This App Entry has been selected for Round 2 !
Periodic updates about the progress of this app will be posted.
9/12/2013 Working on my GUI framework preparing it for the project. Waiting for both devices to be delivered, since I need to test each one to see how well they handle graphics. Plan on testing sprite engine and 3D OpenGL engine to see how well they perform on these devices.
9/13/2013 Experimenting with two Windows 8 mobile PC's, one an EXOPC tablet and the other a Lenovo (non-touch) laptop testing WIN32 controls, OpenGL and DIB based sprite engine to see how performance is and considering problems associated with WIN32 controls with touch. I need a baseline to compare the two Lenovo devices provided for contest to see how well they perform with graphics. Especially the All In One concerns me because of the high resolution (1920 x 1080). Full screen apps will push the PC to the max and I won't be using any DirectX, only GDI (DIBs) and OpenGL so performance will be a consideration. The tablet will be running on an Atom CPU, so performance will not likely be fantastic on it, so building an app which is "fast and fluid" for the desktop will be a challenge. One concern is how both devices handle OpenGL glDrawPixels function. OpenGL on lower end GPUs often poorly handle moving pixels using glDrawPixels. Bfore building the App I need to seriously consider what works well with touch and what will provide me with the best performance.
Original Round 1 concept article
App Builder for non-programmers designed for touch and education
This application would target the Education catagory for Tablets. Especially in education, there is a desire and need for building your own applications without being a programmer. Imagine a teacher who wants to create a simple, but useful application which students can use freely which is customized to exactly the needs for the class. Imagine students with a desire simply to create their own applications for class, for presentations, for fun or even for research.
Three key aspects of app design
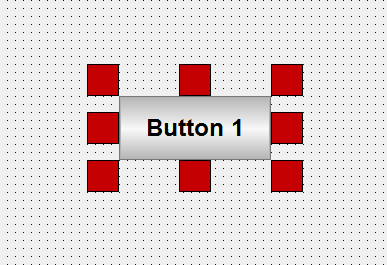
The first key aspect of such an app builder is the design phase. The design phase has to be easy to learn, intuitive, yet powerful. The design mode of the application requires not only drag and drop capabilities, but also requires some kind of method to produce accurate layout and spacing. To simply offer the common touch drag features found in many photo display style applications where you drag and zoom using your fingers won't suffice. There is a benefit in providing a more traditional drag environment as found in real software RAD environments with snap to grids, object drag handles and the like, but tweaked specifically for touch. For example the tiny drag handles used in typical programming language designers won't do. What is needed is a drag engine which can be dynamically modified to switch between mouse and touch. For example when working with touch, the design mode of the software would need to be able to enlarge the object drag handles to make then "finger friendly" like this:

Better yet, the end user should be able to select different sizes for the drag handles which work best for them. The App Builder software would provide such an enviroment with real drag handles, true drag and drop and size, the ability to drag multiple objects at one time and a true snap to grid to encourage balanced and pleasing layout of the objects.
The second aspect of this application would be a behind the scenes scripting language which can define all the user interface elements in a project, while also providing some kind of event syntax and features to make the user interface react to the users actions (ie. load a movie, animate an object, display some text, etc.).
The third aspect would be a light weight runtime which can run a finished app so the end user can freely distribute the apps they build to others. The runtime needs to be transportable (meaning just copy and run) so apps can be run from USB drives, SD cards, etc. Also the more that the runtime can do of its own, rather than depend upon heavy graphic/multimedia content, the smaller such apps will be and they will be more easily shared.
Large variety of full prepared objects
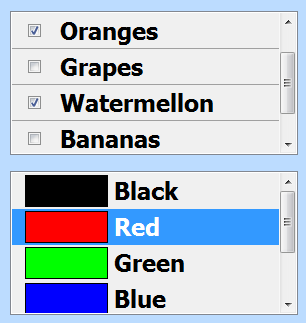
The more fully prepared objects there are in the design engine of the software, the less outside content is required, the faster quality apps can be built and the more useful they will be. In the programming world, developers often simply purchase a variety of prebuilt components/controls to add to their applications, but this won't do for this application. The software needs to be able to create its own unique variety of user interface elements using minimal resources. The objects/controls need to make sense to the end user right from the start, rather than be a low level component which requires a lot of coding just to make it do something. Fortunately, Windows was designed for nearly endless ways of customization, using a core set of controls, but modifying them to change their appearance or feel. By tapping into this feature of Windows, the software can be designed with a large set of prebuilt unique user interface elements. For example a simple control like a listbox can be converted to dozens of useful, more specific controls like this:

