The original post can be found at http://www.wpgamer.info/2013/05/use-xna-in-sliverlight-wpxna-1.html.
Introduction/Catalog
I have developed some games on Windows Phone. Here, I'll share my experiences and gradually upload some classes, no good name, I just call it WPXNA. (Some example code may not be stringent enough.)
- XNA
- Modify WMAppManifest.xml
- Modify Namespace
- World Class
- Loop
- Draw
- Hello
XNA
Well, WP8 game developers are already using DirectX/C++ now, if you are looking for a new way of programming, please close this page.
Why use Sliverlight+XNA? Because some people prefer Windows Phone controls, such as Button, or AD plugin does not support XNA.
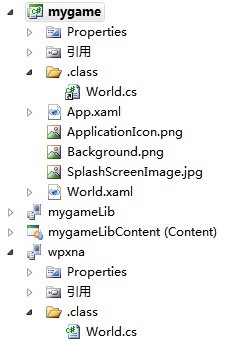
Of course, in WP7SDK, you can create a Sliverlight+XNA project. I established a World class (also contains some code in the default template), to contain some commonly used code, as shown in the following figure:

Before this class, there are some issues.
Modify WMAppManifest.xml
In this example, NavigationPage property in WMAppManifest.xml file is modified to World.xaml, so World.xaml will be the startup page of the game.

Modify Namespace
Modify the namespace of World.xaml to zoyobar.game.

World Class
This class will manage all screens, such as: main menu screen, top screen. Of course, it also includes a number of other global functions. Today, this article contains only a portion of the code.
Loop
Each game requires a loop, used to update the game data and draw the texture, so here we use the GameTimer class.
private readonly GameTimer timer = new GameTimer ( );
public World ( Color backgroundColor )
: base ( )
{
this.timer.UpdateInterval = TimeSpan.FromSeconds ( 1.0 / 30 );
timer.Update += OnUpdate;
timer.Draw += OnDraw;
}
protected override void OnNavigatedTo ( NavigationEventArgs e )
{
this.timer.Start ( );
base.OnNavigatedTo ( e );
}UpdateInterval property of GameTimer indicates the update interval. While in OnUpdate and OnDraw method, we can write the code to update and draw. OnNavigatedTo said the World.xaml had been loaded, so Start method of GameTimer is called.
Draw
We need to get the GraphicsDevice, we can create a SpriteBatch through the GraphicsDevice, then use the SpriteBatch to draw text and graphics.
private SpriteBatch spiritBatch;
internal readonly Color BackgroundColor;
internal readonly ServiceProvider Services = new ServiceProvider ( Application.Current );
internal readonly GraphicsDevice GraphicsDevice;
public World ( Color backgroundColor )
: base ( )
{
SharedGraphicsDeviceManager graph = SharedGraphicsDeviceManager.Current;
this.GraphicsDevice = graph.GraphicsDevice;
this.BackgroundColor = backgroundColor;
}
protected override void OnNavigatedTo ( NavigationEventArgs e )
{
SharedGraphicsDeviceManager.Current.GraphicsDevice.SetSharingMode ( true );
this.spiritBatch = new SpriteBatch ( this.GraphicsDevice );
this.Services.AddService ( typeof ( SpriteBatch ), this.spiritBatch );
base.OnNavigatedTo ( e );
}In the constructor, we get current GraphicsDevice, and put it in a field. We use the GraphicsDevice to create a SpriteBatch, and save the SpriteBatch to service which is for other classes easier to use (but this example does not use it).
We call the method SetSharingMode in the constructor, the device is set to shared, otherwise SpriteBatch will have no effect.
Hello
Now, we try to draw a
string. First of all, we need to obtain a font. We use the
DrawString method of
SpriteBatch to draw the
string.
private SpriteFont myfont;
protected override void OnNavigatedTo ( NavigationEventArgs e )
{
ContentManager content = new ContentManager ( this.Services, "Content" );
this.myfont = content.Load<SpriteFont> ( @"font\myfont" );
base.OnNavigatedTo ( e );
}
private void OnDraw ( object sender, GameTimerEventArgs e )
{
this.GraphicsDevice.Clear ( this.BackgroundColor );
this.spiritBatch.Begin ( );
this.spiritBatch.DrawString ( this.myfont, "Hello!", new Vector2 ( 10, 10 ), Color.White );
this.spiritBatch.End ( );
}In the above code, you need to call the Unload method of ContentManager to release the resources. Also, you need a ServiceProvider class in the example, but there's no show.
Get the code here, for more contents, please visit WPXNA.
