
Introduction
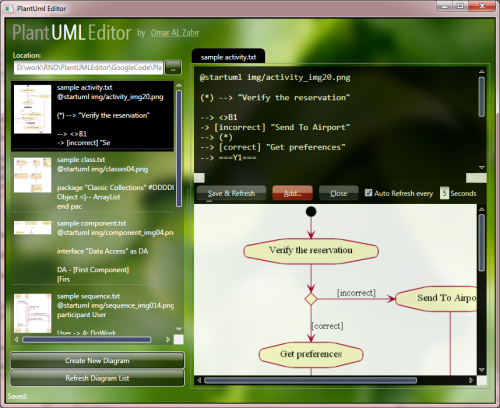
PlantUML Editor, built using WPF and .NET 3.5, is an IDE for drawing UML diagrams using the amazing PlantUML tool. If you have used PlantUML before, you know you can code UML diagrams super fast without struggling with a designer environment. Especially those who use Visio to draw UML diagrams (God forbid!), you will be in heaven. This is a super fast way to get your diagrams up and ready for show. You can *write* UML diagrams in plain English, following a simple syntax and get diagrams generated on-the-fly.
This editor really saves time designing UML diagrams. I have to produce quick diagrams to convey ideas quickly to Architects, Designers and Developers everyday. So, I use this tool to write some quick diagrams at the speed of coding, and the diagrams get generated on the fly. Instead of writing a long mail explaining some complex operation or some business process in English, I can quickly write it in the editor in almost plain English, and get a nice looking activity/sequence diagram generated instantly. Making major changes is also as easy as doing search-replace and copy-pasting blocks here and there. You don't get such agility in any conventional mouse-based UML designers.
How Does It Work
Here's a quick screencast of how it works:

How To Install It
First install GraphViz. Then create an environment variable named GRAPHVIZ_DOT that points to the location where GraphViz has stored the dot.exe. For example, C:\Program Files (x86)\Graphviz2.26.3\bin\dot.exe.
Graphviz is used by plantuml to render the diagrams.
Then you can just download the installer that I made and install it. It has plantuml Java jar embedded as well.
The Code
It's a single WPF project with some utility classes that you can reuse in your projects. The Utilities has a BackgroundWork class which is used to perform background tasks in WPF. It's more powerful than .NET's default BackgroundWorker component or Dispatcher because you can get more control over how the background tasks run, wait until all background work is finished, abort a work, etc. I will write about the BackgroundWork library separately.

The MainWindow.xaml is the main window that you see on screenshot. It hosts the left side file list and the right side welcome panel. The editor and the diagram image is in the DiagramViewControl.xaml that takes care of showing and editing of a particular diagram.
This is my second WPF app I ever made, so have mercy.
Let's look at the cool stuff to take out from the code.
The Theme
You must be salivating to get your hands on the theme for this project. I was too. :) I must say I have taken a lot of inspiration (and code copy and paste) from the famous Family.Show project and tailored it to fit the need. Then I got the background image from some example of Expression Blend.
You should look at the Skins\Black\BlackResource.xaml to get an idea of how such custom themes are built. The amount of wisdom in this file is mind boggling.
Listbox with Preview of File Content and Diagram
The left side listbox shows a preview of content from the actual file and the generated diagram. First, you have to define a custom template for ListBox items:
<ListBox Grid.Row="1"
Width="Auto"
ItemContainerStyle="{DynamicResource ListBoxItemStyle1}"
SelectionMode="Extended"
Background="#64404040"
ItemsSource="{StaticResource DesignTimeDiagramFiles}"
x:Name="DiagramFileListBox"
SelectedValuePath="DiagramFilePath"
IsSynchronizedWithCurrentItem="True"
HorizontalContentAlignment="Stretch"
Foreground="Ivory"
BorderBrush="{x:Null}"
Margin="0,0,0,10"
ScrollViewer.CanContentScroll="True"
VirtualizingStackPanel.IsVirtualizing="True"
VirtualizingStackPanel.VirtualizationMode="Recycling"
VerticalAlignment="Stretch"
MouseDoubleClick="DiagramFileListBox_MouseDoubleClick"
SelectionChanged="DiagramFileListBox_SelectionChanged" >
<ListBox.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
</DataTemplate.Resources>
<Border Padding="0,2,0,2"
CornerRadius="2"
x:Name="DiagramItem"
HorizontalAlignment="Stretch"
VerticalAlignment="Top">
<StackPanel>
<WrapPanel HorizontalAlignment="Stretch"
Margin="0,0,10,0">
<Image MaxWidth="64"
MaxHeight="100"
Source="{Binding Path=ImageFilePath,
Converter={StaticResource
uriToImageConverter}}"
Margin="3, 5, 10, 0"
VerticalAlignment="Top"></Image>
<StackPanel>
<TextBlock Text=
"{Binding Path=DiagramFileNameOnly}" />
<TextBlock Foreground="White"
TextWrapping="WrapWithOverflow"
Text="{Binding Path=Preview}"
TextTrimming="CharacterEllipsis"
MaxHeight="100"
ClipToBounds="True"
VerticalAlignment="Top" />
</StackPanel>
</WrapPanel>
<Separator Foreground="Green" Opacity="0.5" />
</StackPanel>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Here the ListBox's ItemSource attribute is bound to a design time data source that I will talk about soon. Basically it is bound to a collection of DiagramFile class which holds information about a diagram file - the path, path to the diagram image, preview of the actual content, etc.