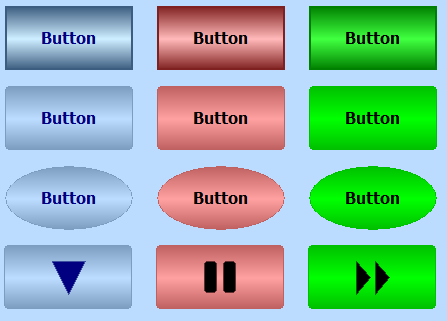
The above controls were created by using OwnerDraw, which allows you to custom draw existing controls, such as a listbox or combobox. Controls like Button controls need not be limited to what ever the current Windows Theme is, but they too can be custom drawn using ownerdraw like this:

Now some objects in the design mode of the software need to be a bit more complex to provide more powerful features for the end user, so they can build much more complex apps. This requires tapping into more sophisticated and powerful user interface elements. Some objects could be higher level objects built from a number of lower level objects. For example, a RichEdit control could be combined with a number of other controls to create a mini-wordprocessor (RichEdit based Text Editor) so a single object which is a mini-wordprocessor capable of editing text and formating the paragraphs as well as the fonts and colors of the text, would be useful. The end user simply drags and sizes a RichEditor into their app and little effort is required. But much more is required.
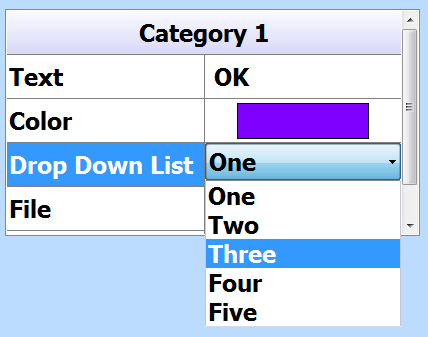
How about some higher level controls such as a Property Listbox control like this:

which is capable of defining catagory headings, text fields, drop down fields, color fields (displays color dialog to select new colors) or file fields (display open file dialog to select a file).
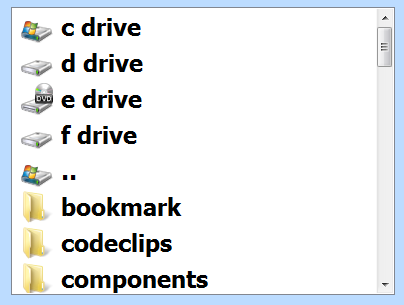
How about a Files Listbox control so users can add a mini-file explorer, which is so easy to use that anyone can use it like this:

