This series of CodeProject articles is based on a series of posts I've first published on my blog.
Spinner Control
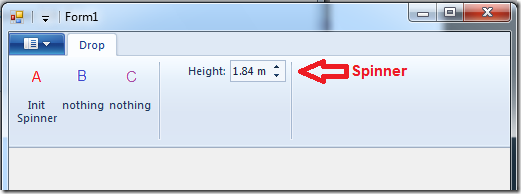
A Spinner control is a control that represents a decimal value (like double, only with higher resolution). The control is composed of an edit box and two buttons, for increment and decrement. Let’s try the thing with the 1000 words:

Spinner Properties
Every ribbon control has properties that defines the way it looks and behaves. Here is a quick review of spinner properties, divided into logical groups:
Spinner Value Related Properties
- Decimal Value – The actual decimal value of the spinner.
Property Identifier: UI_PKEY_DecimalValue - Increment – The size of the step when pressing on increment / decrement buttons.
Property Identifier: UI_PKEY_Increment - Max Value – Maximum value that can be set using the spinner control.
Property Identifier: UI_PKEY_MaxValue - Min Value - Minimum value that can be set using the spinner control.
Property Identifier: UI_PKEY_MinValue
Note: When using decimal values with the Ribbon Framework, you must use a PropVariant implementation that supports decimal values. More on this at: Setting Decimal value on PropVariant.
Spinner Appearance Related Properties
- Decimal Places – The number of digits to show after the point.
Property Identifier: UI_PKEY_DecimalPlaces - Format String – The units of the value. In the previous image, it is “m”, for meters.
Property Identifier: UI_PKEY_FormatString - Representative String – A string that represents the common value for the spinner. This is used to calculate the width of the spinner, so you should set here the longest string you forecast. Note that it doesn't have to be an actual value, it can be also: “
XXXXXXXX”.
Property Identifier: UI_PKEY_RepresentativeString
Common Appearance Properties
- Keytip – The keyboard accelerator for this command in the ribbon framework (view it by pressing ALT in a ribbon application).
Property Identifier: UI_PKEY_Keytip - Label – The label for this command. Usually appears next to the attached control.
Property Identifier: UI_PKEY_Label - Tooltip Title – The title of the tooltip for this command.
Property Identifier: UI_PKEY_TooltipTitle - Tooltip Description – The description of the tooltip for this command.
Property Identifier: UI_PKEY_TooltipDescription - Enabled – Flag that indicates whether this control is enabled or not.
Property Identifier: UI_PKEY_Enabled
Image Properties
- Large Image – The large image for this command.
Property Identifier: UI_PKEY_LargeImage - Small Image – The small image for this command.
Property Identifier: UI_PKEY_SmallImage - Large High Contrast Image – The large high contrast image for this command.
Property Identifier: UI_PKEY_LargeHighContrastImage - Small High Contrast Image – The small high contrast image for this command.
Property Identifier: UI_PKEY_SmallHighContrastImage
Using Spinner – Ribbon Markup
As always, a command should be defined:
<Command Name="cmdSpinner"
Id="1018"
LabelTitle="My Spinner">
</Command>
The views section is also simple:
<Application.Views>
<Ribbon>
<Ribbon.Tabs>
<Tab>
<Group>
<Spinner CommandName="cmdSpinner" />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
Using Spinner – Code Behind
To help us manipulate the spinner, I've created a helper class that encapsulates all the work regarding the ribbon framework. To use it, create a RibbonSpinner instance, passing to the constructor the Ribbon instance and command ID of the spinner:
private Ribbon _ribbon;
private RibbonSpinner _spinner;
public Form1()
{
InitializeComponent();
_ribbon = new Ribbon();
_spinner = new RibbonSpinner(_ribbon, (uint)RibbonMarkupCommands.cmdSpinner);
}
Also we need to connect the IUICommandHandler.UpdateProperty method with the implementation of this method in our spinner class:
public HRESULT UpdateProperty(uint commandId, ref PropertyKey key,
ref PropVariant currentValue, ref PropVariant newValue)
{
if (commandId == (uint)RibbonMarkupCommands.cmdSpinner)
{
_spinner.UpdateProperty(ref key, ref currentValue, ref newValue);
}
return HRESULT.S_OK;
}
Update (18.11.2009): The updated version of the Ribbon class provides an implementation for IUICommandHandler, so the user doesn't need to implement Execute and UpdateProperty methods anymore.
Now you can manipulate the spinner properties easily, by setting them on the _spinner instance, for example:
private void InitSpinner()
{
_spinner.DecimalPlaces = 2;
_spinner.DecimalValue = 1.8M;
_spinner.TooltipTitle = "Height";
_spinner.TooltipDescription = "Enter height in meters.";
_spinner.MaxValue = 2.5M;
_spinner.MinValue = 0;
_spinner.Increment = 0.01M;
_spinner.FormatString = " m";
_spinner.RepresentativeString = "2.50 m";
_spinner.Label = "Height:";
}
Where Can We Get It?
You can find a working sample that demonstrates using a spinner control at Windows Ribbon for WinForms under sample “05-Spinner”.
That’s it for now,
Arik Poznanski.