The Image is bound to the path of the diagram image. In order to preview the diagram, I had to create a custom converter. Otherwise the Image holds a lock on the image file and does not allow it to be changed. Here's the code of the converter:
public class UriToCachedImageConverter : IValueConverter
{
public object Convert(object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture)
{
if (value == null)
return null;
if (!string.IsNullOrEmpty(value.ToString()))
{
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(value.ToString());
bi.CacheOption = BitmapCacheOption.OnLoad;
bi.CreateOptions = BitmapCreateOptions.IgnoreImageCache;
try
{
bi.EndInit();
return bi;
}
catch
{
return default(BitmapImage);
}
}
return null;
}
public object ConvertBack(object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException("Two way conversion is not supported.");
}
}
It solves two problems. First, it does not hold a lock on the file so that the file can be changed while you edit the diagram. Secondly, it looks like WPF has some kind of internal cache and it holds the image in the cache. You cannot refresh the image and make it load from source. So, you have to do the BitmapCreateOptions.IgnoreImageCache trick to make it work.
On the code behind, the grid is loaded in a background thread when the application starts. Also when you change the path in the top-left corner location box, the grid is refreshed. It looks for all the text files in the given folder and checks if any of the text files is in plantuml format. If it is, then it loads it in the list.
private void LoadDiagramFiles(string path, Action loaded)
{
_DiagramFiles.Clear();
this.StartProgress("Loading diagrams...");
BackgroundWork.DoWork<list><diagramfile>>(
() =>
{
var diagrams = new List<diagramfile>();
foreach (string file in Directory.GetFiles(path))
{
string content = File.ReadAllText(file);
if (content.Length > 0)
{
string firstLine = content.Substring(0,
content.IndexOf(Environment.NewLine[0]));
if (firstLine.StartsWith("@startuml"))
{
string imageFileName = firstLine.Substring
(content.IndexOf(' ') + 1)
.TrimStart('"').TrimEnd('"');
diagrams.Add(new DiagramFile{
Content = content,
DiagramFilePath = file,
ImageFilePath =
System.IO.Path.IsPathRooted(imageFileName) ?
System.IO.Path.GetFullPath(imageFileName)
: System.IO.Path.GetFullPath(
System.IO.Path.Combine
(path, imageFileName))
});
}
}
}
return diagrams;
},
(diagrams) =>
{
this._DiagramFiles = new ObservableCollection<diagramfile>(diagrams);
this.DiagramFileListBox.ItemsSource = this._DiagramFiles;
this.StopProgress("Diagrams loaded.");
loaded();
},
(exception) =>
{
MessageBox.Show(this, exception.Message, "Error loading files",
MessageBoxButton.OK, MessageBoxImage.Error);
this.StopProgress(exception.Message);
});
}
Here you will see one use of my BackgroundWork class. I am using it to load the files from the given path in a separate thread so the UI remains responsive. The first callback is for doing the work on a separate thread. Here I am building a new collection of diagram files. I cannot change the existing collection which is already bound to the ListBox because that would trigger an update on the ListBox and .NET would not allow that to happen from a seaprate thread. So, once the new collection is built, the second callback is fired which is the onSuccess callback. It executes on the UI thread and here I can re-bind the ListBox.