Easy to use, powerful user interface objects allow the end user to design a powerful app with little effort.
Graphics and multimedia
Graphic features and multimedia features would also be important for educational uses. Some objects need to be graphic oriented. But consider the challenge noted above, about trying to make the apps less dependent upon external content. It would be nice if the graphic features were designed so they can accomplish a lot more with a lot less. If bigger content is required, of course it can be used, but it would be nice to have some graphic features which can do a lot with less. At this point it would be good to explain the approach used in developing this software, which will better explain how the goals will be achieved.
Development tools to be used
The software would be created using the PowerBasic 32 bit native code compiler and EZGUI 5.0 Professional , a RAD tool with its own GUI framework. I would be using multiple features of the GUI framework to builod the software. First, it has a drag and drop engine built in, designed for building WYSIWYG style applications, with real snap to grids, drag handle controls (which can be customized) and the ability to drag multiple controls at one time. Rather than just use the standard controls in the WIN32, I would create all sorts of new controls which have been customized and well suited to educational needs, using the OwnerDraw engine in the GUI framework. This decreases the size of the application significantly, while offering more choices. For example an ownerdrawn button only requires as little code as this:
To create the control:
EZ_Color 1, 25
EZ_UseIFont "Tahoma", 12,"BV"
EZ_ODButton %FORM1_BUTTON2, .125, 5.6875, 16, 4, "Button", "T"
EZ_SetRegion "Form1", %FORM1_BUTTON2,-2,0
To draw the control:
SUB EZ_FORM1_ParseEvents(CID&, CMsg&, CVal&, Cancel&)
SELECT CASE CID&
CASE %FORM1_BUTTON2
IF CMsg&=%EZ_OwnerDraw THEN
EZ_Draw3DButtonRR "Form1", %FORM1_BUTTON2, CVal&, 25, 1, EZ_ODIFont
END IF
Using the low level OwnerDraw engine in the GUI framework, controls like the Listbox, Combobox and Listview can be customize to produce more unique controls. There ars also a number of custom controls built into the GUI framework which can be used such as the:
Property Listbox control
Files Listbox control
Shape control
Hotspot control
Masked Edit control
For multimedia, there is an MCI control which handles a large variety of built in multimedia in Windows including videos, MIDI, audio and CD audio.
Now for Graphics I would be using all of the graphic features in the GUI framework. One useful tool will be to use the Turtle Graphics engine in the framework. This can be used to create vector graphic images which are scalable. For example imagine defining a map via a vector based list of lines and points. The map would be totally scalable and even when printing. Vector images using Turtle Graphics require little overhead and even children are smart enough to write Turtle Graphics using a simple Turtle Language.
Next, I would be using the frameworks Canvas control for objects which need to be drawn on or animated. The Canvas control supports a 2D sprite engine which could be used for animation. It also supports an effects engine which allows layering of graphics onto previosu layers using things like alphablending. The 2D sprites allow a Canvas to keep sprite images separate from the background and they can be manipulated using anti-aliasing, frame animation and alphablending.

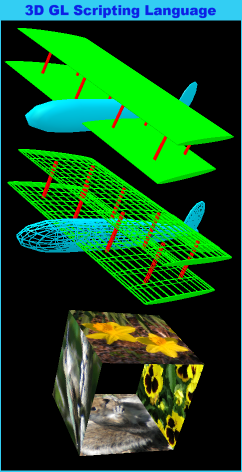
Lastly, the glCanvas would be used for adding 3D elements. The glCanvas control is an actual window class, so it can be used for multiple instances of 3D objects like any other windows control and it supports a scripting language which can be exposed to the end user, where 3D primitives can be defined and even STL 3D models can be displayed. The 3D primitives allow the definition of many unique 3D objects, with minimal overhead to keep content lower.

By using as much of the built in features of the GUI framework available, the total runtime for apps which end users create will be minimal and little extra external content will be required just to produce a useful and feature rich app. The GUI framework runtime is only about 1 megabyte in size. The apps created will also likely be very small in size too. The less external content required, the smaller the apps will be.
The Developer
Because I am the developer of the GUI framework used, it allows me to grasp all the capabilities of the framework so as to be able to maximize its use. I have been developing third party tools for use by PowerBasic programmers for over ten years and I have a very good grasp of not only my own tools, but also of the Windows API (WIN32). My first experience programming was in 1975 and in the 1990's I wrote a number of custom applications for local businesses. For example, I have one application (accounts receivable) which I wrote which one customer has been using for over 20 years. For over the last ten years, my business concentrates on building software tools for other programmers, rather than build software for end users. Some of my tools (including my GUI framework) is being used by my customers to build a variety of commercial and industrial applications. Check out one example I note in my company blog:
GUI Framework is backend in some important industry software
The blog highlights a video one of my customers refered me to where a US large corporation (Chevron) is developing complex ROV's for working on pipes 6000 feet underwater. Some of the hardware for the equipment was developed by my customer and the software which runs it was written using my GUI framework.
Being a software developer who writes tools for developers, rather than just end users, demonstrates my experience in programming, since my customers customers depend the quality of the software I write.
