This series of CodeProject articles is based on a series of posts I've first published on my blog.
First, your should know that I changed my ribbon library such that Ribbon class is no longer a singleton.
The reason is that I wanted to make an application with two forms, each form has its own ribbon, so needed two ribbon objects. So this had to change.
Second, in this post I'll review some more common ribbon features, namely:
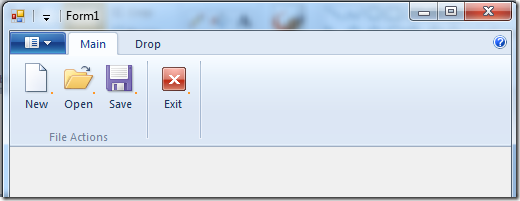
The result of this post is yet another sample application, named 04-TabGroupHelp. You can find it on the project page and it looks like this:

Buttons, Buttons, Buttons
So what are tabs? Just containers for other controls. In this sample, we will use only buttons. I'll elaborate on the other control types in future posts.
Every tab can contain several groups, which are just a logical division of the controls in the tab, in this post – buttons..
What is the help button? just another button. For some reason, it got its own special place and predefined icon (look on the right side of the image).
Using Tabs and Groups
The commands markup is always the same, just a list of items that attach a mnemonic used by the programmer with an ID used by the ribbon framework. And some string and bitmap resources.
As always, the interesting part lies in the views markup:
<Application.Views>
<Ribbon>
<Ribbon.Tabs>
<Tab CommandName="cmdTabMain">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="cmdGroupFileActions" Size="Large" />
<Scale Group="cmdGroupExit" Size="Large" />
</ScalingPolicy.IdealSizes>
<Scale Group="cmdGroupFileActions" Size="Medium" />
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="cmdGroupFileActions" SizeDefinition="ThreeButtons">
<Button CommandName="cmdButtonNew" />
<Button CommandName="cmdButtonOpen" />
<Button CommandName="cmdButtonSave" />
</Group>
<Group CommandName="cmdGroupExit" SizeDefinition="OneButton">
<Button CommandName="cmdButtonExit" />
</Group>
</Tab>
<Tab CommandName ="cmdTabDrop">
<Group CommandName="cmdGroupDrop" SizeDefinition="ThreeButtons">
<Button CommandName="cmdButtonDropA" />
<Button CommandName="cmdButtonDropB" />
<Button CommandName="cmdButtonDropC" />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
What I've defined in this markup is two tabs. The first tab has two groups and the second tab has one group.
I've marked two important parts of the markup in the first tab. Unfortunately, due to the ribbon schema definition, the scary part must come before the useful part.
The Useful Part
It is just a simple definition of the groups in the tab, and the controls in the group. One interesting thing to note is the SizeDefinition attribute on the Group tag. This is a definition of the layout for the controls in the group. You can define your own layouts or use a predefined list which usually is quite enough. See the full list (with convenient images) at “Customizing a Ribbon Through Size Definitions and Scaling Policies” on MSDN.
The Scary Part
In order to understand this part, you should know that one of the features of the ribbon framework is the ability to re-layout your ribbon controls according to the amount of space it has. It pretty much handles this automatically but it does requires you to define hints on how you want your layout to scale when the application form gets smaller and smaller. So in the scary part, we first define the ideal size of each group. The size can be one of four values: Large, Medium, Small and Popup. Popup means that the whole group was shrunk to a single icon that upon clicking popups the original group.
After defining the ideal size for the group, you can define the order of scaling down, meaning which group should scale down first. In this way, you can make your application's most important controls more visible than the less important ones.
The code-behind for acting on these buttons is the same as in the previous posts, just handle Execute function of the correct command ID.
Update (18.11.2009): Just register to the OnExecute event of the correct button.
Using Help Button
To use the help button, just add the following to the views markup:
<Application.Views>
<Ribbon>
<Ribbon.HelpButton>
<HelpButton CommandName="cmdHelp" />
</Ribbon.HelpButton>
<Ribbon.Tabs>
…
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
That’s it for now,
Arik Poznanski.
