Introduction
App Name:- Klubd
Platform Targeted: All in One =Entertainment
Programming approach: I will be using VS 2012 to develop the app the programming language will be a mix of
C#,JavaScript, JSON, and HTML form based application.
Overview of the Application
As more and more people try to get things at one place this app is meant for those people will be
able to get information at one go. The AIO is quite a flexible and large device to pour in lot of information at one time.
This app will take advantage of the Aura interface with lot of engaging applications clubbed together and hence the name "Klubd".
Features supported
- Multitouch sensors
- Multi
user interaction support
- Social
network connectivity: Facebook, Twitter
etc.
- Skype
Integration
Entertainment:
- Movies
- Giving a
taste of Augmented Reality through images
How it
works?
As I am
using Ocutag API it gives some stunning built in algorithms to detect the
images you take from the
720p Camera of the AIO and give you the desired result. The images are
preloaded at the Ocutag database and fetches the result from
there. You can get in any information from the database if present. I will be
updating the database with more and more images. It gives better results for
visual Search. Imagine just a snap will give all the information for a movie star
cast ,closest theatre around.
It will
have
Movies
Info(Stars, video Links etc) powered by
the Ocutag API it will also provide Hollywood
Premier Links
of the movie only with a click of the webcam and it matches the string available at
Ocutag Database.
Formula
1
Powered
by the Ocutag API it will also provide happening moments of the Formula1 races across the world only with a click of the webcam
and it matches the string available at
Ocutag database and retrieves the result if available
Social
Sharing Activity
Facebook, Twitter, Skype
support given.
Ocutag
API is easy to integrate with Windows 8
Desktop app.
I am considering integrating information of latest party places at weekend ,Places of interest, World wide events.
Weather Forecast
I will
be using World Weather API to show the weather forecast of the world it will be
a part of an app. I have already registered for the API key
LINK: http://www.worldweatheronline.com/free-weather-feed.aspx
Daily
Weather forecast of any place you want to.
Accelerometer
and Gyroscope will be enabled for scenarios where there is extreme weather condition
approaching and will prompt you save the
work and shutdown the AIO
Seismic
Earthquake Activity
To keep
yourself on your toes you get the latest earthquake scenarios of the world
where it happened. I will
be trying to give ALS effect if an earthquake happened nearby with popup
showing the
GPS
location
Link for
the API: http://www.seismi.org/api/
The
result refreshes every hour.
Endangered
Species
Here you
get the information about the endangered species in our planet. To give you information about
the latest information about them. You
can share your concern by giving the information to your
friends colleagues and ask not to harm them.
Link for
the API
https://www.arkive.org/api/docs/v1/showcase
I will
be integrating this with Ocutag API and well connected to social networks.
- Facebook
- Twitter
- Skype and others to be integrated Later on
Here is
a strong case to Bind this phase of an app at Windows Azure( I would be able to
test the 50$
usage of the Windows Azure with it).
The Go
green way
I will
be integrating the World Bank DATA API
to give accurate information of the
world regarding the carbon footprint of
every country .This will provide you with factors that are contributing to
Climate Change. Information
also provided will be
- Global
Warming
- loss of
natural Resources
- food
Insecurity
- Loss of
Biodiversity
- Some
striking information about Deforestation provided by World Bank Climate Data
API
20% of
the global CO2 emission is caused by deforestation. Trees
cool the atmosphere and store green house gases. Flooding
and soil erosion is caused by deforestation. 1.6
billion people live in poverty depend on forest for their food, fuel and
livelihood. Billions
of pollinator bees have lost their habitat.Giving
this information to near and dear ones will be very helpful in our path for
greener tomorrow.
World
Bank Climate Data API
http://data.worldbank.org/developers/climate-data-api
I have
already used it in Windows Azure Challenge so it will be easy to integrate it
with Windows 8 desktop
app.
Battery
Monitor
This
part of the app will show the battery usage of the AIO device and at 10% it
will prompt you to save
your work and recharge immediately. I have already integrated it with previous
app.
Integration
of Intel Energy checker SDK
The
Intel® Energy Checker SDK Release 2.0 makes it easier than ever to measure
energy consumption, instrument applications to determine how much useful work a
system does, and to report energy efficiency metrics
http://software.intel.com/en-us/articles/intel-energy-checker-sdk/
Possible
WiDi Integration
Now the
Canvas
A little
work with creative coding. I will
be providing kids to experiment with the canvas through touch and design their
Imagination. Fun with
alphabets to learn in an innovative manner.
A sketch
Tool powered by processing JS Will be used. Multitouch Support.
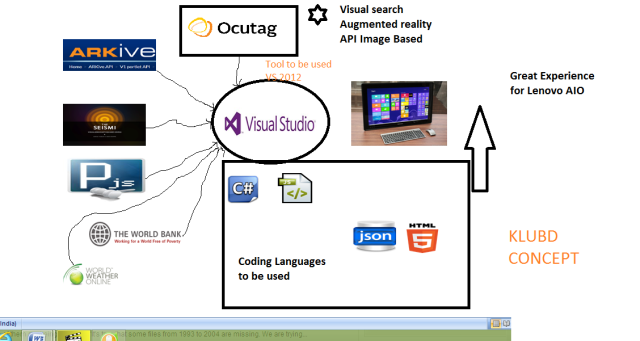
The image below shows the whole concept idea

