
After using the Visual Studio LightSwitch HTML Client, you may wonder, how does it work? How does it turn the program we designed into an actual web application?…

After using the Visual Studio LightSwitch HTML Client, you may wonder, how does it work? How does it turn the program we designed into an actual web application?

We will explore the application created in the tutorial: Online Ordering System (An End-To-End LightSwitch Example).

The tool that will be most helpful will be Fiddler, available here: http://fiddler2.com. This program will allow us to monitor the traffic that is transmitted between the web server running the LightSwitch application and our web browser.

When we run Fiddler and monitor the web traffic created by the End-To-End application (running at: https://endtoendexample.lightswitchhelpwebsite.com/HTMLClient), we see that is loads a number of files.
Note: the 404 errors in the image above are due to the sample application not employing any Localization.

All of these files are required to display the first page. We will also see that as we use the application, it will transmit only a small amount of information. Primarily, only the data required to display or update the application.
The HTML Page

Everything starts with the HTML page.

When we look at the contents of the page, we see that it loads the .css files and .js scripts that the LightSwitch application requires.
The JavaScript library files that it loads are:
- jquery/ jquery.mobile
- JavaScript libraries that provide cross browser functionality
- msls
- The primary LightSwitch framework library that provides the application functionality
- winjs
- A helper library for things such as Promise objects that handle asynchronous calls
- datajs
- Used to provide OData communication
msls.js and winjs.js

The msls.js library is the heart of the LightSwitch framework. There is an enormous amount of functionality in this file. Much of it you can reference in your custom code.

The best way to explore it, is to open the msls-vsdoc.js file in the Scripts directory and read the comments.
There is a project by Soft Landing, inc that is documenting this library. You can get more information about that project at this link: http://softlandingcanadaforums.com/yaf_postsm49_HTML-Client-API-Discovery-and-Extension-Framework.aspx.
GetAuthenticationType

During the application start-up process, the msls.js library makes a call to the SecurityData.svc service to determine what the authentication type for the application is. If Forms Authentication is detected, the LightSwitch client will display the logout button.
generatedAssets.js / usercode.js

The generatedAssets.js file is referenced in the default.htm page.
It contains code that loads other required JavaScript libraries and files.

The usercode.js file (loaded by the generatedAssets.js file) loads the JavaScript files that contain custom code that we have created.
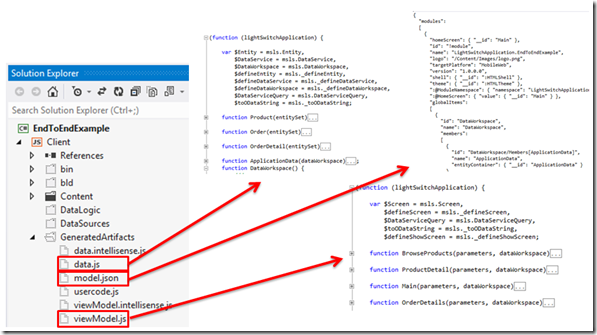
model.json

In the LightSwitch Silverlight client, the structure of the application is contained in .lsml files. In the running LightSwitch HTML Client, the structure of the application is contained in the model.json file.

The model.json file is created each time we build the LightSwitch application.

The file is in JSON format and describes the entire application. When this is loaded, the application has all the information it needs to run, except for the data.
The Screen

When we look at a screen in the LightSwitch designer, we see that it consists of Properties, Collections and Commands. This is consistent with the MVVM (Model-View-View Model) structure of the Silverlight Client.

When we look at the same screen in the model.json file we see that it defines the structure of the screens.

The viewModel.js library defines the JavaScript representation of the screens and allows programmatic access to the screens.
The Data

The data.js library contains a representation of all the data assets in the LightSwitch application.
It also contains the location of the .svc services that are used to actually retrieve the data from the server.

The msls.js library, at this point, has access to all the information needed to obtain the data needed by the application.
In this example, it knows from the model.json library that the first page contains the orders collection. It constructs a query using properties from the data.js library to retrieve the data.
Updating Data

The application is very efficient at this point. It only needs to contact the server to retrieve data and images.
Clicking the save button, when adding a single order detail…

… causes only one small request to the server.

Inserting, or updating in the application requires only a small data payload.

After inserting and updating several records, only the data service calls are needed.
Special Thanks
A very special thanks to LightSwitch team member Stephen Provine for his valuable assistance.
