Introduction
This application idea is under All-in-one: Games category.
After a hard day of work, everybody needs to find their nirvana. Some find it a hot cup of coffee while some unwind blowing through levels after levels of a fun game. I, for a fact, fall into the latter category. RUXX, as I've envisioned it, is a game which is very fun and laid-back but it can be very challenging as well. RUXX is a fast-paced, action-filled game that will test your endurance and dexterity. Just aim fast, clear the screen and you fire up to the next level.
The game RUXX is targeted at and optimized for the Lenovo Horizon AIO (All-in-one) and Windows 8 making use of the unique capabilities that the Lenovo Horizon AIO brings in collaboration with Windows 8. By taking advantage of the unparalleled capabilities of the Lenovo Horizon AIO and with the use of Windows 8, RUXX is a truly remarkable game that will just not be possible with any other platform. Only the big 27" screen will really do justice to the modern UI of RUXX.
RUXX will be developed on Silverlight 5 using C# and XAML as the programming languages. In addition to that, I will also be using the Farseer Physics engine to generate sprites and to generate realistic physics in the game. RUXX will be packaged, published and used as a desktop application.
Game Mechanics
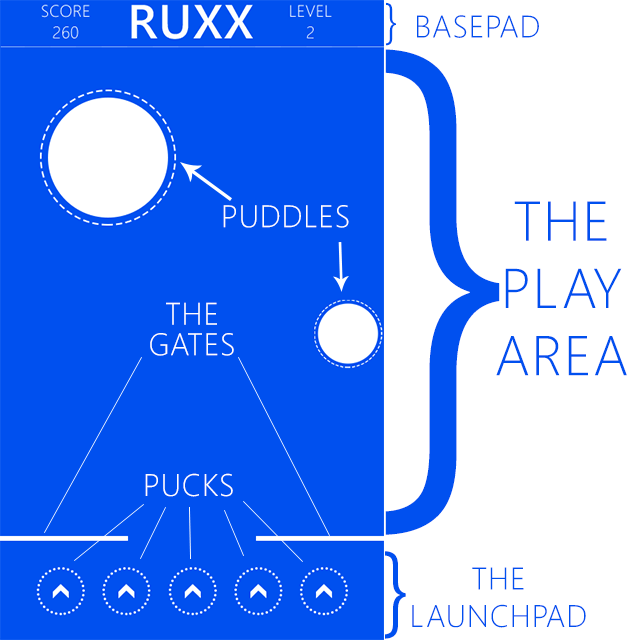
The main essence of RUXX is its fast pace where action never stops. There are many modes that a user can play RUXX in. In each of these modes, your primary objective stays the same. You are given a set of pucks to begin with and you have to wipe out the puddles on the screen in as little time as possible. (The adjoining image will help you with the jargon of RUXX). Your secondary objectives depend on the mode you're playing your game in.

