Sometimes, you might accidently exclude JavaScript files because you were to use the method below to include JavaScript files.
<script language="javascript" src="Scripts/jquery-1.4.1.min.js" type="text/javascript" ></script>
Actually this method works most of the time. But if your project goes complicated and more modules are required to develop and you started to use Folder to group your pages. Here I use three child folders for the simulation.

Let check what will happen to the JavaScript file that I wish to include in NewPage.aspx.

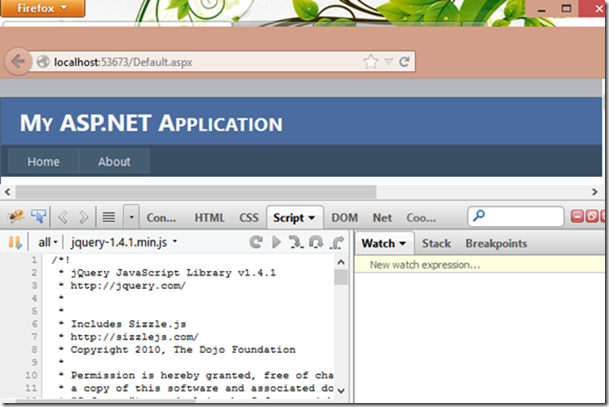
When I inspect the javascript files by using FireBug, I cannot see it from the Script listing.

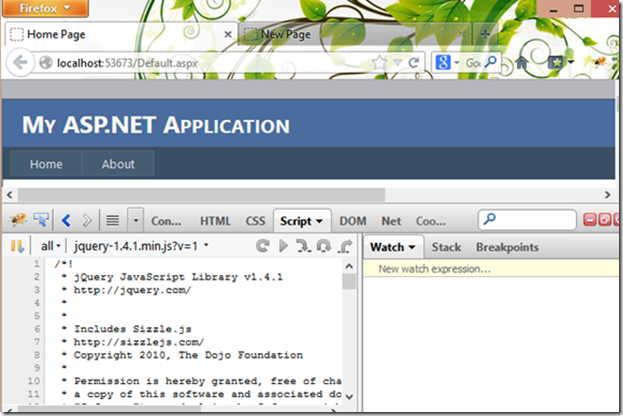
But it is available in Default.aspx.
To overcome this, I prefer to use code behind to include JavaScript files. Below is the code that I placed in the master page for this purpose.
protected void Page_PreRender(object sender, EventArgs e)
{
System.Web.UI.HtmlControls.HtmlGenericControl script;
script = new System.Web.UI.HtmlControls.HtmlGenericControl("script");
script.Attributes["type"] = "text/javascript";
script.Attributes["src"] = Page.ResolveUrl("~/Scripts/jquery-1.4.1.min.js?v=1");
Page.Header.Controls.Add(script);
}
As you expected, now both pages can have JavaScript file included.


script.Attributes["src"] = Page.ResolveUrl("~/Scripts/jquery-1.4.1.min.js?v=1");
You might curious why I included a query string at the end of the javascript file name. This is because during the development, JavaScript files change frequently. And my preferred browser – Firefox comes with a feature which will cache the JavaScript files. Most probably this is to has a better performance but it make the new version of my javascript cannot be render out. So this workaround allow me to trick the browser to always get the file from server whenever I change the “version” (v=1) number.
Hope this sharing make your JavaScript files render out safely.
