Introduction
This article explains the use of TreeView control developed in JavaScript. As all of you may be familiar with the existing ASP.NET TreeView provided with .NET Framework, this control actually tries to mimic the same in coding style. So, developers who have worked on ASP.NET TreeView control would find it much easier to implement.
Actually, there are many such controls available free to use but I always find it comfortable and handy to use controls developed by myself.

| Features |
- Simple and easy syntax
- Easy Configuration
- No dependencies on other libraries
- Interactive properties and action events
- Lines hide / show option
- Different line styles to choose from
- Navigate using Arrow Keys (works great!!!)1.2
- Internally maintains tabular structure1.5
- Built-in AJAX request supported 1.6
|
- Themes support
- Useful properties
- Cross browser support
- Node in update indication supported (Best for AJAX implementation)
- Supports HTML (Flat UL, LI) & JSON datasource1.5
- Editable Node text1.5
- Supports conversion to JSON1.5
- Supports conversion to XML1.6
|
Using the Control
Using this control is as easy as using in .NET tree view control. This control consists of two objects, TreeView and TreeNode.
The following sample code illustrates the simple usage:
var TreeView1 = new TreeView();
TreeView1.SetContainer('divTreeView');
TreeView1.PathSeparator = '\\';
var nodeFevorites = TreeView1.Nodes.Add1('IE Fevorites', 'IE Fevorites');
var nodeCodeProject = new TreeNode('Code Project');
nodeCodeProject.SetNavigationURL('http://www.codeproject.com/Members/Navnath-R-Kale');
nodeCodeProject.SetImageURL('images/codeproject.JPG');
nodeFevorites.ChildNodes.Add(nodeCodeProject);
nodeFevorites.ChildNodes.Add(new TreeNode
('Google','Google','http://www.google.co.in','_target'));
TreeView1.BeforeExpand = function(sender, e){
if(e.ChildNodes.length == 1 && e.ChildNodes[0].Value == '#'){
e.BeginUpdate();
e.ChildNodes.Clear();
};
return true;
};
TreeView1.SelectedNodeChanging = function(sender, e){
return true;
};
TreeView Members
Constructor
| Name | Description |
TreeView | Initializes a new instance of the TreeView object |
Methods
| Name | Description |
CSSNameChanged 1.5 | Gets or sets the CSS class name used for tree view control (Default is treeview). Use this as theme functionality |
SelectedValuePath | Returns value path of currently selected node |
ExpandAll | Expands all the tree nodes |
CollapseAll | Collapses all the tree nodes |
FindNode | Returns the node from provided value path |
ShowLines | Gets or sets a value indicating whether lines are drawn between tree nodes in the treeview control |
LineStyle | Gets or sets the line style of the treeview control |
Visible | Gets or sets a value indicating whether the control and all its child controls are displayed |
SetContainerNew 1.2 | Sets the object that contains the treeview control |
ContainerChanged 1.2 | Gets object that contains the treeview control |
ToJSONNew 1.5 | Gets the JSON object of entire treeview |
ToXMLNew 1.6 | Gets the XML formatted string of entire treeview |
BeginRequestNew 1.6 | Begins the asynchronous request from the TreeView control |
Properties
| Name | Description |
PathSeparator | Gets or sets the delimiter string that the tree node path uses (Default is \) |
ToggleOnSelect | Gets or sets the value which enables node toggle on select |
SelectedNode | Gets or sets the tree node that is currently selected in the treeview control |
Nodes | Gets the collection of tree nodes that are assigned to the treeview control. Please see TreeNode Array Object details. |
UpdateIma<code>geURL | Gets or sets the value indicating the image URL used to show node in update |
EnableKeyNavigatationNew 1.2 | Enables or disables the navigation of all nodes through arrow keys. This property can be overridden by individual node using nodes AllowKeyNavigation property. |
EditLabelNew 1.5 | Gets or sets a value indicating whether the label text of the tree nodes can be edited |
Events
| Name | Description |
SelectedNodeChanging | Occurs before selecting node |
SelectedNodeChanged | Occurs after selecting node |
BeforeCollapse | Occurs before the tree node is collapsed |
BeforeExpand | Occurs before the tree node is expanded |
AfterCollapse | Occurs after the tree node is collapsed |
AfterExpand | Occurs after the tree node is expanded |
BeforeLabelEditNew 1.5 | Occurs before the tree node label text is edited |
