This App Entry has been selected for Round 2 !
Periodic updates about the progress of this app will be posted.
My app was successfully submitted for the round 2 of the contest.
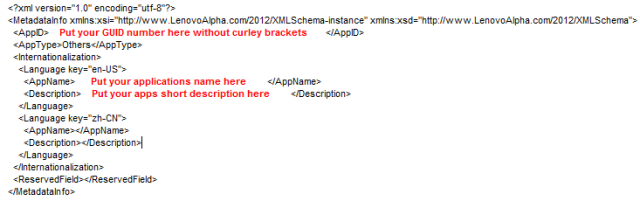
Implementing the Aura interface stuff took a little bit of effort, but I finally got it working. The two tricky parts are the XML file which Aura requires and how to set the registry values Aura needs to see. I used Inno Setup to create the install program and here are templates for the XML file and the registry section of your Inno Setup script. The parts you must edit for your app are in Red text:


To write the application I used the Powerbasic for Windows (version 10) compiler. All the GUI aspects of the application were done using EZGUI 5.0 Professional (actually 5.1 beta). The only dependencies of the application are the EZGUI runtime library DLL, ezgui50.dll (core runtime 711 KB), ezgui5gl.dll (OpenGL canvas control 225 KB), plus two minor runtime dlls which came to above 57 KB. The executable (EXE) came to about 1977 Kilobytes in size, but about 75% of that was embedded graphics.
The application is completely portable, meaning no OCX (COM) components, no dot.net runtimes, no library registrations required, so you can just copy the applications folder if you like to a flash drive or even a skydrive folder and run it. The installation program came to 1738 Kilobytes in size, which I created using Inno Setup.
The application, though designed for the All in One PC (which has a 27 inch display), was designed for a much smaller screen size, smaller than the typical 1366 x 768 resolution of many Windows tablets. The application uses the autoresize engine in the EZGUI engine so it can scale itself to different size displays. As the resolution gets larger, some fonts are swapped for bigger fonts and the ownerdraw controls will change the height of each item based on the size of the display.
The application has 6 forms. One is the startup splash form. The main form has four child popup forms which it can display as needed and those four forms are resized and scaled when ever the main form changes its size.
The main form looked like this in the visual designer:

The image above was scaled down to 50% of its original size. The original can be seen here:
http://cwsof.com/codeproj/build1big.png
The controls simply consist of a number of static label controls (some ownerdraw) , some button controls (all ownerdraw) and a glCanvas control (a custom control in EZGUI runtime library). The glCanvas control provides a 3D scripting language which I used for displaying the 3D images.
The 3D Model Library button displays this form (as seen in the visual designer):

Aside from a number of onwerdraw button controls and a static label control, the two key controls are the Files Listbox control (a custom control in the EZGUI library) and the glCanvas control (a custom control in the EZGUI library). I had to tweak the files listbox control, so instead of responding to double clicks to change folders, it would respond to a single click, which worked better and faster when using touch. When a 3D model file was selected in the files listbox, I would load it into the glCanvas control so you can visually see the model before using it.
The 2D Layout form (as seen in the visual designer) looked like this:


