Platform: All in One
Category: Entertainment
Programming Environment: C#, WPF
Overview of the Application
Complex Color is a principle of drawing and rendering amazing colors with the aid of Complex Plane Mathematics. The App also provides a symetric drawing canvas where you can draw those amazing Kaleidoscope drawings. It adopts a parallel flood fill algorithm which allows you to fill the drawing or part of it with complex colors. It also provides a texture inpainting technique to apply texture to part of drawing. So you can draw things and fill them with amazing textures derived from complex plane algebra. It adds to the fun by providing a means to generate the drawings with particles are generally used for special effects in game. But I have tweaked some basic principles of particles to create particle drawings that keeps animating.
So:
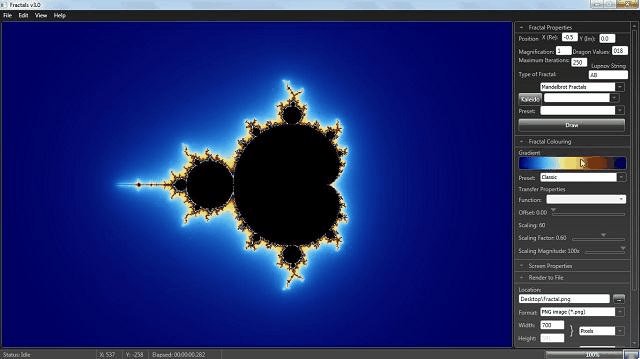
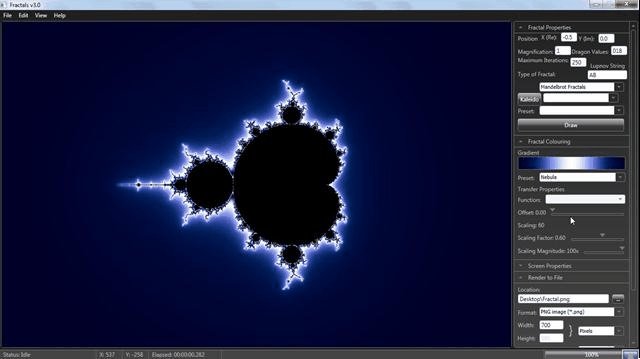
1. Draw fractals and render to presets.
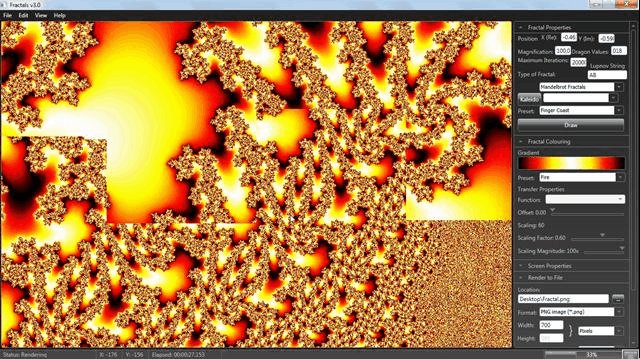
2. Go inside the fractal with an infinite zoom ( upto 1e29 times the size) to explore the inner fractal world
3. Use Symmetric drawing on kaleidoscope and fill the segments with textures
4. Use the canvas to develop particle drawing to get awesome animating drawings.
Larger canvas and processing capability makes the All in One platform the only possible device for the app.

Rendering
Interestingly, the app is based on transforming one plane over the other. So you can draw several hybrids. One of the most outstanding feature of this app is to draw fractals over symmetry ( kaleidoscope) a concept which does not even have any text references.


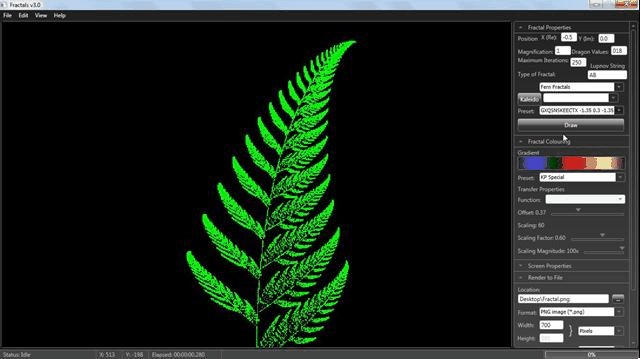
Hybrid Complex plane transform: A real fractal tree is drawn on symmetry
Using custom parallel flood fill algorithm the fractal rendering and symmetry is altered in the run time. Have a look at the picture bellow. The actual fractal is filled post rendering with custom colors.

