The ASP FileUpload control can be handy if you are working with web-forms as a means to easily integrating file uploading into your application (if you are working with WebForms, that is) and aren’t experienced enough (or just don’t want to) work with the Flash or jQuery-based alternatives.
The Problem
Meet our friend, the FileUpload.
<asp:FileUpload ID="files" name="files[]" runat="server" multiple="multiple" />
A very common use-case for the FileUpload control may be a simple application that allows a user to upload images or some other types of files and be able to see a thumbnail of the image after it has been uploaded (but has not yet been submitted or posted to the server).

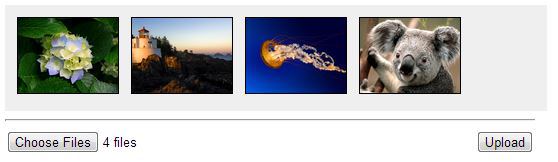
Example Image Uploader with Image Preview
which can be created using the following code:
<!-- The necessary scripts that do work son. -->
<script type='text/javascript'>
function handleFileSelect(evt) {
var files = evt.target.files;
for (var i = 0, f; f = files[i]; i++) {
if (!f.type.match('image.*')) { continue; }
var reader = new FileReader();
reader.onload = (function (theFile) {
return function (e) {
var span = document.createElement('span');
span.innerHTML = ['<img class="thumb" src="', e.target.result,
'" title="', escape(theFile.name),
'" onclick="deleteImage(this);"/>'].join('');
document.getElementById('list').insertBefore(span, null);
};
})(f);
reader.readAsDataURL(f);
}
}
</script>
However, if you decided that you no longer wanted one of the images and wired up a simple “delete” mechanism to remove the thumbnail of that file through JavaScript; they could easily remove the thumbnail but wouldn’t the file itself still be posted to the server to be uploaded?
function deleteImage(imgToDelete) {
imgToDelete.style.display = "none";
}
Yes. It would.
Since the FilesList collection (that stores all of the Files within the FileUpload) is read-only, there really isn’t any way to remove or modify a single file from the collection without getting rid of them all by simply wiping the value property.
document.getElementById('yourFileUpload').value = "";
The Workaround
So how could you handle removing images that are already present within your Request.Files collection, just waiting to be uploaded? Well, here is a simple workaround to handle that.
Place a hidden field within your <form> element that houses your FileUpload control (this will store all of the files that are marked for deletion).
<asp:HiddenField ID="filesToIgnore" runat="server" />
Within your JavaScript “delete” function, which removes your thumbnail image, add the following code:
function delClick(imgToDelete) {
document.getElementById('filesToIgnore').value += (imgToDelete.title + ",");
imgToDelete.style.display = "none";
}
This will now create a comma-delimited list that you can use to store all of the values of the files that you want to ensure are not uploaded.
When your form is posted, you will need to create a collection based on your hidden “filesToIgnore” field within your Page Load or related event:
protected void btnUpload_Click(object sender, EventArgs e)
{
string[] ignoredFiles = filesToIgnore.Value.Split(new char[]{','},
StringSplitOptions.RemoveEmptyEntries);
HttpFileCollection uploadFiles = Request.Files;
for (int i = 0; i < uploadFiles.Count; i++)
{
HttpPostedFile postedFile = uploadFiles[i];
if (!ignoredFiles.Any(c => postedFile.FileName.Contains(c)))
{
Response.Write(String.Format("{0} Uploaded!<br />",postedFile.FileName));
}
}
}
Other Considerations
Although this example was a very hastily-created one, there are many methods of handling this. You may want to seriously consider using one of the many jQuery-based Plugins that supports multiple file uploads or creating your own solution that uses a single file upload element for each file, which would allow you to manage them independently.
Flash can often be great at handling File Upload operations as well; although many people (myself included) cringe at the sight of that five-letter F-word.
I’ll throw an example project up here soon.