AfterLabelEditNew 1.5 | Occurs after the tree node label text is edited |
EndRequestNew 1.6 | Retrieves the response of the request sent using BeginRequest method |
Extended Members
| Name | Description |
ParseHTMLChanged 1.5 | This method call accepts UL element as datasource which is then parsed to new treeview object. |
ParseJSONNew 1.5 | This method call accepts JSON object as datasource which is then parsed to new treeview object. |
ParseXMLNew 1.6 | This method call accepts XML string or XML DOC object as data source which is then parsed to new TreeView object. |
TreeNode Members
Constructor
| Name | Description |
TreeNode | Initializes a new instance of the TreeNode object |
Methods
| Name | Description |
TreeViewNew 1.5 | Gets the parent treeview that the tree node is assigned to |
IsExpanded | Gets a value indicating whether the tree node is in the expanded state |
GetNavigationURLChanged 1.5 | Gets the URL to navigate to when the node is clicked |
GetTargetChanged 1.5 | Gets the target window or frame in which to display the Web page content associated with a node |
SetNavigationURL | Sets the navigation URL and target of node to navigate the provided URL on click |
SetTargetNew 1.5 | Sets the target of node to navigate the provided URL on click |
SetImageURL | Sets the image for node |
Select | Selects the node |
IsSelected | Gets a value indicating whether the tree node is in the selected state |
ValuePath | Gets the path from the root node to the current node |
Toggle | Toggles the current state of node between expanded and collapsed |
Expanded | Expands the node |
Collapsed | Collapses the node |
Find | Finds the node from provided value. It can be called to find in child nodes. |
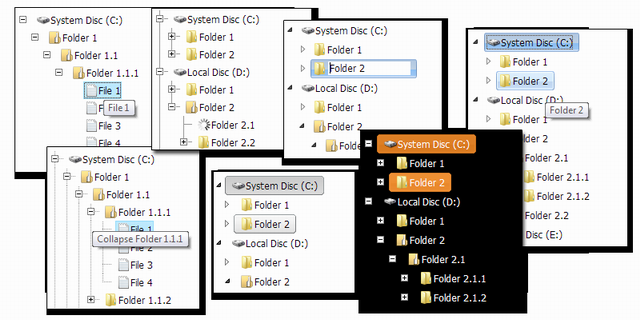
BeginUpdate | This method indicates the node in update using UpdateImageURL property of treeview control. See Folder 2.1.2 in provided snapshot with begin update method. |
EndUpdate | This method displays the normal image after calling BeginUpdate() for node |
Level | Gets the zero-based depth of the tree node in the TreeView control |
IndexNew 1.2 | Gets the zero-based index of the tree node at node level |
BeginEditNew 1.5 | Initiates the editing of the tree node label |
CancelEditNew 1.5 | Cancels the editing of the tree node label |
EndEditNew 1.5 | Ends the editing of the tree node label |
IsEditingNew 1.5 | Returns true if node is in edit mode |
WordWrapNew 1.5 | Gets or sets the value that wraps the white spaced long node text |
SetTextNew 1.5 | Sets the text of the node |
SetValueNew 1.5 | Sets the value of the node |
ToJSONNew 1.5 | Gets the JSON object of entire node along with childnodes |
ToXMLNew 1.6 | Gets the XML formatted string of entire node along with childnodes |
Properties
| Name | Description |
Text | Gets or sets the text displayed in the label of the tree node |
Value | Gets or sets a non-displayed value used to store any additional data about the node |
ChildNodes | Gets the collection of tree nodes that are assigned to the treeview control. Please see TreeNode Array Object details. |
Parent | Gets the parent node of the current node |
AllowKeyNavigationNew 1.2 | Enables or disables the navigation of node through arrow keys |
Extended Members
| Name | Description |
ParseJSONNew 1.5 | This method call accepts JSON object as datasource which is then parsed to new treenode object. |
ParseXMLNew 1.6 | This method call accepts XML formatted string or XML DOC object as data source which is then parsed to new TreeNode object. |
TreeNode Array
The Add, Add1, AddAt, AddAt1, Remove, and RemoveAt methods enable you to add and remove individual tree nodes from the array. Clear method removes all nodes from the array.
UPDATE: Thank you all very much for your response and suggestions. I have restructured this control and have added many things that you might find interesting. More suggestions are welcome. :) Please vote and comment if you liked it.
History
- 03/08/2010 – Version 1.0 Released
- 03/14/2010 – Version 1.2 Released
- Key Navigation support added
- Added more events and properties
- Fixed minor UI issues
- 04/05/2010 – Version 1.5 Released
- Code Optimization
- Added Node label editing feature
- Added more examples on themes
- Changed internal structure from
UL, LI to table elements - Added more events and properties
- Fixed minor UI issues
- 04/09/2010 – Version 1.6 Released
- XML Datasource support added
- Built-In Ajax request support added
- Added more events and properties