Here's the DiagramFile class which holds information about each diagram:
public class DiagramFile
{
public string DiagramFilePath { get; set; }
public string ImageFilePath { get; set; }
public string Content { get; set; }
public string Preview
{
get
{
return Content.Length > 100 ? Content.Substring(0, 100) : Content;
}
}
public string DiagramFileNameOnly
{
get
{
return Path.GetFileName(this.DiagramFilePath);
}
}
public string ImageFileNameOnly
{
get
{
return Path.GetFileName(this.ImageFilePath);
}
}
public override bool Equals(object obj)
{
var diagram = obj as DiagramFile;
return diagram.DiagramFilePath == this.DiagramFilePath;
}
public override int GetHashCode()
{
return this.DiagramFilePath.GetHashCode();
}
}
It's a simple entity class to hold information about a plantuml formatted diagram. For example, a diagram in plantuml would look like this:
@startuml img/sequence_img014.png
participant User
User -> A: DoWork
activate A
A -> A: Internal call
activate A
A -> B: << createRequest >>
activate B
B --> A: RequestCreated
deactivate B
deactivate A
A -> User: Done
deactivate A
@enduml
When you render it using plantuml, it looks like this:

Now this is loaded at run time. How does the design time environment show realistic data in the ListBox?
Live Rendering of Data in Design Time inside ListBox
In WPF, you have to create a ObservableCollection<YourClass> and then create a StaticResource out of it to show the result of binding at design time. For example, here I am showing the result of binding diagrams to the ListBox and the tabs:

Here's how you do it. First create an ObservableCollection out of your entity class and in the constructor, populate it with dummy data.
public class DiagramFiles : ObservableCollection<DiagramFile>
{
public DiagramFiles()
{
this.Add(new DiagramFile()
{
Content =
@"@startuml cpe.png
actor EndUser
participant SaaS
participant CPE
.
.
.
@enduml",
DiagramFilePath = "test.txt",
ImageFilePath = "http://plantuml.sourceforge.net/img/sequence_img009.png"
});
this.Add(new DiagramFile()
{
Content =
@"@startuml btconnectjourney.png
actor User
participant AOOJ
participant SaaS
participant DnP
.
.
.
@enduml",
DiagramFilePath = "test2.txt",
ImageFilePath = "http://plantuml.sourceforge.net/img/activity_img06.png"
});
}
}
Then you build it and you need to create a static resource for it. First you need to add a namespace reference inside the <Window> decalaration.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
x:Class="PlantUmlEditor.MainWindow"
xmlns:plantuml="clr-namespace:PlantUmlEditor"
xmlns:DesignTimeData="clr-namespace:PlantUmlEditor.DesignTimeData"
Then inside the ResourceDictionary of the Window, you create a tag to declare a static resource:
<Window.Resources>
<ResourceDictionary>
<DesignTimeData:DiagramFiles x:Key="DesignTimeDiagramFiles" />
That's it. You can then bind ItemSource attribute of controls to this static resource.
Smooth Auto Collapse Grid Column to Give More Space
You might have noticed that when you go into editing mode by clicking on the diagram text box, the left column smoothly collapses to give you more editing space. You can do this by using a custom animation to reduce the width of the left column.
First name the column so that you can refer to it from animation:
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"
x:Name="LeftColumn" />
<ColumnDefinition Width="Auto"
MinWidth="10" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
Then create two Storyboards, one for collapsing and one for expanding. You will have to create a custom animation here because by default there's no animation class available to animate a Grid's Width or Height property which are of GridLength data type. I have used the great example from this article, which saved a lot of time.
Here's how the animation class looks like:
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows.Media.Animation;
using System.Windows;
using System.Diagnostics;
namespace PlantUmlEditor.CustomAnimation
{
internal class GridLengthAnimation : AnimationTimeline
{
static GridLengthAnimation()
{
FromProperty = DependencyProperty.Register("From", typeof(GridLength),
typeof(GridLengthAnimation));
ToProperty = DependencyProperty.Register("To", typeof(GridLength),
typeof(GridLengthAnimation));
}
public override Type TargetPropertyType
{
get
{
return typeof(GridLength);
}
}
protected override System.Windows.Freezable CreateInstanceCore()
{
return new GridLengthAnimation();
}
public static readonly DependencyProperty FromProperty;
public GridLength From
{
get
{
return (GridLength)GetValue(GridLengthAnimation.FromProperty);
}
set
{
SetValue(GridLengthAnimation.FromProperty, value);
}
}
public static readonly DependencyProperty ToProperty;
public GridLength To
{
get
{
return (GridLength)GetValue(GridLengthAnimation.ToProperty);
}
set
{
SetValue(GridLengthAnimation.ToProperty, value);
}
}
public override object GetCurrentValue(object defaultOriginValue,
object defaultDestinationValue, AnimationClock animationClock)
{
double fromVal = ((GridLength)GetValue
(GridLengthAnimation.FromProperty)).Value;
double toVal = ((GridLength)GetValue(GridLengthAnimation.ToProperty)).Value;
if (fromVal > toVal)
{
return new GridLength((1 - animationClock.CurrentProgress.Value) *
(fromVal - toVal) + toVal, GridUnitType.Pixel);
}
else
return new GridLength(animationClock.CurrentProgress.Value *
(toVal - fromVal) + fromVal, GridUnitType.Pixel);
}
}
}
Once the class is compiled, add a reference to the namespace inside <Window> tag and then you can use it inside storyboards.
