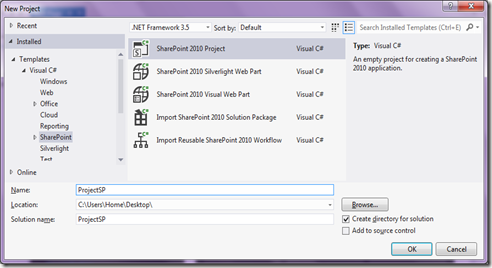
Open Visual Studio 2012 and add empty SharePoint project.

Then create the project as farm solution by giving the testing SharePoint server URL (you can give sandbox solution as per your requirement).

Then I'm going to add a feature; which is going to create a SharePoint list in feature activation.

(adding a feature receiver to the feature)

Now I'm going to add a class (SPController.cs) which is used in Feature Activation event for creating the list in SharePoint. SPController class having a method called AddListSample() that is used for creating a list in SharePoint.
public class SPController
{
public void AddListSample(String siteURL, String listName, String description)
{
using (SPSite site = new SPSite(siteURL))
{
using (SPWeb web = site.OpenWeb())
{
Guid listguide = web.Lists.Add(listName, description, SPListTemplateType.GenericList);
SPList list = web.Lists[listguide];
list.Fields.Add("CustomerName", SPFieldType.Text, true);
list.Fields.Add("DOB", SPFieldType.DateTime, false);
list.Update();
}
}
}
}
Now we are adding the code to Feature to create the list.
public override void FeatureInstalled(SPFeatureReceiverProperties properties)
{
SPController spcontroller = new SPController();
spcontroller.AddListSample(SPContext.Current.Site.Url, "SampleList", "List Description");
}
Now we are going to test our code using SharePoint simulator.
For that, we need to create a Test Project First (Framework 3.5).

Then, we need to create a test class for test SPContollerClass. So I'm adding SPControllerTest Class to the test Project.


Before coding, we need to install SharePoint Simulator using NuGet Manager. (This will download fake DLLs for emulation purposes).


Now, you are going to test the AddListSample method.

Note: By using Emulation.Mode.Enabled, this code will test in the Emulated SharePoint environment.
You can go to Test Menu and can Run or Debug the code.


Test result will display on left side of the screen. It will show failed test as well as passed ones.

