This series of CodeProject articles is based on a series of posts I've first published on my blog.
Windows Ribbon for WinForms library now supports Application Modes. The result of this post is yet another sample, "13-ApplicationModes", found on the project site.


What are application modes?
It is best to explain using examples. Applications some times have different "modes" in which they show different GUI, for example:
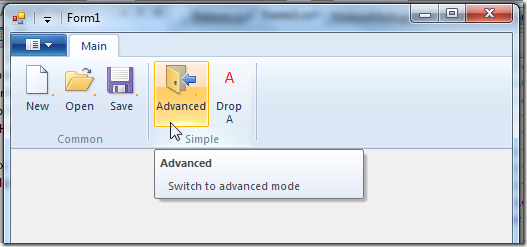
- Simple mode vs. Advanced mode
- Regular editor mode vs. Print mode
The ribbon framework supports changing its GUI according to the current application mode. In order to use the ribbon application modes, you need to:
- Set the available application modes for each ribbon item. This is done at design time.
- Set the current application mode. This is done at run time.
To summarize, application modes is a feature that allows the ribbon to change its GUI according to the current application context.
More details on this subject can be found at Reconfiguring the Ribbon with Application Modes on MSDN.
Using ApplicationModes - extra remarks
- You can set up to 32 different application modes, each identified by a number between 0 and 31.
- Modes can coexist, meaning you can set both simple mode and advanced mode as active at the same time. Internally, the current application modes are represented by a single 32 bit variable (which represents a Boolean array of size 32), thus explaining why you can only have 32 modes.
- Mode 0 is the default mode. So if you don't set the
ApplicationModes attribute, 0 is the default. - At least one mode should be set at all times. You can't disable all the modes (the framework will just ignore your last set).
Using ApplicationModes - Ribbon markup
Following is an example of the views section where you set the ApplicationModes attribute:
<Application.Views>
<Ribbon>
<Ribbon.Tabs>
<Tab CommandName="cmdTabMain" ApplicationModes="0,1">
<Group CommandName="cmdGroupCommon"
SizeDefinition="ThreeButtons"
ApplicationModes="0,1">
<Button CommandName="cmdButtonNew" />
<Button CommandName="cmdButtonOpen" />
<Button CommandName="cmdButtonSave" />
</Group>
<Group CommandName="cmdGroupSimple"
SizeDefinition="TwoButtons"
ApplicationModes="0">
<Button CommandName="cmdButtonSwitchToAdvanced" />
<Button CommandName="cmdButtonDropA" />
</Group>
<Group CommandName="cmdGroupAdvanced"
SizeDefinition="FourButtons"
ApplicationModes="1">
<Button CommandName="cmdButtonSwitchToSimple" />
<Button CommandName="cmdButtonDropA" />
<Button CommandName="cmdButtonDropB" />
<Button CommandName="cmdButtonDropC" />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
In this example, we create a tab with three groups in it: Common, Simple, and Advanced. The Common group should always appear, so we set its ApplicationModes attribute to "0,1". The Simple group should only appear in simple mode (0). Similarly, the Advanced group should only appear in advanced mode (1). Note that the tab element should appear in both modes, so you must set its ApplicationModes attribute to "0,1" as well.
ApplicationModes can be set on the following elements:
- Core tabs (as apposed to contextual tabs).
- Groups which are children of core tabs.
Button, SplitButton, and DropDownButton, but only when these controls are in the application menu.
ApplicationModes - code-behind
Following are two ribbon buttons, "simple" and "advanced", each changes the current application mode:
private Ribbon _ribbon;
private RibbonButton _buttonSwitchToAdvanced;
private RibbonButton _buttonSwitchToSimple;
public Form1()
{
InitializeComponent();
_ribbon = new Ribbon();
_buttonSwitchToAdvanced = new RibbonButton(_ribbon,
(uint)RibbonMarkupCommands.cmdButtonSwitchToAdvanced);
_buttonSwitchToSimple = new RibbonButton(_ribbon,
(uint)RibbonMarkupCommands.cmdButtonSwitchToSimple);
_buttonSwitchToAdvanced.OnExecute +=
new OnExecuteEventHandler(_buttonSwitchToAdvanced_OnExecute);
_buttonSwitchToSimple.OnExecute +=
new OnExecuteEventHandler(_buttonSwitchToSimple_OnExecute);
}
void _buttonSwitchToAdvanced_OnExecute(PropertyKeyRef key, PropVariantRef currentValue,
IUISimplePropertySet commandExecutionProperties)
{
_ribbon.SetModes(1);
}
void _buttonSwitchToSimple_OnExecute(PropertyKeyRef key, PropVariantRef currentValue,
IUISimplePropertySet commandExecutionProperties)
{
_ribbon.SetModes(0);
}
The Ribbon.SetModes method is just a simple wrapper that converts a byte array to a compact 32 bit integer and passes it to the relevant framework function:
public void SetModes(params byte[] modesArray)
{
if (!Initalized)
{
return;
}
int compactModes = 0;
for (int i = 0; i < modesArray.Length; ++i)
{
if (modesArray[i] >= 32)
{
throw new ArgumentException("Modes should range between 0 to 31.");
}
compactModes |= (1 << modesArray[i]);
}
Framework.SetModes(compactModes);
}
That's it for now.