In the designer I defined the listbox control which would display all the currently available models as an ownerdraw listbox. In the designer you only see text for each item, but in the application using ownerdraw I would customize the look of each item with some text and a snapshot of the 3D model. Since 3D models don't come with a snapshot of themselves, how would I create the snapshots for this ownerdraw listbox control ? In the 3D Model Library form, when the user selected a model, the application takes a screen shot of the glCanvas control directly from the Windows desktop. Because of how Opengl works, I could not copy directly from the window DC of the glCanvas control. It simply returned nothing. But when I switched and copied the image from the desktop, I got the image properly. I simply had to calculate the position of the glCanvas on the desktop and then copy from the correct coordinates. Once I had a snap shot of the model from the 3D Model Library viewer form, I stored it into a array of bitmaps. Now when the 2D Layout forms listbox control needed to display each item, I would simply draw a scaled copy of the bitmap into the items DC (device context) during the ownerdraw event (the EZGUI library generates the %EZ_OwnerDraw event for each item when internally it responds to the WM_DRAWITEM API window message.
As you can see in the second picture above, in the visual designer I simply selected ownerdraw features for the listbox control, as well as the scale property of both (which I used for most controls for autosizing) so the control
would scale both vertically and horizontally. If the form size changed (if you resized the entire app), then the listbox control would scale the height of each item as well, based on the forms new size. The height of items would always display three items within the full height of the control.
Since I didn't like the way the listbox control responds to gestures (which is built into Windows), I found adding a page up and page down buttons made scrolling through the listbox much easier and faster.
The 3D material viewer below the listbox for the models, is simply a
glCanvas control where I display eight spheres and simply change the materials they use when new materials are selected. Spheres do a nice job of displaying how shiny a material is, since spheres show light reflections better. The rest of the controls mostly are ownerdraw button controls, so I can dynamically change how they may look if I need to. For example some buttons have a little square indicator
which shows whether they have been selected. This is changed dynamically via ownerdraw.
The 2D layout control is a normal Canvas control which responds to size changes and it redraws the layout lines based on its current size. The small icons (small colored circles) which represent the location of each model, rather than be drawn use sprites. This keeps their image separate from the canvas image. When I need to change their position, I simply change the position of the sprite. When I need to change their status (color and look), I simply change the frame image used.
The main forms glCanvas control displays all the selected 3D models as a virtual sandbox. I use the glCanvas controls 3D scripting language to define the models and also change their state (position, scale, rotation, etc.).
I have plans for many more features for the app, but my goal for the contest submission was to demonstrate the core user interface I would use. For example the form child popup forms, when displayed using window animations to give them the appearance they slide into view, rather than simply appear.
Here is the image I provided describing the app, for my submission:

Notice the different screenshots of the app demonstrate how the 2D Layour form can also alphablend to the parent form, allowing you to see the entire virtual 3D sandbox behind it. This form uses the layered window feature in the WIN32 API so it can alphablend, giving a glass like appearance (see through).
Here is a link to my video submission for the contest:
Submission video
Original Round 1 concept article
Everybody loved the Sandbox !
This application targets the Entertainment catagory for the All in One PC. For those of us born before the technology age of today, you can appreciate it when someone says that "everybody loves a sandbox". No, I am not talking about a sandboxed environment of an operating system, but I am refering to the old fashioned sandbox in the backyard. So why do children (and some adults) love the sandbox ? Because it encourages imagination and creativity.
Now what if one were to combine the technology of today with the proven lessons of the past, by creating a 3D sandbox application for the All in One PC and Windows 8, but with one little difference ? How about adding some programmable logic to the sandbox ?
The All in One, because of its size, touch capabilities and its format (lie it flat or stand it up) makes the perfect device for this application. Also, sadly much of the capabilities of such devices are often wasted on mindless games with little real lasting value. A 3D sandbox application encourages creativity, while staying true to the old fashioned sandbox concept. There is no need for fancy 3D game models or complex animation. What is really needed is the simple, which can delight young and old. Remember those sets of plastic solid colored toys we used to play with in the sandbox ? Some loved western themes. Others loved farm themes. Some loved dinosaurs. Now imagine a 3D sandbox on your All in One PC, which the whole family can enjoy and play together with. Imagine adults using the sandbox for real world design using more complex 3D models. Everything is possible !
So what file format should the sandbox application support ? The one closest to what we used with the real sandbox. Some format which can display solid colored objects from the simple to the most detailed.
Teach logic and programming skills at the same time
Now add to this software the ability to add some kind of simple programming to the sandbox. For example, imagine designing a model of the solar system with the planets actually moving in real 3D space. By adding a unique interface for embeding logic into the 3D model world of the sandbox using a simple drag and drop UI, then the sandbox can come to life and in real 3D !
So what file format ?
With 3D printing all the rage today, the STL file format has become more popular and more and more online resources are available for downloading free 3D models. Some of these models are very simple and would require little computer power to manipulate. Others are very complex and detailed and would require the power found in the All in One PCs running ICore CPU's and better graphics chips.
I will use the STL format to load and display 3D models. Thousands of free models are now available on the web, so users of the software would have plenty available so their imaginations can run wild. Even adults will enjoy using the 3D sandbox for more practical purposes, even possibly in business and education. Imagine mom laying out her new living room furniture in 3D in her very own 3D sandbox.
Because this software has so many uses, it makes the investment in an All in One PC more practical. Unlike other computers which can be purchased for a few hundred dollars, the high cost of the All in One needs to serve a better purpose than just playing a bunch of mindless video games. There would always be new ways to use this software for different purposes, but it still will be easy to use and not complex. Everybody knows how to play in a sandbox, don't they ?
From the simple to the complex
Children will enjoy the simple 3D objects available. Dozens of simple 3D primitives would be available so they can build totally unique things using the simple. Everybody remembers playing with wood blocks as a kid !