<Storyboard x:Key="CollapseTheDiagramListBox">
<customAnimation:GridLengthAnimation
Storyboard.TargetProperty="Width"
Storyboard.TargetName="LeftColumn"
From="{Binding Path=Width, ElementName=LeftColumn}"
To="120"
Duration="0:0:0.5"
AutoReverse="False"
AccelerationRatio="0.8"/>
</Storyboard>
<Storyboard x:Key="ExpandTheDiagramListBox" >
<customAnimation:GridLengthAnimation
Storyboard.TargetProperty="Width"
Storyboard.TargetName="LeftColumn"
From="{Binding Path=Width, ElementName=LeftColumn}"
Duration="0:0:0.5"
AutoReverse="False"
AccelerationRatio="0.8"/>
</Storyboard>
These animations are triggered from the code. Whenever you click on the editor text box, the GotFocus event gets fired on the usercontrol that wraps the text box. On the event, I start the animation. Similarly when you leave the editing environment and click on the ListBox, the LostFocus event is fired and I run the Expand animation.
private void DiagramView_GotFocus(object sender, RoutedEventArgs e)
{
if (this.LeftColumn.ActualWidth > this.LeftColumnLastWidthBeforeAnimation.Value)
this.LeftColumnLastWidthBeforeAnimation =
new GridLength(this.LeftColumn.ActualWidth);
((Storyboard)this.Resources["CollapseTheDiagramListBox"]).Begin(this, true);
}
private void DiagramView_LostFocus(object sender, RoutedEventArgs e)
{
var storyboard = ((Storyboard)this.Resources["ExpandTheDiagramListBox"]);
(storyboard.Children[0] as GridLengthAnimation).To =
this.LeftColumnLastWidthBeforeAnimation;
storyboard.Begin(this, true);
}
As you see, it's not straightforward. When the column is collapsed, you need to remember the Width of the column before you start collapsing, so that you can restore it to its original width when it is expanded.
The Cool Tabs
The default tabs in WPF are so uncool. As soon as you put the TabControl on your form, your hard effort in making amazing UI goes to the drain. So, I have customized the appearance of the tabs using custom templates.
<Style TargetType="{x:Type TabItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabItem}">
<Grid>
<Border
Name="Border"
Background="Gray"
BorderBrush="Black"
BorderThickness="1,1,1,1"
CornerRadius="6,6,0,0" >
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="12,2,12,2"/>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected"
Value="True">
<Setter TargetName="Border"
Property="Background"
Value="black" />
<Setter Property="Foreground"
Value="White" />
<Setter TargetName="Border"
Property="BorderThickness"
Value="4,4,4,1" />
</Trigger>
<Trigger Property="IsSelected"
Value="False">
<Setter TargetName="Border"
Property="Background"
Value="gray" />
<Setter Property="Foreground"
Value="black" />
<Setter TargetName="Border"
Property="Opacity"
Value="0.4" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Next, like the ListBox, the TabControl is bound to the same design time collection, so that you can see how the tabs look like on the design view. Inside the TabControl, the DiagramViewControl is hosted, which delivers the editing and preview features for a single diagram. The DataContext property of the DiagramViewControl is mapped to the SelectedItem property of the tabs so that it gets the active tab's associated DiagramFile object. So, if you change tab, the DataContext property of DiagramViewControl changes as well to show the correct tab's data.
<TabControl
Grid.Column="2"
Name="DiagramTabs"
Background="{x:Null}"
Visibility="Hidden"
ItemsSource="{StaticResource DesignTimeDiagramFiles}">
<TabControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=DiagramFileNameOnly}" />
</DataTemplate>
</TabControl.ItemTemplate>
<TabControl.ContentTemplate>
<DataTemplate>
<plantuml:DiagramViewControl x:Name="DiagramView"
DataContext="{Binding Path=SelectedItem,
ElementName=DiagramTabs, Mode=TwoWay}"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
OnAfterSave="DiagramViewControl_OnAfterSave"
OnBeforeSave="DiagramViewControl_OnBeforeSave"
OnClose="DiagramViewControl_OnClose"
GotFocus="DiagramView_GotFocus"
LostFocus="DiagramView_LostFocus">
</plantuml:DiagramViewControl>
</DataTemplate>
</TabControl.ContentTemplate>
</TabControl>
Notice the two way binding. It's because any changes made inside the DiagramViewControl on the content is reflected to the associated DiagramFile object as well.