The puddles also have a certain degree attached to them. A higher degree puddle will not only be bigger, but it will also require more number of hits before it is wiped out. In one hit, a puck can only destroy one degree of a puddle.
The pucks are launched through a mere flick of the finger, the force and direction would determine the path that the puck will follow and with which speed it would follow it. The puck will also have a helper which would help in predetermining the direction of the puck. This ensures that it is very easy to fire the puck rapidly without worrying about the actual mechanics of the game.
In addition to the firing mode available in the game itself, RUXX will also made use of the striker and the joystick to provide additional ways that one can fire the puck at the puddles. This would add a degree of fun to the game which would be unmatched.
Classic Mode:
The classic mode is just plain and simple, tried and tested mode wherein you have to point your puck in the direction of the puddle and shoot. You are given a set of pucks at the beginning of the level and you will have to point and shoot.
To keep things interesting, higher up in the levels, we are going to introduce a gate. When the level starts, the gate would automatically start to close (the pace of which depends on the levels that one's at) and one would then have to point and shoot and destroy all the puddles before the gate closes. The user is presented with a new level as soon as a level finishes.
There isn't any hierarchy of levels as levels are generated through code. Intelligently assessing the level of the user, a slightly harder level will be generated so that the RUXX is challenging no matter how good a player is.
Timed Mode:
You are given a set of pucks and there are designated number of puddles on the screen. In timed mode, you'll have to complete the level within a certain time period. The lesser the time that you finish the level in, the more you score.
Obliteration Mode:
Obliteration Mode is one the most fun mode of RUXX. You are given a set of pucks and you're presented with a level. If you waste a puck (i.e. it does not hit a puddle) it will not be regenerated. But if the hit is successful and you do hit a puddle, the puck is regenerated. You score on the basis of the difficulty and the number of levels that you go through before your stock of pucks is exhausted.
You also get bonuses like extra puck, level up etc in the game to spruce things up while you're in between a game.
Challenge Your Friends:
RUXX would be a great game to play on those family nights where one can challenge other players to play simultaneously. The screen is divided into half and the two players now face the same level, with same number of puddle and pucks. The one who completes the level first would obviously win.
Beat Your Friends:
If you think you've scored very well on a level, then you can challenge your friends to the same level. The integration of social networking channels such as Facebook and Twitter makes it very simple and easy to do so. And of course, the fun is doubled when you involve your friends.
Game Areas:
The game area will be divided into four main areas:
- Base Pad
- Play Area
- Gates
- Bay area
Each area in the game has its individual goals. Let me explain the role that each area plays in the game mechanics.
Base Pad:
The base pad will hold all the scores, level, time and all other vital information that must be visible / available to the player at all times. The base pad will very much be a part of the game area. Therefore, it will not be very different from the play area as the pucks can all and will be able to go into the base pad, utilizing the maximum of the screen estate available.
Play Area:
The play area is where most of the action happens and therefore, it is naturally the largest area in the game. Play area holds all the puddles and several other obstacles that are activated as one advances through the levels.
Gates:
Gates bring a whole different level of challenge in RUXX, As one advances through the levels, one has to time their shots so that they can hit the puddles and finish the game before the gates close.
Bay Area:
The bay area holds all the ammunition which is generated and destroyed depending upon the levels and the mode in which the user is playing. It is from the bay area that the player operates, aiming and firing the pucks before the time expires or the gates close.
Features
RUXX features:
- Dynamic levels with changing difficulty based on players' technique
- Multi-player gaming with competition amongst the players
- Use of striker and joystick as an alternate to the shooting system
Background
With so many games similar to RUXX, what is the idea behind RUXX? The idea is to take a simple point and shoot game and make it fun for anyone who plays it. By integrating features like the TImed Mode and the Obliterate Mode you never run out of levels to play. The Lenovo Horizon AIO is one-of-its-kind device. I wanted to make a game that would take advantage of all the unique capabilities of the Lenovo Horizon and make it shine.
Using the code
For all the physics behind the shooting and collision detection, I will be using the Farseer Physics Engine. Farseer Physics Engine is a collision detection system with realistic physics responses. One can create a game or even a robotic simulation very easily using the engine and its associated tools. Farseer works on Silverlight, XNA, Windows Phone and as well as on WinRT. You can find the Farseer Physics Engine at: http://farseerphysics.codeplex.com
The Farseer wrapper which I'm using is the Physics Helper XAML which is also available on CodePlex. Physics Helper XAML allows you to easily create 2D physics based games and simulations for Windows 8, Windows Phone 7 and Silverlight 5 using C#.
Adding Physics Helper XAML to your project
- Get it from http://physicshelperxaml.codeplex.com/
- Right-click the solution and select "Add Existing Project". Browse to \PhysicsHelperXaml\Farseer Physics Engine SL\Farseer Physics Engine SL.csproj in the Physics Helper XAML ZIP download.
Right-click the solution and select "Add Existing Project". Browse to \PhysicsHelperXaml\Spritehand.PhysicsHelper.Metro\Spritehand.PhysicsHelper.SL.csproj in the Physics Helper XAML ZIP download. From your main project, add References to the Farseer Physics Engine SL and Spritehand.PhysicsHelper.SL projects.
Creating Farseer Objects
- Add this namespace on top of your XAML page:
xmlns:FarseerHelper="using:Spritehand.FarseerHelper"
- We add a canvas to handle the outside of our simulation. We can overlay text like score and levels on top of our game away from the actual play area of the game.
<Canvas x:Name="cnvGameOuter">
</Canvas>
- We then add our PhysicsCanvas which is like a windows to our game as this is where the action happens. We set MousePickEnabled="true" so that the user can interact with the objects and move things around with mouse or touch.
<Canvas x:Name="cnvGameOuter">
<ph:PhysicsCanvas x:Name="gameCnv" Background="CornflowerBlue" Width="1366" Height="768" MousePickEnabled="true">
</ph:PhysicsCanvas>
</Canvas>
- We add our sprites (physics objects) into the Physics Canvas using the PhysicsSprite object. We add a large block for the ground and a small block to fall. We use the IsStatic property and set it to true to keep the ground sprite in place.
<Canvas x:Name="cnvGameOuter" >
<ph:PhysicsCanvas x:Name="ganeCnv" Background="CornflowerBlue" Width="1366" Height="768" MousePickEnabled="true">
<ph:PhysicsSprite x:Name="block" Canvas.Left="200" Canvas.Top="0" Width="100" Height="100" >
<Rectangle Width="100" Height="100" Fill="LightBlue" />
</ph:PhysicsSprite>
<ph:PhysicsSprite x:Name="ground" Background="DarkGreen" Canvas.Left="0" Canvas.Top="648" Width="1366" Height="120" IsStatic="True" />
</ph:PhysicsCanvas>
</Canvas>
Screenshots
Note: This is not the actual game screens. This is how I envision RUXX to look like although the UI might change later in the development.

The play page of RUXX

RUXX with a sample level

RUXX with a timed level

RUXX with another sample level in which the user has set a high-score
Points of Interest
Devices like the Lenovo Horizon AIO have begun changing the way that we experience the technology today. While it is an exciting time to experience, it is even more exciting to develop for these technologies and devices. I believe that this is the future for a more immersive devices which would drive innovation in the coming decades. This is something that makes me even more excited to develop this game targeted for the Lenovo Horizon AIO. Having something of your own running on the device of the future is most certainly one of the most rewarding things that one can do.
I would also like to see RUXX using smartphones as a mirror to the actual gameplay. The player would be able to play the game using the smartphone as well as the tablet mirroring both the devices when they are both connected to the same wireless network. The players can also use mirroring to bring another dimension to the multi-player gaming that is already present in RUXX. But this is something that I would like to see in the future versions of RUXX knowing that this is something that is outside the scope of the development in the initial version of the game.
History
Initial Post