If you look at above fractals, these are texture rendered. We calculate the complex next coordinate and map that with a color value.
If you look at the proposal, one of the core component is a particle engine. The particle engine represents a unit drawing entity. This app provides another unique attribute to color, by actually rendering the particles for fractals. The outcome is quite outstanding as you can see in Buddha fractal bellow.

Look closely and you can see that rather than colors, it is the particles or independent pixels which are rendered. This is another unique feature of the App. This is quite a challenging problem mathematically as well as on implementation aspects.
Technical Overview
Ideally I would have liked to present a full and complete article on the topic as the mathematics and coding techniques used in the app so far is a sheer fun. But two parallel Intel competitions and pressure to complete the apps, proposal and design has put a full article on queue.
None the less, here is a brief overview of what exactly is the mechanics behind the App. A fractal is a synthetic drawing which is generated by a recursion process having a boundary condition and stop condition. Stop condition could be number of iterations or reaching a boundary condition. Fractals in it's basic form represent an equation of
Z(n)=f(Z(n-1))+C
Where Z is of form X+jY
You can get some good insight about fractals from:
http://en.wikipedia.org/wiki/Mandelbrot_set
By appropriately varying the value of C and initial value of Z, different shapes can be drawn. However a fractal is not a fun if it is not rendered. What is meant by rendering is displaying with different color composites and depth. What is depth? Say for instance you have plotted a Julia set. Now you want to visualize it by different textures and colors. As Fractals are generated by several recursion, you can not use recursion to generate a fractal at every time. Once created, a fractal should be displayed with different composites. Hence we have defined a complex color plane. Several million colors are mapped in the plane. Once a fractal is generated, it is basically an array of points. We keep rendering these points with different complex color plane.
When the user selects a particular area of the fractal by double tapping, a set of points in that area is obtained. These points are taken as initial condition and a further recursion is carried out. This process zooms the fractal across that area. As fractals are continues over time and you can only show a fixed number of pixels in the screen, there is no limit to zooming. Many of the online fractal tutorials and codes provide you with a zooming option upto 100x. But what we achieve here is 10^29 times zooming. So you can actually enter a fractal and keep exploring the inner world of the fractal to infinite depth. That is the most awesome feature of the app.
Have a look at the following figure to checkout one such traversal in basic Julia set.

As we discussed, depending upon the z value a color component is picked up and pixel mapped to z value is drawn with that color. This is how every fractals are made. But we have tweked it a little. We have generated a particle engine with some twist than your usual Emitter based engine. We assume that the particles are 2d and places the particles in place of pixels. Instead of pixels, particles are applied color, which is then rendered into the scene.
Now if you want more dusty look as like Buddha fractal, just reduce the number of particles and the gap between the particles gives you the look and feel of unique particle fractals.
When you want to draw custom on these particles, a lifitime, path, speed and direction is given to the particles. To keep the stack overflow under check, particles leaving the viewport comes back. Instead of using a color patch, use an image on the particle and you get those stunning drawings. So we can bring about effects like twinkling star, particle plants and so on. Here is one such drawing generated by combining particle coloring and sprite drawing over particles.

Intended Users
Every one loves art and color. But not everybody has the art in them to draw something that is eye soothing. People are more intended towards seeing those good drawings. Complex Color is a unique large canvas mega rendering software with a unique engine that allows users to generate fractals, go inside fractals, render, change colors, do symmetric drawing, generate particle drawing. Interestingly as the basic rendering points are particles aided by speed and lifetime, every drawing can be animated. You save these animated drawings as Gif in your gallery, share, print, render, play as gallery.
As all in one is designed for "friend and family fun", the app is specifically designed so that many users can use the canvas simultaneously. Use multitouch to rotate, zoom, change colors, animate and what not.
My Professional Accomplishment
=> Finalist, Intel AppInnovation Contest 2012
=> 2nd Prize Winner, Codeproject.com Intel Ultrabook Article Competition
=> 3 Second Prizes in Intel Perceptual Computing Challenge , Phase I ( FaceSec, Gescards, Gestroids)
=> Finalist, Perceptual Computing , Phase II
=> Intel AppUp Apps: http://www.appup.com/developer/integrated-ideas-consultancy-services