Now you will notice, when you double click a file on the ListBox, a new tab is created dynamically to show that particular diagram. At run time, the TabControl is attached to another ObservableCollection<DiagramFile> called OpenDiagrams. All you need to do is, add a DiagramFile object to this collection and a new tab pops up. Joy of data binding!
private void DiagramFileListBox_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
var diagramFile = this.DiagramFileListBox.SelectedItem as DiagramFile;
this.OpenDiagramFile(diagramFile);
}
private void OpenDiagramFile(DiagramFile diagramFile)
{
if (!_OpenDiagrams.Contains(diagramFile))
{
_OpenDiagrams.Add(diagramFile);
this.DiagramTabs.ItemsSource = _OpenDiagrams;
this.DiagramTabs.Visibility = Visibility.Visible;
this.WelcomePanel.Visibility = Visibility.Hidden;
}
this.DiagramTabs.SelectedItem = diagramFile;
}
That's it!
Diagram Editor - Powerful Code Editor
The code editor uses the ICSharpCode.AvalonEdit control, mostly because it supports block indenting, which is not available in WPF's default text editors. Using this control is pretty straightforward. Add the reference to the DLL, declare the namespace inside <UserControl> tag and then use it like this:
<avalonEdit:TextEditor
x:Name="ContentEditor"
Grid.Row="0"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
FontFamily="Consolas"
FontSize="11pt"
Background="Black"
Foreground="LightYellow"
Opacity="0.8"
Text=""
Padding="10"
TextChanged="ContentEditor_TextChanged">
</avalonEdit:TextEditor>
That's it. The only caveat is it does not support binding the Text property to a string. So, I could not find it to the DiagramFile.Content property to show and reflect changes in the text. So, I did this from the DataContextChanged event of the UserControl, which gets fired whenever the DataContext is changed to some other object.
private void UserControl_DataContextChanged
(object sender, DependencyPropertyChangedEventArgs e)
{
if (e.NewValue != null)
{
var newDiagram = (e.NewValue as DiagramFile);
ContentEditor.Text = newDiagram.Content;
ContentEditor.Tag = newDiagram.DiagramFilePath;
}
}
This keeps the DataContext of the text editor control in sync with the DataContext of the usercontrol.
Diagram Image Preview with Zoom Support
You can use the Image control in WPF to show an image from a local file, from a URL or from a MemoryStream. The Image control is super powerful. It has complex transformation support. You can zoom, twist, transform images many ways. You can also bind the transformation to other WPF controls. For example, you can bind a Scaling transformation to a slider, so that when you slide the slider up and down, the image zooms in and out.
<Image.ContextMenu>
<ContextMenu x:Name="ImageContextMenu" Style="{DynamicResource ContextMenuStyle}">
<MenuItem Style="{DynamicResource MenuItemStyle}"
Header="Copy to Clipboard"
Click="CopyToClipboard_Click"></MenuItem>
<MenuItem Style="{DynamicResource MenuItemStyle}"
Header="Open in explorer"
Click="OpenInExplorer_Click"></MenuItem>
</ContextMenu>
</Image.ContextMenu>
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="{Binding ElementName=ZoomSlider, Path=Value}"
ScaleY="{Binding ElementName=ZoomSlider, Path=Value}"/>
</TransformGroup>
</Image.RenderTransform>
</Image>
Here you see, I have bound the ScaleTransform to the ZoomSlider control's value.
Whenever you save the diagram, it's generated again using plantuml and then the diagram image is refreshed. Since we have to use a custom value converter to bind the image to a path, we miss the auto refresh ability. The Image control no longer listens on the file for change. So, we have to force a refresh on the image using custom code:
BindingOperations.GetBindingExpression
(DiagramImage, Image.SourceProperty).UpdateTarget();
However, doing this only does not refresh the Image. WPF has its internal cache where it remembers the images based on Uri. So, the custom value converter has to be changed to stop caching:
public class UriToCachedImageConverter : IValueConverter
{
public object Convert(object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture)
{
if (value == null)
return null;
if (!string.IsNullOrEmpty(value.ToString()))
{
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(value.ToString());
bi.CacheOption = BitmapCacheOption.OnLoad;
bi.CreateOptions = BitmapCreateOptions.IgnoreImageCache;
You can read the comments to understand the pain I went through and you won't have to go through it anymore.
