Introduction
To aid JavaScript developers with a head start on extending the free JRibbon control for their needs rather than paying for a 3rd party control to do the same thing.
Background
Often on my home projects I want to use a RibbonBar style of navigation control, but not wanting the heavy ASP.Net version or a paid version, I often find myself using
the JRibbon control - but always doing the same thing, in that, adding the same JQuery UI controls to it, so I decided to create a CodeProject
that I can always reefer back to when I need to implement the UI quickly.
Using the code
The project code is very simple, it has a basic POHO as its main web page. This page will reference the scripts and styles needed to recreate the RibbonBar,
along with (your) scripts to customise the bar's look and feel. As with all best practices, it is best to put your custom event handling into a separate .js file
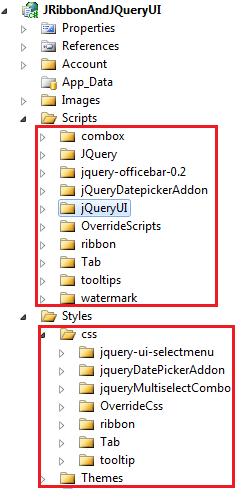
for debugging with Quint etc. In fig 1 you can see the simple project structure and the folders contain the numerous scripts\css folders.

Fig 1
Below I have attached the full HTML mark-up, so you can see fully what is happening - as it is all on one page and is simple to implement.
<!--
<link rel="stylesheet" type="text/css" href="../Styles/themes/redmond/jquery-ui-1.9.2.custom.min.css" />
<link rel="stylesheet" type="text/css" href="../Styles/css/ribbon/ribbon.css" />
<link rel="stylesheet" type="text/css" href="../Styles/css/ribbon/soft_button.css" />
<link rel="stylesheet" type="text/css" href="../Styles/css/jqueryDatePickerAddon/jquery-ui-timepicker-addon.css" />
<link rel="stylesheet" type="text/css" href="../Styles/css/jquery-ui-selectmenu/jquery.ui.selectmenu.css" />
<link rel="stylesheet" type="text/css" href="../Styles/css/Tab/reset-fonts.css" />
<link rel="stylesheet" type="text/css" href="../Styles/css/Tab/ui.all.css" />
<link href="../Styles/css/OverrideCss/overrideCss.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../Scripts/JQuery/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../Scripts/JQuery/jquery-ui-1.9.2.custom.js"></script>
<script type="text/javascript" src="../Scripts/jQueryDatepickerAddon/jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="../Scripts/watermark/jquery.watermark.min.js"></script>
<script type="text/javascript" src="../Scripts/ribbon/ribbon.js"></script>
<script type="text/javascript" src="../Scripts/ribbon/RibbonEvents.js"></script>
<script type="text/javascript" src="../Scripts/combox/jquery.ui.selectmenu.js"></script>
<script type="text/javascript" src="../Scripts/Tab/ui.tabs.paging.js"></script>
<script src="../Scripts/OverrideScripts/overrideScripts.js" type="text/javascript"></script>
<!--
<script type="text/javascript">
$(document).ready(function () {
jQuery('#example1').tabs({ cache: true });
$('select').selectmenu();
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$("#searchNotes").autocomplete({
source: availableTags
});
$('#searchNotes').watermark('Autocomplete....');
$('#searchMembers').watermark('Search members');
$('#searchBroadcasts').watermark('watermark....');
$('#txtReasonNotAttend').watermark('Enter a reason...');
$('#txtDateNotAttend').watermark('Enter date...');
$("#notesFrom").datepicker({ dateFormat: 'dd M yy' });
$('#notesFrom').datepicker("setDate", new Date());
$("#txtDateNotAttend").datepicker({ dateFormat: 'dd M yy' });
$('#txtDateNotAttend').datepicker("setDate", new Date());
$('#ribbon').ribbon();
$('#enable-btn').click(function () {
$('#del-table-btn').enable();
$('#del-page-btn').enable();
$('#save-btn').enable();
$('#other-btn-2').enable();
$('#enable-btn').hide();
$('#disable-btn').show();
});
$('#disable-btn').click(function () {
$('#del-table-btn').disable();
$('#del-page-btn').disable();
$('#save-btn').disable();
$('#other-btn-2').disable();
$('#disable-btn').hide();
$('#enable-btn').show();
});
$(function () {
var progressbar = $("#progressbar"), progressLabel = $(".progress-label");
progressbar.progressbar({
value: false,
