
The Microsoft Visual Studio LightSwitch team was a bit disappointed when I finally walked through the door. I was late to the invite only meeting where they revealed the beta of the new Visual Studio LightSwitch HTML Client. Yes, as long suspected, Visual Studio LightSwitch, the tool that previously only created Silverlight applications (Silverlight by this time was already facing huge challenges in its adoption because it did not run on any of the popular mobile devices), will now create HTML pages.
My flight from Los Angeles to Seattle was a bit late. I was so late in fact that the group was on their scheduled break. The team rolled back the slides and got me caught up. We get to the part about the HTML Client and I think the first words out of my mouth were, “Wow, that is great!” followed by “What about desktop?”.
The LightSwitch team is too nice to actually slap their palms to their foreheads in front of me and yell “Doh! he doesn’t get it!” but, really they should have. I didn’t get it. They calmly explained that they were “targeting mobile devices” because mobile is growing and creating applications that work well on mobile devices is really important. This may seem obvious now, however this conversation took place years ago.
What Is Different?
I have worked with the LightSwitch HTML Client for a few years now (today it was finally released). What I am only now understanding is that my desire to have it create a desktop HTML application was misguided. It’s like a person who only understands steam engines trying to understand a car (“That’s nice, but it is too small to carry enough coal!”).
The main thing I needed to realize, was that if the primary purpose is to create the best HTML applications for the end user, their design is the best way to achieve that… whether you are using a mobile or a desktop HTML web browser.
The articles that you want to read are: A New User Experience (Heinrich Wendel) and: Designing for Multiple Form Factors (Heinrich Wendel).

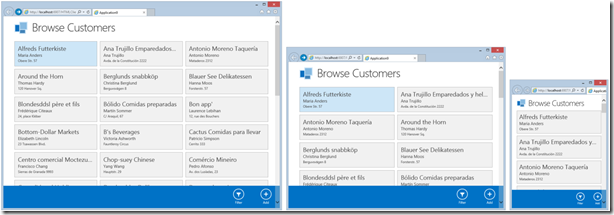
This article shows how a LightSwitch application allows the end user to click on a screen element and quickly display a popup that allows them to view details or edit data. In a desktop application, the end-user will see the screen greyed out behind the popup. This allows the user to easily mentally track where they came from (and where they will return to).

If the user is using a tablet or a phone, the application will display only the popup (it will display the previous screen when they close the popup).
Also note that if a user is using a tablet, it will display the entire popup with both its columns, however, if the user is using a phone, it will display only one column at a time. The user will scroll down to get to all the information.

This is important, because we can create one application that works on all devices!
Single Page Application (Because Faster Is Better)
The Visual Studio LightSwitch HTML Client creates Single Page Applications. This design essentially means that when a end-user arrives at your LightSwitch application, a thin JavaScript framework loads and it communicates with the back-end services using OData.
Most importantly, you don’t have the slow postbacks that while they are merely annoying on a desktop application, make the same application practically unusable on a mobile device (because they move so slow due to being run on less powerful web browsers and slower internet connections). Instead of postbacks, only the data is transferred back and forth when a user views and saves data. The screen is not redrawn each time. This makes for a much faster application.
Desktop Apps Waste Space

Let’s look at an example of what I am talking about. I have a popular open source help desk ticket tracking application project called ADefHelpDesk. My plan is to make a new version using the LightSwitch HTML Client. My original thinking was to recreate the existing HTML screens. Now, it can be done, but I no longer believe it is a good idea and that is not what I plan to do.
Looking at the screen above, there are a lot of things on the page that do not need to be there. The reason they are there is that it takes so long for data to be displayed, I want to display as much information as possible. I also want all possible buttons and switches available without the need for the user to click-click-click to get to a needed button to perform a function.
The first thing LightSwitch does is move fast, very fast. Don’t take my word for it, see for yourself with the Live Demo: https://endtoendexample.lightswitchhelpwebsite.com/Client/default.htm (use your username and password from http://LightSwitchHelpWebsite.com).
So, from the beginning, I need to remove anything that is not needed. If you want to search, click a button and do a search, otherwise hide all the search controls. When I do that 50% of all the items on the page go away!

When editing a help desk ticket, I have screen real estate used for things like the Description, Notes, Estimated Hours, Start and Compete boxes. The LightSwitch HTML Client is designed to allow a person to tap on an item and quickly edit it in a popup. Now I can eliminate the huge input boxes and show the data in much smaller text.
Changing the Look

Don’t worry, every LightSwitch application does not have to look like a LightSwitch app. We can use JavaScript plug-ins to create rich user interfaces.

LightSwitch also has a built-in Knockout-like JavaScript data binding framework that allows the user interface to update without requiring the end-user to explicitly save the page.

You can also use Themeroller to help you create new themes because LightSwitch uses standard .css style sheets.
Purpose Based Applications
An application has a purpose, a task that the end-user needs to accomplish. We want to create applications that allow a user to accomplish that task as fast and as efficiently as possible. The LightSwitch HTML Client creates applications that do that.