Diagram Image Show in Explorer
Since it is a simple trick, but worth mentioning. You can right click on the image and select "Show in explorer" which would launch Windows Explorer where the image is already selected. You can immediately copy and paste the file or do any other file operations. This is done by this:
private void OpenInExplorer_Click(object sender, RoutedEventArgs e)
{
Process
.Start("explorer.exe","/select," + this.CurrentDiagram.ImageFilePath)
.Dispose();
}
Simple but handy feature.
Auto Refresh and Render Diagram in Background
When you keep typing on the code editor, it keeps refreshing the diagram every 10 seconds. This is where my BackgroundWork class comes handy. I can check if any background work is already running. If not, I can queue a work to happen after 10 seconds, in a separate thread.
private void ContentEditor_TextChanged(object sender, EventArgs e)
{
if (AutoRefreshCheckbox.IsChecked.Value)
{
if (!BackgroundWork.IsWorkQueued())
{
BackgroundWork.DoWorkAfter(SaveAndRefreshDiagram,
TimeSpan.FromSeconds(
int.Parse(RefreshSecondsTextBox.Text)));
}
}
}
This prevents multiple diagram generation request from getting queued and running into race conditions.
The diagram is generated by running the plantuml command line program. It takes the path of a diagram text file and generates the diagram image specified inside the diagram text file.
BackgroundWork.WaitForAllWork(TimeSpan.FromSeconds(20));
BackgroundWork.DoWork(
() =>
{
File.WriteAllText(diagramFileName, content);
using (var process = new Process())
{
var startInfo = new ProcessStartInfo();
startInfo.FileName = plantUmlPath;
startInfo.Arguments = "\"" + diagramFileName + "\"";
startInfo.WindowStyle = ProcessWindowStyle.Hidden;
startInfo.CreateNoWindow = true;
process.StartInfo = startInfo;
if (process.Start())
{
process.WaitForExit(10000);
}
}
},
() =>
{
BindingOperations.GetBindingExpression
(DiagramImage, Image.SourceProperty).UpdateTarget();
OnAfterSave(this.CurrentDiagram);
},
(exception) =>
{
OnAfterSave(this.CurrentDiagram);
MessageBox.Show(Window.GetWindow(this),
exception.Message, "Error running PlantUml",
MessageBoxButton.OK, MessageBoxImage.Error);
});
First it waits for all background work to complete. Then it starts running the planuml process in a separate thread. The program is run without any window so that it does not take the focus away from your code editor. When the diagram is successfully generated, the diagram image is refreshed.
Running Java Program as EXE
I have used the fantastic JSmooth utility to create an EXE out of the plantuml jar. It has sophisticated JVM detection ability built-in. The EXE wrapper it creates detects the right JVM and then runs the jar.

You can embed the jar inside the generated EXE to create a single EXE file that automatically extracts and runs the jar.
Show the Right ContextMenu Automatically from a Button Click
There's a "Add" button which, when clicked, shows a context menu programmatically.

That's not it. It also remembers which submenu you clicked the last time and it automatically opens that submenu saving you one click. When you are on a use case diagram and adding use case elements, it's likely you will keep on adding use case items. Clicking on "use case" and then selecting an item from it is cumbersome. The intelligent context menu saves you from making that unnecessary click.
private void AddStuff_Click(object sender, RoutedEventArgs e)
{
AddContextMenu.IsOpen = true;
if (_LastMenuItemClicked != default(WeakReference<MenuItem>))
{
MenuItem parentMenu = (_LastMenuItemClicked.Target.Parent as MenuItem);
parentMenu.IsSubmenuOpen = true;
}
}
Here the context menu is programmatically opened by using IsOpen property. However, right after opening it, I am checking what was the last submenu item that was clicked and I open that automatically as well.
If you look at the XAML for the button, you would notice, there's no click handler. There are so many submenus and grand-child menus that it's hard to add a event handler from the markup.
<Button Style="{DynamicResource RedButtonStyle}"
Height="Auto"
x:Name="AddStuff"
Width="Auto"
Padding="20, 0, 20, 0"
Click="AddStuff_Click"
Content="_Add..." >
<Button.ContextMenu>
<ContextMenu x:Name="AddContextMenu"
Style="{DynamicResource ContextMenuStyle}">
<MenuItem Style="{DynamicResource MenuItemStyle}" Header="Use Case">
<MenuItem Style="{DynamicResource MenuItemStyle}" Header="Actor">
<MenuItem.Tag>
<![CDATA[
</MenuItem.Tag>
</MenuItem>
Instead I programmatically traverse the menu hierarchy and add a click handler to it.
