This series of CodeProject articles is based on a series of posts I've first published on my blog.
Windows Ribbon for WinForms library now supports Contextual Tabs. The result of this post is yet another sample, "14-ContextualTabs", found on the project site.

What are contextual tabs?
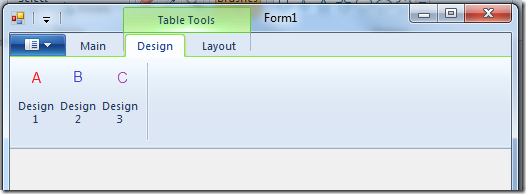
Contextual tabs are additional tabs that appear when you enable their context. For example, in Word, when you select a table in your document, you get two additional tabs (Design and Layout) with commands relevant only to tables.
The basic working unit is a TabGroup, which is a group of contextual tabs with the same context. A TabGroup has a property named ContextAvailable (Property Identifier: UI_PKEY_ContextAvailable) which can have the following values:
Active - context is currently available and the tab group should be active (="selected").Available - context is currently available (tabs are not necessarily active).NotAvailable - context is currently not available.
More details on this subject can be found at Displaying Contextual Tabs on MSDN.
Using ContextualTabs - Ribbon Markup
Following is the views section for defining contextual tabs. The commands section is straightforward.
<Application.Views>
<Ribbon>
<Ribbon.ContextualTabs>
<TabGroup CommandName='cmdTabGroupTableTools'>
<Tab CommandName='cmdTabDesign'>
<Group CommandName='cmdGroupDesign' SizeDefinition='ThreeButtons'>
<Button CommandName='cmdButtonDesign1' />
<Button CommandName='cmdButtonDesign2' />
<Button CommandName='cmdButtonDesign3' />
</Group>
</Tab>
<Tab CommandName='cmdTabLayout'>
<Group CommandName='cmdGroupLayout' SizeDefinition='TwoButtons'>
<Button CommandName='cmdButtonLayout1' />
<Button CommandName='cmdButtonLayout2' />
</Group>
</Tab>
</TabGroup>
</Ribbon.ContextualTabs>
<Ribbon.Tabs>
<Tab CommandName='cmdTabMain'>
<Group CommandName='cmdGroupMain' SizeDefinition='TwoButtons'>
<Button CommandName='cmdButtonSelect' />
<Button CommandName='cmdButtonUnselect' />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
Here, we define a single TabGroup for "Table Tools", with two contextual tabs, "Design" and "Layout". Each tab has some buttons in it. In addition, we define in the main tab two buttons that we will use to set and unset the "Table Tools" context.
Using ContextualTabs - Code-Behind
Following is an example of setting the context for a TabGroup, thus making it visible:
private Ribbon _ribbon;
private RibbonTabGroup _tabGroupTableTools;
private RibbonButton _buttonSelect;
private RibbonButton _buttonUnselect;
public Form1()
{
InitializeComponent();
_ribbon = new Ribbon();
_tabGroupTableTools = new RibbonTabGroup(_ribbon,
(uint)RibbonMarkupCommands.cmdTabGroupTableTools);
_buttonSelect = new RibbonButton(_ribbon,
(uint)RibbonMarkupCommands.cmdButtonSelect);
_buttonUnselect = new RibbonButton(_ribbon,
(uint)RibbonMarkupCommands.cmdButtonUnselect);
_buttonSelect.OnExecute += new OnExecuteEventHandler(_buttonSelect_OnExecute);
_buttonUnselect.OnExecute += new OnExecuteEventHandler(_buttonUnselect_OnExecute);
}
void _buttonSelect_OnExecute(PropertyKeyRef key, PropVariantRef currentValue,
IUISimplePropertySet commandExecutionProperties)
{
_tabGroupTableTools.ContextAvailable = ContextAvailability.Active;
}
void _buttonUnselect_OnExecute(PropertyKeyRef key, PropVariantRef currentValue,
IUISimplePropertySet commandExecutionProperties)
{
_tabGroupTableTools.ContextAvailable = ContextAvailability.NotAvailable;
}
Here, we just register to the ribbon button's Execute events and set the context of the TabGroup accordingly. Of course, in a real application, you might use a more sophisticated logic for setting the context.
That's it for now.