Approach Taken for Development and Description of intended uses of the app
I will be using VS 2012 as tool coding language will be c#,JavaScript,HTML,JSON,Processing JS and the whole application will be a form based application.
A brief description of each Platform and how I will integrate it with code
snippets and figures given below.
What is Ocutag Platform?
Say goodbye to QR codes and barcodes. Now your
Desktop apps can recognize images directly, triggering digital experiences that
you design. The Ocutag platform allows you to integrate patented Ricoh Visual
Search technology into your Desktop app through APIs. The web-based authoring
tool lets you create engaging digital experiences for your users. Static images
in the physical world, including posters, magazines, catalogs, product
packaging, billboards, and photographs, can connect your users to your dynamic
digital content.
How Ocutag Service works.
When you add Ocutag to your app, your users engage
by simply snapping real-world images with their mobile devices. The Ocutag
server then looks for a match among the images posted in your collection. When
a match is found, the digital experiences you’ve specified—video, audio,
websites, social media, e-commerce channels and more—are served on the Desktops
Step by step example
1)
After Signing in,Click on 'create' to create a new collection.Input a name


2) A collection essentially is a database where you
store images.
Select upload and click on add images to upload
images


3)Images must be 400 * 400 pixels in size for effective recognition.
Ensure that Enable upon upload button is
selected so that the images are enabled.
Once images are enabled they are ready to be associated with
digital content.
Select the image and click on edit

4)Links can be simple urls or custom defined. Using
region hotspots different pieces of content to different regions of a single image. You can create as many regions in a image you like
to




5) The link is delivered when a user snaps just the
region that is already defined
as a region hotspot.
Code Snippet:-
Integrating Ocutag Web Service APIs. COLLECTION can be the name of the collection that you created on the portal, or it can be any one from the output of the getCollections API
public static string HOST = "api.ocutag.com";
public static string DEV_ID = "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa";
public static string DEV_SECRET = "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa";
public static string APP_ID = "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa";
public static string APP_SECRET = "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa";
Get Collection API Call
(void) getCollectionList {
private void GetCollections ()
{
try
{
OcutagAPI ocutagApi = new OcutagAPI(HOST, DEV_ID, DEV_SECRET, APP_ID, APP_SECRET);
ocutagApi.CompletionHandler += OcutagGetCollections_Completed;
ocutagApi.getCollections();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void OcutagGetCollections_Completed(object sender, OcutagResponse e)
{
this.Dispatcher.BeginInvoke(delegate()
{
if (e.exception == null)
{
string result = System.Text.Encoding.UTF8.GetString(e.responseData, 0, e.responseData.Length);
MessageBox.Show(result);
}
else if (e.exception is WebException)
MessageBox.Show("Error Code : " + e.statusCode);
else
MessageBox.Show("Some error occured : " + e.exception.Message);
});
}
How Ocutag will be fetching results to AIO is depicted below