public DiagramViewControl()
{
InitializeComponent();
foreach (MenuItem topLevelMenu in AddContextMenu.Items)
{
foreach (MenuItem itemMenu in topLevelMenu.Items)
{
itemMenu.Click += new RoutedEventHandler(MenuItem_Click);
}
}
}
Inside the menu click handler, I have set the LastMenuItemClicked variable to remember which menu item was last clicked.
private void MenuItem_Click(object sender, RoutedEventArgs e)
{
this._LastMenuItemClicked = e.Source as MenuItem;
this.AddCode((e.Source as MenuItem).Tag as string);
}
Now those who know me, you know very well that I am careful about strong refs and memory leaks. I would not do such nasty things like holding reference to an UI element in a private variable, or trying to access controls at parent scope from anonmous delegates. That's evil! So, I use strongly typed WeakReference<T> class to hold reference to UI elements and pass the weak refs to the delegates.
For example, you can see use of weak reference to anonymous delegates:
WeakReference<ListBox> listbox = this.DiagramFileListBox;
this.LoadDiagramFiles(this.DiagramLocationTextBox.Text,
() =>
{
var diagramOnList = this._DiagramFiles.First
(d => d.DiagramFilePath == diagramFileName);
ListBox diagramListBox = listbox;
diagramListBox.SelectedItem = diagramOnList;
this.OpenDiagramFile(diagramOnList);
});
I have a handy WeakReference<T> class at my disposal which supports implicit conversion to and from any class. It makes it easy to use the reference as if it can take any class and can become any class. As you see in the above code example, there's no cast to ListBox data type anywhere. It behaves almost like an implicit pointer.
So, here it is...
The Strongly Typed WeakReference<T> with Implicit Operator Conversion
I have taken this from the great Damien's blog and made some enhancements to it:
using System;
using System.Runtime.InteropServices;
public class WeakReference<T> : IDisposable
{
private GCHandle handle;
private bool trackResurrection;
public WeakReference(T target)
: this(target, false)
{
}
public WeakReference(T target, bool trackResurrection)
{
this.trackResurrection = trackResurrection;
this.Target = target;
}
~WeakReference()
{
Dispose();
}
public void Dispose()
{
handle.Free();
GC.SuppressFinalize(this);
}
public virtual bool IsAlive
{
get { return (handle.Target != null); }
}
public virtual bool TrackResurrection
{
get { return this.trackResurrection; }
}
public virtual T Target
{
get
{
object o = handle.Target;
if ((o == null) || (!(o is T)))
return default(T);
else
return (T)o;
}
set
{
handle = GCHandle.Alloc(value,
this.trackResurrection ? GCHandleType.WeakTrackResurrection :
GCHandleType.Weak);
}
}
public static implicit operator WeakReference<T>(T obj)
{
return new WeakReference<T>(obj);
}
public static implicit operator T(WeakReference<T> weakRef)
{
return weakRef.Target;
}
}
I have added the implicit operator conversions to make use of WeakReference<T> more convenient.
Stuffing Lots of Data in MenuItem
You must have noticed my clever use of Tag property? If not, then here it is again. I am storing the UML snippet inside the Tag of each menu item this way:
<MenuItem Style="{DynamicResource MenuItemStyle}" Header="Note beside usecase">
<MenuItem.Tag>
<![CDATA[
</MenuItem.Tag>
</MenuItem>
When a menu item is clicked, I can read the UML snippet from the Tag and then use it to inject into the code editor. I am using Clipboard to copy the UML snippet and then paste it inside the editor. This way, it preserves the indenting.
private void MenuItem_Click(object sender, RoutedEventArgs e)
{
this._LastMenuItemClicked = e.Source as MenuItem;
this.AddCode((e.Source as MenuItem).Tag as string);
}
private void AddCode(string code)
{
ContentEditor.SelectionLength = 0;
var formattedCode = code.Replace("\\r", Environment.NewLine)
+ Environment.NewLine
+ Environment.NewLine;
Clipboard.SetText(formattedCode);
ContentEditor.Paste();
this.SaveAndRefreshDiagram();
}
Anyone know a better way to do this?
