This series of CodeProject articles is based on a series of posts I've first published on my blog.
The Windows Ribbon for WinForms library now supports working with the ribbon quick access toolbar. The result of this post is a yet another sample, "17-QuickAccessToolbar", found on the project site.

What is Quick Access Toolbar (QAT)?
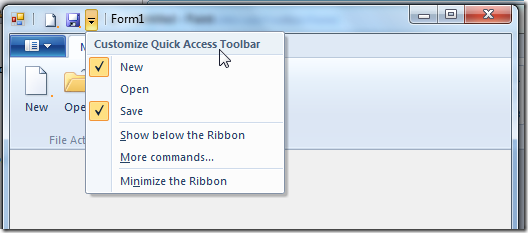
Quick Access Toolbar resides on the left of the window title. Users can save common ribbon commands that they want to easily access in there. A user can add a ribbon button (or toggle button or checkbox) to the QAT by right clicking it and selecting "Add to Quick Access Toolbar".
The application developer can specify a set of "default buttons" (in the above image: New, Open, and Save). This is done using ribbon markup. Also, the application developer can add commands dynamically using code.
One more feature of the ribbon is the ability to save and load the list of commands. Using this feature to save and load the settings between application sessions provides the user with a consistent UI experience.
More details can be found at Quick Access Toolbar on MSDN.
Using QuickAccessToolbar - Ribbon Markup
Following is an example of a views section that uses a QuickAccessToolbar:
<Application.Views>
<Ribbon>
<Ribbon.QuickAccessToolbar>
<QuickAccessToolbar CommandName='cmdQAT' CustomizeCommandName='cmdCustomizeQAT'>
<QuickAccessToolbar.ApplicationDefaults>
<Button CommandName="cmdButtonNew" ApplicationDefaults.IsChecked="true" />
<Button CommandName="cmdButtonOpen" ApplicationDefaults.IsChecked="false" />
<Button CommandName="cmdButtonSave" ApplicationDefaults.IsChecked="false" />
</QuickAccessToolbar.ApplicationDefaults>
</QuickAccessToolbar>
</Ribbon.QuickAccessToolbar>
<Ribbon.Tabs>
<Tab CommandName="cmdTabMain">
<Group CommandName="cmdGroupFileActions" SizeDefinition="ThreeButtons">
<Button CommandName="cmdButtonNew" />
<Button CommandName="cmdButtonOpen" />
<Button CommandName="cmdButtonSave" />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
As you can see, the QuickAccessToolbar element defines two command names. The first, identified by the attribute "CommandName", is the command for the actual quick access toolbar. The second, identified by the attribute "CustomizeCommandName" is the command for the button "More Commands..." which you can see in the image above on the menu. The "More Commands..." button is optional, but if specified, can be used to open an application defined dialog for selecting more commands into the QAT.
Another thing you can see in the markup is the use of the QuickAccessToolbar.ApplicationDefaults element which lets the developer specify which items will be in the QAT popup menu. Every item can be marked with the IsChecked attribute, in which case the item will appear on the QAT.
Using QuickAccessToolbar - Code-Behind
Initialization:
private Ribbon _ribbon;
private RibbonQuickAccessToolbar _ribbonQuickAccessToolbar;
public Form1()
{
InitializeComponent();
_ribbon = new Ribbon();
_ribbonQuickAccessToolbar = new RibbonQuickAccessToolbar(_ribbon,
(uint)RibbonMarkupCommands.cmdQAT,
(uint)RibbonMarkupCommands.cmdCustomizeQAT);
_ribbonQuickAccessToolbar.OnExecute +=
new OnExecuteEventHandler(_ribbonQuickAccessToolbar_OnExecute);
}
Note that the Customize QAT button is optional, so if you didn't declare it, you should use the other constructor of the RibbonQuickAccessToolbar class.
Handling the Customize QAT button ("More Commands..."):
void _ribbonQuickAccessToolbar_OnExecute(PropertyKeyRef key, PropVariantRef currentValue,
IUISimplePropertySet commandExecutionProperties)
{
MessageBox.Show("Open customize commands dialog..");
}
The application developer should probably load a dialog that allows the user to select commands and then set them by manipulating the commands list.
Manipulating the commands list:
void _buttonNew_OnExecute(PropertyKeyRef key, PropVariantRef currentValue,
IUISimplePropertySet commandExecutionProperties)
{
IUICollection itemsSource = _ribbonQuickAccessToolbar.ItemsSource;
itemsSource.Clear();
itemsSource.Add(new GalleryCommandPropertySet()
{ CommandID = (uint)RibbonMarkupCommands.cmdButtonNew });
itemsSource.Add(new GalleryCommandPropertySet()
{ CommandID = (uint)RibbonMarkupCommands.cmdButtonOpen });
itemsSource.Add(new GalleryCommandPropertySet()
{ CommandID = (uint)RibbonMarkupCommands.cmdButtonSave });
}
This code is very similar to the code for manipulating the command list of a gallery.
Saving and loading ribbon settings:
private Stream _stream;
void _buttonSave_OnExecute(PropertyKeyRef key, PropVariantRef currentValue,
IUISimplePropertySet commandExecutionProperties)
{
_stream = new MemoryStream();
_ribbon.SaveSettingsToStream(_stream);
}
void _buttonOpen_OnExecute(PropertyKeyRef key, PropVariantRef currentValue,
IUISimplePropertySet commandExecutionProperties)
{
_stream.Position = 0;
_ribbon.LoadSettingsFromStream(_stream);
}
You can save the settings in any .NET stream object; usually, it should be saved into a file or the Registry.
The settings which are saved are: QAT commands list, ribbon QuickAccessToolbarDock property, and ribbon Minimized property.
That's it for now.