Dozens, if not hundreds of scalable 3D primitives would be provided in the software. The choices in size, shape and color (and texture) would be almost endless.
Using the STL file format, simple 3D models to the extremely detailed and complex would also be available to use in the sandbox.




Even dad can enjoy using this software. Imagine he downloads some 3D models of large machines he has to set up at work and he uses the 3D sandbox to get a little work done at home, laying out how the machines in 3D to see how best to use the space at the factory. Or maybe dad wants to design his own workshop with all the latest power tools. He downloads some 3D models of woodworking machines and cabinets/tables and then using the 3D sandbox he lays out his new workshop.
Developing the software
The core of this software will be the 3D interface. I would be using the PowerBasic 32 bit native code compiler for Windows and EZGUI 5.0 Professional . It uses OpenGL 2.0 for the backend of its glCanvas control. Because it is a real window class (control), I can use multiple instances of the control on a normal WIN32 user interface (using real native controls) rather than just a full screen or single OpenGL window. This allows building a more natural and intuitive interface. The glCanvas control has a 3D scripting language built in, so even aspects of the scripting language can be exposed to the end user. The glCanvas control natively supports a 3D primitive language as well as the STL 3D file format. Even huge STL models (in the millions of poygons) can be loaded quickly and displayed with reasonable speed. The more powerful the graphics in the All in One, the more complex the 3D models which can be used.
The glCanvas control is actually quite unique in that it is actually a hybrid control. It merges the normal Canvas control with its 2D sprite engine for drawing backgrounds and lays the 3D objects on top of it. This means that 2D graphics can be employed as well as 3D in the display.
The GUI framework being used is only about 1 megabyte in size (including all the graphic features) and it does not require anything beyond the operating system (no dot.net, no COM components). It is so small and efficient that it can even run on legacy computers and todays lesser powered touch PC using the Atom CPU. So this software will run quite well even on an All In One PC which is lighter, smaller and with less computing power (ie. Intel Atom based SOC's or system on a chip). Imagine an All in One which is so light that it is easy to carry around. Maybe some All in Ones will get as light as a few pounds in the future.
The PowerBasic compiler also adds benefit to the development in that is has a very powerful string command set, so building a complex parser for the logic side of the applications (so the sandbox can be programmed) is much easier than usual.
The software developer
Besides being a long time WIN32 programmer, I also have a very creative side also. I enjoy building things with my own hands, from woodworking to even building my own boat . I like to design things. I enjoy working with graphics, including 3D. I come from a family where all the children were creative. This software project requires more that a love and talent for programming. It requires a talent for design and creativity. So rather than comment on my programming skills, it is the creative side which may be more important in this task. To build software which promotes creativity, rather than just waste time, is more of my liking. I actual credit much of my programming skills on such simple creative endeavors of my past such as the sandbox experience, learning to work with my hands and enjoying music and art. This is why I view programming as more than just a skill or a matter of college training, but it is an art form where one can express themselves. Even the debugging is more of an art form than simply a matter of software tools. I view debugging more like being a sleuth, like Sherlock Holmes, rather than depending upon a bunch of technology to do all the work and this has shown in my programming work. I have customers, which are programmers rather than end users, who depend upon the quality and reliability of the tools I develop.
The logic side of this software project likely can teach skills which are not taught in programming books. By adding a logic element to the software, users should be able to hone down their logic skills, which are actually very useful if they ever attempt to learn programming.
Note: For more info about the programming side of my experience, read my bio.