Auto Updater
What's a smart client without an auto updater? When you launch this app, it starts a background thread to check if there's any update submitted for this app. Now this application is uploaded into Google Code site. So, I need to check if there's a newer version of the installer file. I do this by making a Web Request to the download URL and check the Last-Modified response header. Then I compare it with the last modification date of the EXE running on your computer. If they are off by one day, then we have an update.
public static bool HasUpdate(string downloadUrl)
{
HttpWebRequest request = WebRequest.Create(downloadUrl) as HttpWebRequest;
using (var response = request.GetResponse())
{
var lastModifiedDate = default(DateTime);
if (DateTime.TryParse(response.Headers["Last-Modified"], out lastModifiedDate))
{
var path = System.Reflection.Assembly.GetExecutingAssembly().Location;
var localFileDateTime = File.GetLastWriteTime(path);
return (localFileDateTime < lastModifiedDate.AddDays(-1));
}
}
return false;
}
When there's a new update available, the following function downloads the latest file and stores in a local file to run it.
public static void DownloadLatestUpdate(string downloadUrl, string localPath)
{
DownloadedLocation = localPath;
using (WebClient client = new WebClient())
{
client.DownloadFileCompleted +=
new System.ComponentModel.AsyncCompletedEventHandler
(client_DownloadFileCompleted);
client.DownloadProgressChanged +=
new DownloadProgressChangedEventHandler(client_DownloadProgressChanged);
client.DownloadFileAsync(new Uri(downloadUrl), localPath);
}
}
The WebClient class has an asynchronous version of DownloadFile to download files in a separate thread and the notification of progress and download complete/cancel is given via the event handlers.
You will find this code in UpdateChecker which is a reusable class that you can use in your projects too. The way I use it from the MainWindow is:
BackgroundWork.DoWork<bool>(() =>
{
return UpdateChecker.HasUpdate(Settings.Default.DownloadUrl);
}, (hasUpdate) =>
{
if (hasUpdate)
{
if (MessageBox.Show(Window.GetWindow(me),
"There's a newer version available. Do you want to download and install?",
"New version available",
MessageBoxButton.YesNo,
MessageBoxImage.Information) == MessageBoxResult.Yes)
{
BackgroundWork.DoWork(() => {
var tempPath = Path.Combine(
Environment.GetFolderPath(Environment.SpecialFolder.ApplicationData),
Settings.Default.SetupExeName);
UpdateChecker.DownloadLatestUpdate
(Settings.Default.DownloadUrl, tempPath);
}, () => { },
(x) =>
{
MessageBox.Show(Window.GetWindow(me),
"Download failed. When you run next time,
it will try downloading again.",
"Download failed",
MessageBoxButton.OK,
MessageBoxImage.Warning);
});
}
}
},
(x) => { });
When the download is in progress, the DownloadProgressChanged event is fired and when the download completes/cancels, it fires the DownloadCompleted event. The completed event handler takes care of finishing the installation.
UpdateChecker.DownloadCompleted = new Action<AsyncCompletedEventArgs>((e) =>
{
Dispatcher.BeginInvoke(new Action(() =>
{
if (e.Cancelled || e.Error != default(Exception))
{
MessageBox.Show(Window.GetWindow(me),
"Download failed. When you run next time,
it will try downloading again.",
"Download failed",
MessageBoxButton.OK,
MessageBoxImage.Warning);
}
else
{
Process.Start(UpdateChecker.DownloadedLocation).Dispose();
this.Close();
}
}));
});
UpdateChecker.DownloadProgressChanged =
new Action<DownloadProgressChangedEventArgs>((e) =>
{
Dispatcher.BeginInvoke(new Action(() =>
{
this.StartProgress("New version downloaded " + e.ProgressPercentage + "%");
}));
});
When the download completes, it runs the installer and quits the application so that the installer can install the latest version over it.
The Installer
Visual Studio still does not offer creating setup projects which produces a single EXE or MSI file which has a bootstrapper to detect .NET Framework version, download and install if needed and then run the real MSI. So, I had to use the famous dotnetInstaller. But getting it to detect .NET Framework 3.5 was a challenge. It does not come with built-in support. Moreover, creating a single EXE with self-extracting installer is not so straighforward. Here's my take.
First you have to add a custom component to your configuration file in order to get .NET Framework detected. The solution is given here.
Then you have to add an MSI component that points to the MSI file. But there's a trick to the file path.

You have to provide the path in this format. And you have to add an Embed File underneath the .msi component you added and set the path exactly like this:

Notice the targetfilepath is blank.
Then you need to create a folder, where you will copy the dotnetinstaller.exe file, the .msi file. Both of the files need to be in the same folder. And then make the project to prepare the single installer.
Conclusion
This editor really saves time designing UML diagrams. I have to produce quick diagrams to convey ideas quickly to Architects, Designers and Developers everyday. So, I use this tool to write some quick diagrams at the speed of coding, and the diagrams get generated on the fly. Instead of writing a long mail explaining some operations or some process in English, I can quickly write the text in the editor and get a nice looking activity/sequence diagram produced. Making major changes is also as easy as doing search replace and copy-pasting blocks here and there. You don't get such agility in any conventional mouse-based UML designers. Hope you find this tool useful and if you do, please spread the love.




