This series of CodeProject articles is based on a series of posts I've first published on my blog.
Before we start to use ribbon features, we must learn the basics of ribbon markup.
Commands and Views
A command is an action that is identified by a number, it can be opening the save-as dialog, printing the current document, closing the application, etc. - everything you can do in a function call.
A view is a graphical representation of [usually several] commands. It defines the type of controls used to activate the commands and their size, order and layout on screen.
So using commands and views is actually just another instance of the MVC design pattern, which allows us to separate business logic from presentation logic.
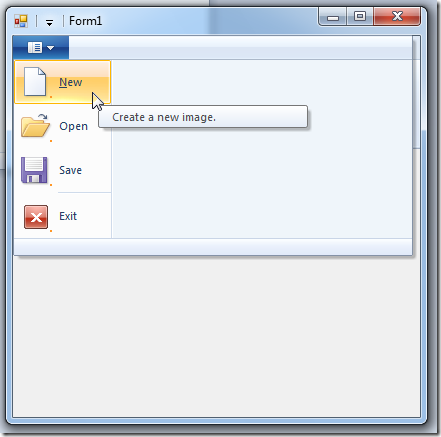
Now we will write a new WinForms application with ribbon that uses the application menu with simple buttons. We start this sample with the an empty WinForms project that already includes ribbon support (see previous post for details). In the next sections, I'll explain:
- Commands part of the ribbon markup
- Views part of the ribbon markup
- Code-behind, responding to ribbon events
As always, the entire code is available at windowsribbon.codeplex.com.
General Markup Review
Just a reminder, our basic ribbon markup looks like this:
='1.0'='utf-8'
<Application xmlns='http://schemas.microsoft.com/windows/2009/Ribbon'>
<Application.Commands>
</Application.Commands>
<Application.Views>
<Ribbon>
</Ribbon>
</Application.Views>
</Application>
Defining Commands in Ribbon Markup
Following is a definition of some commands in ribbon markup:
<Application.Commands>
<Command Name="cmdButtonNew"
Id="1001"
LabelTitle="&New"
LabelDescription="New Description"
TooltipTitle="New"
TooltipDescription="Create a new image.">
<Command.LargeImages>
<Image>Res/New32.bmp</Image>
</Command.LargeImages>
<Command.SmallImages>
<Image>Res/New16.bmp</Image>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonOpen"
Id="1002"
LabelTitle="Open"
LabelDescription="Open Description"
TooltipTitle="Open"
TooltipDescription="Open an existing image.">
<Command.LargeImages>
<Image>Res/Open32.bmp</Image>
</Command.LargeImages>
<Command.SmallImages>
<Image>Res/Open16.bmp</Image>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonSave"
Id="1003"
LabelTitle="Save"
LabelDescription="Save Description"
TooltipTitle="Save"
TooltipDescription="Save the current image.">
<Command.LargeImages>
<Image>Res/Save32.bmp</Image>
</Command.LargeImages>
<Command.SmallImages>
<Image>Res/Save16.bmp</Image>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonExit"
Id="1004"
LabelTitle="Exit"
LabelDescription="Exit Description"
TooltipTitle="Exit"
TooltipDescription="Exit application.">
<Command.LargeImages>
<Image>Res/Exit32.bmp</Image>
</Command.LargeImages>
<Command.SmallImages>
<Image>Res/Exit16.bmp</Image>
</Command.SmallImages>
</Command>
</Application.Commands>
Explanation: Here we define 4 different commands. Each command has properties assigned either by XML attributes or child elements. We use the following (the full list is available at “Commands and Resources” on MSDN):
Name – This name is used later in the views section to reference this command Id – This is the ID of the command. We get it in code when a command event occurs. LabelTitle – The label title of the command LabelDescription – The label description of the command TooltipTitle – The tooltip title of the command TooltipDescription – The tooltip description of the command LargeImages – Large image filename for the command, usually 32x32 pixels SmallImages – Small image filename for the command, usually 16x16 pixels
Setting Shortcuts to Menu Items
Setting a key shortcut for a menu item is done by adding “&" in LabelTitle before the letter you want as a shortcut (similar to shortcuts in the “old” menu system), see the LabelTitle of “New” command for example.
Some Comments About Image Resources in Ribbon Markup
The filename defined in the markup (like in LargeImages and SmallImages element), should be a valid (relative or full) path to a filename, otherwise the resource compiler (rc.exe) will output a compilation error: “error RC2135: file not found: <filename>”.
The image file format should be BMP with 32 BPP ARGB pixel format. Many image editing programs, like Microsoft Paint do not preserve the highest order 8-bit alpha channel when saving, thus creating only 24 bit images, the result is that the image will not appear at all.
Update (18.11.2009): convert2bmp is a tool that enables you to convert your images to the required format.
Under both images elements, you can put several image files in different sizes, the ribbon framework will choose the best size according to the current DPI setting. For us, normal users, setting two images for 32x32 and 16x16 should be enough. For more information, see "Specifying Ribbon Image Resources" on MSDN.
Defining Views in Ribbon Markup
Following is a definition of the views part of our ribbon markup:
<Application.Views>
<Ribbon>
<Ribbon.ApplicationMenu>
<ApplicationMenu>
<MenuGroup>
<Button CommandName='cmdButtonNew' />
<Button CommandName='cmdButtonOpen' />
<Button CommandName='cmdButtonSave' />
</MenuGroup>
<MenuGroup>
<Button CommandName='cmdButtonExit' />
</MenuGroup>
</ApplicationMenu>
</Ribbon.ApplicationMenu>
</Ribbon>
</Application.Views>
Explanation: Here we define an application menu that contains two menu groups and 4 buttons. The button CommandName attribute points to the command that this button should trigger upon click.
Handling Ribbon Events
Here, we will see how to handle the event of clicking on one of our menu buttons.
The following code should reside in our main form code file (form1.cs in my sample):
public enum RibbonMarkupCommands : uint
{
cmdApplicationMenu = 1000,
cmdButtonNew = 1001,
cmdButtonOpen = 1002,
cmdButtonSave = 1003,
cmdButtonExit = 1004,
}
This is just a helper enum, to make the code more readable. Every command ID gets a readable symbol.
The important section is our new implementation of the IUICommandHandler.Execute function:
public HRESULT Execute(uint commandId, UI_ExecutionVerb verb,
ref PropertyKey key, ref PropVariant currentValue,
IUISimplePropertySet commandExecutionProperties)
{
if ((commandId == (uint)RibbonMarkupCommands.cmdButtonNew) &&
(verb == UI_ExecutionVerb.Execute))
{
MessageBox.Show("new button pressed");
}
return HRESULT.S_OK;
}
Update (18.11.2009): Handling ribbon events is now as simple as normal .NET events. Implementing IUICommandHandler by the user is no longer required.
private Ribbon _ribbon;
private RibbonButton _buttonNew;
public Form1()
{
InitializeComponent();
_ribbon = new Ribbon();
_buttonNew = new RibbonButton(_ribbon, (uint)RibbonMarkupCommands.cmdButtonNew);
_buttonNew.OnExecute += new OnExecuteEventHandler(_buttonNew_OnExecute);
}
void _buttonNew_OnExecute(PropertyKeyRef key,
PropVariantRef currentValue, IUISimplePropertySet commandExecutionProperties)
{
MessageBox.Show("new button pressed");
}
Naturally we added to the beginning of the file:
using RibbonLib;
using RibbonLib.Controls;
using RibbonLib.Controls.Events;
using RibbonLib.Interop;
So there you have it, a WinForms application with a Ribbon Application Menu.

That’s it for now,
Arik Poznanski.