What is Weather Forecast API?
Free Local Weather REST API method allows developers and programmers to access current weather conditions and next 5 days of accurate and reliable
weather forecast. Implement our weather forecast in your website, iPhone /
smartphones or CMS by programming in a language of your choice like C#, VB,
C++, JAVA or PHP.
The Local Weather API returns weather data in XML, JSON and CSV format and
contains weather elements like temperature, precipitation (rainfall),
weather description, weather icon and wind speed.
HTTP Methods
The free local weather API supports GET
URL
http:
Response
Responses can be in XML,
JSON
(JSONP supported) or CSV
(Comma-separated values)
EARTHQUAKE
ACTIVITY
SEISMI
Seismi is an earthquake data visualization project which is using publicly available
data provided by USGS and transforming it to a more
informative, human readable and visually interesting form.
REST API
It provides REST API with JSON output for earthquake data that is present in Seismi.
Example query:
http:
This returns most recent earthquakes that are bigger than 6 and that happened in March 2012.
ENDANGERED SPECIES
What is an ARKive API?
Would you like to use ARKive’s awe-inspiring images and species facts on your website or blog? Now you can enhance your website with ARKive content by
easily embedding it in your site via the ARKive API.
The ARKive API (Application Programming Interface) offers a range of methods to retrieve certain ARKive data, helping users automate link creation to our
species information and multimedia content
All access to the API is by HTTP request according to the following format:
http:
World Bank Climate API
What is World Bank Climate API?
The Climate Data API provides programmatic access to most of the climate data used on the World Bank’s Climate
Change Knowledge Portal. Web developers can use this API to access the knowledge portal’s data in real time to support their own applications, so long
as they abide by the World Bank’s Terms of Use.
Intel® Energy Checker SDK
Software can be green. The critical impact of software on overall system efficiency is frequently overlooked by those focusing on hardware-specific
system features. The Intel® Energy Checker SDK provides a way to measure how "green" a system is by measuring the amount of productivity done by a
system vs. the energy consumption of that system. Now with a host of new features
for 2011, the Intel® Energy Checker SDK Release 2.0 makes it easier than ever
to measure energy consumption, instrument applications to determine how much
useful work a system does, and to report energy efficiency metrics.
Measuring power consumption is one key part of determining energy
efficiency, but power consumption alone doesn't tell the whole story. A low
power system that gets little real work done may be less efficient than a
higher-power system that performs a lot of work for the energy it consumes. There
is no "one size fits all" metric that captures the actual work done
by every type of system, since workloads vary so dramatically from application
to application. The industry needs clear metrics to correlate business
productivity with the amount of energy consumed, and the Intel® Energy Checker
SDK provides software engineers with the tools to instrument their applications
and systems to measure and track their system-specific energy efficiency
New
release 2.0 features
- Support for systems without
file systems (such as embedded or mobile devices) and for MeeGo*
- Support for additional power
meters, including Watts-Up* PRO, Kill-a-Watt*, ZES Zimmer*
LMG450/LMG500/LMG95, and certain APC* Power Distribution Units
- Support for multi-channel
digital acquisition (DAQ) devices, including the Yokogawa* MW100 DAQ
- Support for Objective-C*,
raw TCP, and serial-over-USB interfaces
- Enhanced high-performance
computing and cluster support via Ganglia* integration and a Cluster
Energy Efficiency tool
- Dynamic web updates via
HTML5 support from the PL GUI Monitor tool
- Energy tool to measure the
energy consumption of a given task (similar to the Linux* "time"
command), and more.
What is Intel Energy Checker SDK?
This Software Development Kit(SDK) enables Independent Software Vendors(ISV) to facilitate the analysis of an application's energy efficiency. The SDK provides
a simple API and the tools required to define, measure and share efficiency data.ISvs can instrument their application's source code to export and import
counters in a standard way. Although the initial intent of this SDK is to facilitate energy efficiency analysis and optimizations, it can be used to
expose any counter meaningful to the ISV and its customers.

The Canvas
About Processing js
Processing.js is the sister project of the popular Processing
visual programming language, designed for the web. Processing.js makes your data visualizations, digital art, interactive animations, educational graphs,
video games, etc. work using web standards and without any plug-ins. You write code using the Processing language, include it in your web page, and
Processing.js does the rest. It's not magic, but almost.
Using it with Windows 8 desktop app
The tool to build the app will be VS 2012
Code Snippet
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.Storage;
using Windows.Storage.Streams;
using System.IO;
using Windows.UI.Xaml.Controls;
namespace Processing
{
public partial class Form1 : Form
{
bool _isForm1load = false;
bool _isJavascriptReady = false;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
bool _isForm1load = true;
ValidateAndLoadSketch();
}
private void JSListener(object sender, NotifyEventArgs e)
{
_isJavascriptReady = true;
ValidateAndLoadSketch();
}
private async void ValidateAndLoadSketch()
{
if (!_isJavascriptReady || !_isForm1load)
return;
var file = await StorageFile.GetFileFromApplicationUriAsync(
new Uri("ms-appx:///sketch.pde", UriKind.RelativeOrAbsolute));
var processingJsFile = "";
using (var fs = await file.OpenReadAsync())
{
using (var inStream = fs.GetInputStreamAt(0))
{
using (var dataReader = new DataReader(inStream))
{
await dataReader.LoadAsync((uint)fs.Size);
processingJsFile = dataReader.ReadString((uint)fs.Size);
dataReader.DetachStream();
}
}
}
}
}
}
Still facing some issues with the code will resolve it as soon possible

History
Article updated. Most ambitious project V1.