change: function () {
progressLabel.text(progressbar.progressbar("value") + "%");
},
complete: function () {
progressLabel.text("Complete!");
}
});
function progress() {
var val = progressbar.progressbar("value") || 0;
progressbar.progressbar("value", val + 1);
if (val < 99) {
setTimeout(progress, 100);
}
}
$('#progressbarBtn').click(function () {
progressbar.progressbar("value", 0);
progress();
});
});
});
</script>
<body bgcolor="#c9cdd2">
<div id="ribbon" style="position: static">
<span class="ribbon-window-title">Extending RibbonBar Using JQuery UI Controls</span>
<div class="ribbon-tab file" id="file-tab">
<span class="ribbon-title">File</span>
<!--
<div class="ribbon-backstage">
This is the Backstage.<br />
<br />
<div class="button big">
<span class="label">Open</span>
<span class="desc">Open a document from your computer</span>
</div>
<br />
<div class="button big">
<span class="label">Save</span>
<span class="desc">Save your document to your computer</span>
</div>
</div>
</div>
<div class="ribbon-tab" id="format-tab">
<!--
<span class="ribbon-title">General</span>
<div class="ribbon-section">
<span class="section-title">Buttons</span>
<div class="ribbon-button ribbon-button-large"
id="add-table-btn" onclick="$.StartRemoteNotes()">
<span class="button-title">Create</span>
<span class="button-help">This button will
add a table to your document.</span>
<img class="ribbon-icon ribbon-normal"
src="../../Images/ribbon/normal/new-table.png" />
<img class="ribbon-icon ribbon-hot"
src="../../Images/ribbon/hot/new-table.png" />
<img class="ribbon-icon ribbon-disabled"
src="../../Images/ribbon/disabled/new-table.png" />
</div>
<div class="ribbon-button ribbon-button-large" id="open-table-btn">
<span class="button-title">Update</span>
<span class="button-help">This button will
open a table and add it to your document.</span>
<img class="ribbon-icon ribbon-normal"
src="../../Images/ribbon/normal/open-table.png" />
<img class="ribbon-icon ribbon-hot"
src="../../Images/ribbon/hot/open-table.png" />
<img class="ribbon-icon ribbon-disabled"
src="../../Images/ribbon/disabled/open-table.png" />
</div>
<div class="ribbon-button ribbon-button-large disabled" id="del-table-btn">
<span class="button-title">Clear</span>
<span class="button-help">This button will remove
the selected table from your document.</span>
<img class="ribbon-icon ribbon-normal"
src="../../Images/ribbon/normal/delete-table.png" />
<img class="ribbon-icon ribbon-hot"
src="../../Images/ribbon/hot/delete-table.png" />
<img class="ribbon-icon ribbon-disabled"
src="../../Images/ribbon/disabled/delete-table.png" />
</div>
<div class="ribbon-button ribbon-button-large disabled" id="Div5">
<span class="button-title">GoTo
<br />
Notes</span> <span class="button-help">This button will remove the selected table from
your document.</span>
<img class="ribbon-icon ribbon-normal"
src="../../Images/ribbon/normal/delete-table.png" />
<img class="ribbon-icon ribbon-hot"
src="../../Images/ribbon/hot/delete-table.png" />
<img class="ribbon-icon ribbon-disabled"
src="../../Images/ribbon/disabled/delete-table.png" />
</div>
</div>
<div class="ribbon-section">
<span class="section-title">Labels</span>
<div>
<span>
<label for="username" style="float: left; min-width: 100px;">
Username</label>
<label>
:</label>
<label id="username" style="margin-right: 5px; width: auto;">
Joe Blogs</label>
</span>
</div>
<div>
<span>
<label for="mname" style="float: left; min-width: 100px;">
Machine Name</label>
<label>
:</label>
<label id="Label1" style="margin-right: 5px; width: auto;">
XBox 360</label>
</span>
</div>
<div>
<span>
<label for="username" style="float: left; min-width: 100px;">
Username</label>
<label>
:</label>
<label id="Label2" style="margin-right: 5px; width: auto">
Joe Blogs</label>
</span>
</div>
<div>
<span>
<label for="mname" style="float: left; min-width: 100px;">
Machine Name</label>
<label>
:</label>
<label id="Label3" style="margin-right: 5px; width: auto;">
XBox 360</label>
</span>
</div>
<div>
<span>
