Introduction
Remember the old saying "don't judge a game by its cover?" Well, as we enter the age of widespread digital distribution physical boxes might disappear but box art still has a promising future. In the past we had to drive to our favorite video game retailer to admire the beautiful box art that adorned the front of game boxes and cases. Now we can simply log in to our favorite app marketplace to view gorgeous high resolution box art!
Rate my Box Art is a Windows Phone 8 application that allows users to view and rate Xbox game box art across the Windows Phone and Xbox platforms. A simple rating system will identify the best box art by aggregating community feedback in a central data repository. I will use this application to demonstrate how to:
- Create a website using HTML5, CSS3, and JavaScript (jQuery).
- Create a Windows Phone 8 application connected to Windows Azure services.
- Leverage ASP.NET Web API to aggregate information across different web-based resources.
- Host ASP.NET Web API on Windows Azure.
- Create and connect to a SQL Server database on Windows Azure.
- Create and connect to RavenDB (NoSQL solution) hosted on a Windows Azure VM.
Benefits of Windows Azure
Windows Azure is a great platform for deploying mobile web services because it allows developers to focus on making great applications instead of managing infrastructure while providing end users with reliable and performant data services. When combined with a RESTful web service technology such as ASP.NET Web API, developers can save their user's data usage by serving up light weight JSON messages and save mobile battery life by off-loading processing tasks to the cloud.
Rate My Box Art Site
Background
The box art displayed by this application will come from the following sources:
Build a Website
We've established that the end game of this project is to create a Windows Phone 8 app to view and rate game box art. The compelling idea behind ratings is that over time, with enough contributions, the best box art will rise to the top with a leaderboard set-up. To ensure that a large amount of votes are collected, there is no reason to restrict this application to Windows Phone devices. We want users to be able to browse and vote on their desktops, tablets, and smartphones regardless of platform. The easiest way to maximize our user base is to make the application available as a website.
Choosing our Tools
For our website we are going to try to keep things as platform agnostic and simple as possible. With that in mind, we are going to build our website using HTML5, CSS3, and JavaScript. We will leverage jQuery as well. I'm going to use Visual Studio 2012 because, well, I love Visual Studio. However, this is not a requirement. If you wanted to, you could use Notepad.
The Design
This project is being guided by two principles - make things beautiful and keep things simple. The requirements of the Rate my Box Art website are:
- Display the game's title.
- Display the game's box art.
- Allow the user to rate the box art using a 5-star scale.
- Randomly select the next box art to display after the user enters a rating.
- Create a feed of the user's realtime voting activity.
- Create a feed of the community's realtime voting activity.
- Implement a leaderboard that shows the top 10 rated box art.
The Code
Our goal at this stage of the project is to implement our website design. Let's keep in mind that the following functionality will not be implemented until the later stages:
- Extensive box art collection to view and rate (test data set only).
- Persistence of user ratings to a data source.
- Community realtime voting activity.
- Top-rated box art.
HTML5 Storage
HTML5 storage (Web Storage) is a persisent local storage natively implemented in web browsers. It allows a web page to store named key/value pairs locally. This is a great way to load a test data set to use while building the design of the website and testing client-side functionality. I've put together some test data in JSON format which lends itself nicely to the key/value pair format:
var boxArtData =
{
"boxArt":
[
{ "Id": 0, "Name": "Game1", "Platform": "X360",
"Guid": "", "NumRatings": 0, "NumPoints": 0 },
{ "Id": 1, "Name": "Game2", "Platform":
"X360", "Guid": "", "NumRatings": 0, "NumPoints": 0 },
{ "Id": 2, "Name": "Game3", "Platform":
"X360", "Guid": "", "NumRatings": 0, "NumPoints": 0 }
]
};
From the JSON elements above you can see the BoxArt model that we will be working with throughout the project:
- Id (unique elemnt identifier)
- Name (name of the game to which the box art belongs)
- Platform (platform of the game, to help resolve media source)
- Guid (guid of media, box art image)
- NumRatings (number of community submitted ratings)
- NumPoints (number of community awarded points, star ratings)
Note that a box art's average rating is calculated as NumPoints / NumRatings.
To set JSON data into HTML5 storage:
localStorage.setItem('rmbaTestDataSet', JSON.stringify(boxArtData));
To get JSON data from HTML5 storage:
var retrievedObject = localStorage.getItem('rmbaTestDataSet');
For full source code reference:
- rmba-main.js
- rmba-testdataset.js
References:
HTML5 Semantic Tags
For the layout of the site, let's go with a fixed three-column design to follow the principle of keeping things simple. We are not going to explicitly define a mobile-specific style for now, but our design is simple enough that it will be workable on mobile browsers.
Let's define our page layout by using the new semantic elements for HTML5:
- Header: title banner of the page set using the background-image CSS element.
- Section: a grouped set of content used for the center column.
- Aside: a set of content complemented the main content. Used for the left and right columns.
- Footer: typically used for copyright or owner information.
For full source code reference:
References:
CSS3 Star Selector
For full source code reference:
References:
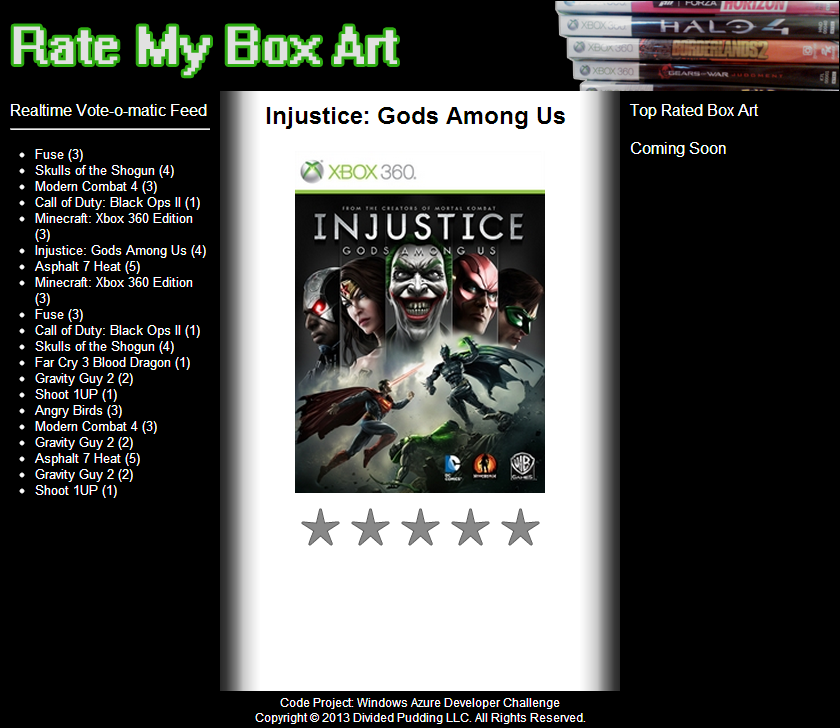
The Site
The initial site is not too interesting since it doesn't have a backend, but you get the idea of where it is going:

