Introduction
This article is only for the beginners who have got stuck while working with ExtJS or thought about starting ExtJS. In this article I will show a couple of useful ways to work with Ext. I hope it will help the beginners and encourage them more to work with ExtJS. Before starting we need to know what is ExtJS and why do we use ExtJS in our projects.
About ExtJS
ExtJS is a pure JavaScript application framework for building interactive web applications using techniques such as Ajax, DHTML and DOM scripting. Originally built as an add-on library extension of YUI by Jack Slocum, Ext JS includes interoperability with jQuery and Prototype. Beginning with version 1.1, ExtJS retains no dependencies on external libraries, instead making their use optional.
Why ExtJS
- Rapid prototyping and interface building. Just define (basically) a big array, and you have a fully functional interface, completely blended in with the rest of the manager.
- Packs a large amount of widgets that are infinitely configurable and customizable.
- Through its object oriented philosophy, you can easily reuse other definitions in an object oriented fashion and save the hard work. Define a widget once, use it everywhere.
- ExtJS makes stuff work and look fancy across browsers.
Working with ExtJS is quite easy with static data but I found a little more difficulty to work with ExtJS grid with dynamic data as I don’t have any previous experience of working with it. So I thought it might help developers like me to work with ExtJS if I share my knowledge with everyone.
Goal
The goal of this article is to share my way of working with ExtJS grid and WebService. I am going to bind ExtJS data grid with asp.net WebService and implement custom functions on ExtJS grid.
I have attached a sample project for download. You can download the sample and take a look at the codes. It could help you better to understand the process.
Explanation of the source code
In my sample project I have used a user control so that I can use my extjs grid anywhere any time I need with the same functionality. The scripts and styles required for ExtJS grid are on my user control. We need to add a css style sheet and a JavaScript file as reference to work with extjs grid. Additionally we need another reference
(AspWebAjaxProxy.js) for using web service.
Here are the references
<link href="../ExtJsScripts/ext-all.css" rel="stylesheet" type="text/css" />
<asp:ScriptManager ID="PageScriptManager" runat="server">
<Scripts>
<asp:ScriptReference Path="~/ExtJsScripts/ext-all-debug.js" />
<asp:ScriptReference Path="~/ExtJsScripts/Ext.ux.AspWebAjaxProxy.js" />
</Scripts>
</asp:ScriptManager>
Now we need a WebService to provide data for the grid. This is how I have done this.
*** You need to make sure to uncomment the following line of your web service to allow this WebService to be called from script, using ASP.NET AJAX.
[System.Web.Script.Services.ScriptService]
*** If you need to work with session in you application then you need to add
[WebMethod(EnableSession = true)]
replacing [WebMethod] of your WebMethod. Otherwise you will get null value to session variable
inside the WebMethod everytime. From my WebMethod I am returning a list of objects and I am going to bind that object with my ExtJS data grid. You need to follow the underlying three steps to do it.
Step 1: I have a public class in our WebService. Here is the structure of my class.
public class Record
{
public string FirstName;
public string LastName;
public string EmailAddress;
public int Salary;
}
Step 2: I need to define the fields in the Ext.define method. Here is the code.
Ext.define('Actors', {
extend: 'Ext.data.Model',
fields: ['FirstName', 'LastName', 'EmailAddress', 'Salary']
});
Here FirstName, LastName, EmailAddress and Salary are the fields of my class that I have defined earlier.
Step 3: Now we need to create the Ext.data.Store from our web service. Here is how I am going to call the WebMethod of my WebService.
var store = new Ext.data.Store(
{
proxy: new Ext.ux.AspWebAjaxProxy({
url: '../App_Services/WebService1.asmx/LoadRecords',
actionMethods: {
read: 'POST'
},
reader: {
type: 'json',
model: 'Actors',
root: 'd'
},
headers: {
'Content-Type': 'application/json; charset=utf-8'
}
})
}); Step 4: Now we need to create the grid panel to show to data as a grid format. The following code shows how we can accomplish that.
var grid = Ext.create('Ext.grid.Panel', {
store: store,
stateful: true,
stateId: 'stateGrid',
columns: [
{ text: 'FirstName', dataIndex: 'FirstName', renderer: FirstName_Rendered, width: 280, sortable: true },
{ text: 'LastName', dataIndex: 'LastName', sortable: true },
{ text: 'EmailAddress', dataIndex: 'EmailAddress', renderer: Email_Rendered, width: 150, sortable: true },
{ text: 'Salary', dataIndex: 'Salary', renderer: 'usMoney', sortable: true }
],
ctCls: 'x-custgrid3-row',
renderTo: 'ext-grid'
});Here we can see that we need to define the column names and dataIndex similar with the class fields to create the Ext.data.Store. The fields of the Ext.data.Store and the dataIndex for my columns are shown above.
We just now need to create a div, give it an id and render the grid. We just need to put the id of that div at the
"renderTo" property while creating the grid. The "renderTo" property is last line of the code above.
So we are done now. Our user Control is now ready. We can now put the user control in the page by dragging the control and dropping it on the default page. If we now view the page on the browser then we will be able to view the grid with proper data.
Now another requirement comes that we want to link our first name. We want to make our first name linkable to redirect to a new page. We can do this quite easily. We just need to call the function while creating the grid. In my above code you can see that i have a property called “renderer”. This property calls the javascript function it gets as a name. For example:
renderer: FirstName_Rendered
calls the function FirstName_Rendered. Here is the details code of the FirstName_Rendered function.
var FirstName_Rendered = function (value, p, record, rowIndex) {
var link;
if (value == "Palash") {
link = "<a href='http://www.google.com'>" + value + "</a>";
} else {
link = value;
}
return link;
};
Similarly we can make the email field of the grid email friendly for browser. That email friendly means when an user clicks on the email field then a build in pop up of the browser will come out with the available emailing options. Here is the code to do this.
var Email_Rendered = function (value, p, record, rowIndex) {
var link;
link = "<a href='mailto:" + value + "'>" + value + "</a>";
return link;
};
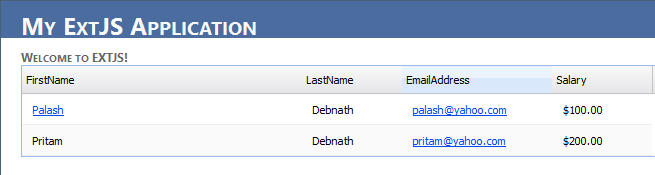
Here is the output screenshot of our work so far.
Screenshot 1: This is the expected output for ExtJS data grid.

Screenshot 2: This mailto option will arise upon the click on the email address.

This is all so far i have done with extjs grid. I will be very glad if my article helps you a little. Before closing I just want to say that I am totally agree with “Mark Hamstra” with his saying that ~ “I love ExtJS for what it does, but I hate the way it does it.”
Thanks for reading and happy coding 