<label for="mname" style="float: left; min-width: 100px;">
Machine Name</label>
<label>
:</label>
<label id="Label4" style="margin-right: 5px; width: auto;">
XBox 360</label>
</span>
</div>
</div>
<div class="ribbon-section">
<span class="section-title">Calander</span> <span><span style="margin: 5px">
<label for="Start" title="Goto a particular days notes.">
Goto Notes</label>
<input id="notesFrom" name="notesFrom" class="ui-state-default ui-corner-all" type="text"
style="width: 75px; padding-left: 5px;" />
</span></span>
</div>
<div class="ribbon-section">
<span class="section-title">Textboxes</span> <span>
<input id="searchNotes" name="searchNotes" size="25"
type="text" onkeydown="if (event.keyCode == 13 && this.value != '') alert('Doing search...');" />
</br>
<input id="searchBroadcasts" name="searchBroadcasts"
size="25" type="text"
onkeydown="if (event.keyCode == 13 && this.value != '') alert('Doing search...');" />
</span>
</div>
<div class="ribbon-section">
<span class="section-title">Combo Box</span>
<div>
<span>
<select id="Select1" name="cboProjects" style="min-width: 250px;">
<option disabled selected>Please Select</option>
<option value="OnlineClaimsProcessing">Online Claims Processing</option>
<option value="GovermentDatabaseUpdates">Goverment Database Updates</option>
<option value="AstrixDuplexComm">Astrix Duplex Communication</option>
<option value="BTArrearsProcessing">BT Arrears Processing</option>
</select>
</span>
</div>
</div>
<!--
<div class="ribbon-section">
<script type="text/javascript">
$(function () {
$(document).tooltip({
position: {
my: "center bottom-20",
at: "center top",
using: function (position, feedback) {
$(this).css(position);
$("<div>")
.addClass("arrow")
.addClass(feedback.vertical)
.addClass(feedback.horizontal)
.appendTo(this);
}
}
});
});
</script>
<span class="section-title">Tooltip</span>
<div>
<label for="age">
Your age:</label>
<input id="Text2"
title="We ask for your age only for statistical purposes." />
</div>
</div>
</div>
<!--
<div class="ribbon-section">
<div class="ribbon-tab" id="Div6">
<span class="ribbon-title">Progress Bar</span>
<span class="section-title">Progress Bar</span>
<div id="progressbar">
<div class="progress-label">
Loading...</div>
</div>
<div id="progressbarBtn" class="ribbon-button ribbon-button-small" style="width: 100px;
margin: auto;">
<span class="button-title">Start progress</span> <span class="button-help">This button
will increment the progress-bar.</span>
<img class="ribbon-icon ribbon-normal" src="../../Images/ribbon/normal/open-page.png" />
<img class="ribbon-icon ribbon-hot" src="../../Images/ribbon/hot/open-page.png" />
<img class="ribbon-icon ribbon-disabled" src="../../Images/ribbon/disabled/open-page.png" />
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$("#rerun")
.button()
.click(function () {
alert("Running the last action");
})
.next()
.button({
text: false,
icons: {
primary: "ui-icon-triangle-1-s"
}
})
.click(function () {
var menu = $(this).parent().next().show().position({
my: "left top",
at: "left bottom",
of: this
});
$(document).one("click", function () {
menu.hide();
});
return false;
})
.parent()
.buttonset()
.next()
.hide()
.menu();
});
</script>
<div class="ribbon-tab" id="Div1">
<span class="ribbon-title">Dropdown Button</span>
<span class="section-title">Split
Button</span>
<div>
<div>
<button id="rerun">
Run last action</button>
<button id="select">
Select an action</button>
</div>
<ul>
<li><a href="#">Open...</a></li>
<li><a href="#">Save</a></li>
<li><a href="#">Delete</a></li>
</ul>
</div>
</div>
Screenshots
General Tab
The main "General" ribbon bar, holds numerous jQuery UI controls, (date-calendar, watermark, auto-complete, tooltip etc).

Progress Bar Tab

Split Button Tab

To-Do
A better approach to my single page of code and some custom code references would be to break the tabs up into separate files and include them as necessary,
thus making your code more of an OOD and reusable components for other Ribbonbars you may have in other projects.
