Introduction
The purpose of this article is to create an animated sliding panel to give a cool look in
a Swing application. If you are a Windows user, then you must be familiar with this kind of
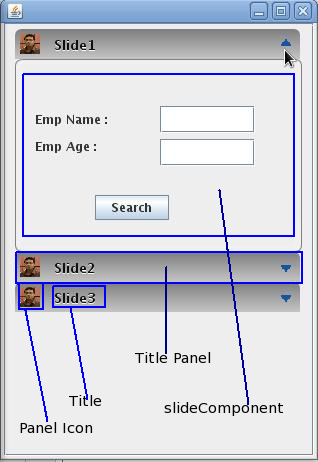
a panel. You will be able to group / ungroup the sliding pane. Fig 1 shows a group
sliding pane, at a time one panel can be in expanded mode. And in Fig 2, there
are multiple panels in expanded mode. Also you will be able to set which panel can be in expand mode by default. Here we go.


Fig 1 Fig 2
Understanding the classes
After extracting the zip file you will get the following classes:
- SlideAnimator.java: This class is responsible for doing the animation.
- SlideContainer.java: This class hold the panel which need to slide.
- TitlePanel.java: Title panel carries the title name along with other info such as icon, toggle button icon etc.
- SlidingPanel.java: Encapsulate both the title panel and
the sliding panel.
- SlidePaneFactory.java: Basically its a box , to add the sliding panel.
- StateListener.java: An interface to toggle the state (expand / collapse) of the sliding panel.
- BookForm.java: Custom panel which will appear in slide panel.
- TestSlidingPanel.java: This is the testing class.
Background

Fig 3
Form Fig 3 you can see how classes are related to each other. Yellow box represent the panel which need to
slide (in our case BookForm.java). The grey box represent the SlideConatiner panel on which the SlideAnimator class (responsible for animating) do the slide transition . The red box is the title panel. TitlePanel will appear on top of each SlideComponent. Blue box wrap up the TitlePanel and SlideContainer. And the last one, the black box, represent the SlidePaneFactory class which is basically a container to hold the SlidePanel's.
Step by Step
It's very easy to create Sliding Pane. At first you have to create a
SlidePaneFactory instance. There are two ways to create
a factory instance.
SlidePaneFactory.getInstance();
SlidePaneFactory.getInstance(boolean isGroup);
The default getInstance() is used to create a ungrouped Slide Pane. To create grouped Slide Pane pass the boolean value true. Now SlidingPaneFactory is ready. Each factory
represent each Sliding Pane and again each Sliding Pane can contains multiple Sliding panel. To add sliding panel into
SlidePane you can use one of the following statement :
SlidePaneFactory.add((JComponent slideComponent);
SlidePaneFactory.add((JComponent slideComponent, String title);
SlidePaneFactory.add((JComponent slideComponent, String title, Image imageIcon);
SlidePaneFactory.add((JComponent slideComponent, String title, Image imageIcon, boolean isExpand);
"slideComponent" is represent the Sliding Panel. The Second parameter is used to set the title of the Sliding Panel. imageIcon is used set the image
of the Sliding Panel and the last one is used to set whether the panel is in expand/collapse mode.
Now the final step, add the factory instance in to your app.
Points of Interest
Very easy to create. You can easily convert the grouped slide panel to ungrouped and vice-versa and also can easily set the default state (expand / collapse) of each panel.
Thanks To
- Special thanks to
filthy-rich-clients . For animating the panel , I have used the SlideInNotification.java code with little bit customized as per my requirement.
- Special thanks to
Dhilshuk Reddy for gradient panel .