SQL on Azure
Great news! Did you here that the Xbox One can leverage Azure to off load CPU intensive computational tasks? Similarly, let's use Azure to build the back-end infrastructure for Rate my Box Art and get some calculations going. In this section, we are going to set-up a SQL Server instance on Azure to store references to box art and user box art ratings.
Data Models
The first task to creating our database is to finalize our data model. In the previous section, we came up with a simple data model to store test data in HTML5 Storage.
Now that we have our models, let's create a local database to act as our data store. We could create the database from scratch by putting together some SQL scripts, but let's save some time and do something infinitely cooler. We are going to use Entity Framework 5.0 to generate the database using a Code First approach as depicted below:

Before we get on to how to generate the database, a few more details on the models:
- By default, the Entity Framework interprets a property with ID or classnameID as the primary key. In our case, this means that BoxArtId will be the primary key for the BoxArt table and RatingId will be the primary key for the Rating table.
- Not pictured in the data model is the navigation property called Ratings in the BoxArt class.
public virtual ICollection<Rating> Ratings { get; set; }
This navigation property will hold all of the Rating entities that are related to the BoxArt entity. This is accomplished by looking up all the rows that contain that BoxArt’s primary key in the BoxArtId foreign key column in the Rating table.
- Navigation properties are defined as virtual to take advantage of an Entity Framework function called lazy loading. Lazy loading is a design pattern where initialization of an object is deferred until it is needed.
- Since the relationship between BoxArt and Rating is a one-to-many relationship, the navigation property must be of the type ICollection.
- The main class that coordinates Entity Framework functionality for a given data model is the database context class. This is the BoxArtManagerContext class which we are about to create.
Generating the Database using Entity Framework
It is important to mention that the data models, and what follows, is all being done from within an ASP.NET MVC Web API project. This set-up is advantageous because not only are we generating our database but we are simultaneously building a middle-tier, RESTful service layer to facilitate data interaction with our applications. Let’s generate the database:
- We are going to use the ASP.NET MVC scaffolding feature to automagically generate controllers for BoxArt and Rating. To start the process, right-click the Controllers folder and add a new Controller. Using BoxArt as an example, enter the following information:

- Enable Code First migration.

- Create test data to seed the database. It will be useful to seed the database with some default data for testing purposes. This can easily be done by adding the seed method to Configuration.cs.
- Add a migration.

- Update the database.

Deploy to Azure
I am not going to go in depth on how to deploy to Windows Azure because it is a straightforward and simple process. That and there are many great tutorials online such as REST service using Web API.
Be Aware of CORS
CORS, or cross-origin resource sharing, will need to be enabled to enable websites and services to communicate across domains. Cross-domain communication is generally restricted to prevent cross-site forgery attacks. However, is some legitimate cases, this type of communication is warranted. For example, for http://ratemyboxart.azurewebsites.net to exchange data with http://boxart.azurewebsites.net, CORS is required.
Working with the Database
Once deployed to Windows Azure, you will be provided with the server name on which your database resides. This makes it easy to work with the database via Visual Studio or SQL Server Management Studio.

History
- First Challenge: Getting Started (04/29/2013)
- Signed up for a free Windows Azure trial.
- Second Challenge: Build a Website (05/12/2013)
- Third Challenge: SQL on Azure (05/26/2013)
- Created and deployed SQL Server database using Code First migration.
- Created and deployed Web API service to power Rate My Box Art.
