This is the first part of jQuery Mobile Series. And in this post, you will learn to start with jQuery Mobile and make your first application using jQuery Mobile. This post mainly focuses on the basics of jQuery mobile and provides a path to start with jQuery Mobile.
Before we begin, it's important to know "What is jQuery Mobile"? Well, jQuery mobile is a framework created for making platform independent mobile applications. It is built using HTML5, CSS3, and the very popular jQuery library.

Let's Begin...
jQuery mobile uses HTML5 extensively so to get full advantage of jQuery mobile, we need to use HTML 5. So first, we will declare the HTML5 doctype.
<!DOCTYPE html>
Next thing is to tell the browser about width of your page. This is important for mobile application as if not specified, it may appear awkward on mobile devices. In the head tag of page, a meta viewport tag sets the screen width to the pixel width of the device.
<meta name="viewport" content="width=device-width, initial-scale=1">
Now let's load the jQuery mobile framework in head section. We shall use the CDN enabled links for better performance. Please take note that we need to reference jQuery mobile CSS, jQuery and jQuery mobile js file.
<link rel="stylesheet" type="text/css"
href="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.css"/>
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.js"></script>
That's all for the head section of the page. Before we move to the body of the page, it is important to understand the page structure of jQuery mobile app. As seen in the below image, it has 3 sections "Header", "Content" and "Footer". The page, its header, footer, and content are all <div> containers, which are styled by using the HTML 5 data-role attributes.

In the body, we shall create different page blocks, where pages are nothing but <div> elements with HTML 5 data attributes.
Let's first create a single page. As mentioned earlier in the post, jQuery mobile uses HTML 5. So to define a page, it uses HTML5′s data attribute "data-role=page".
<div data-role="page">
</div>
Remember, we can have many such <div> elements with "data-role=page" attribute within single <body> tag. A body tag can hold multiple mobile pages too.
Now, we shall create header, content and footer section of the page. This is again achieved using HTML 5 data-role attributes.
<div data-role="header">
</div>
<div data-role="content">
</div>
<div data-role="footer">
</div>
Let's go ahead and put some content in all 3 sections.
<div data-role="header"><h1>Welcome!!!</h1>
</div>
<div data-role="content"><p>Welcome to my blog and you are reading
how to write your first jQuery mobile app.</p>
</div>
<div data-role="footer"><h1>jQuery By Example</h1>
</div>
Putting it all together, then this is how it looks.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My First jQuery Mobile Application</title>
<link rel="stylesheet" type="text/css"
href="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.css"/>
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header"><h1>Welcome!!!</h1></div>
<div data-role="content">
<p>Welcome to my blog and you are reading how to write your first jQuery mobile app.</p>
</div>
<div data-role="footer"><h1>jQuery By Example</h1></div>
</div>
</body>
</html>
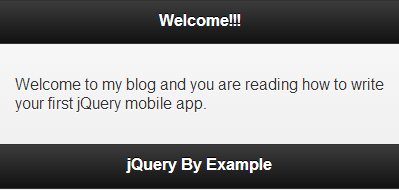
So, now, when you view this page in mobile, it will look like this:

Congratulations! You are just done with your first jQuery Mobile application.
When I started with my first app, the one thing got my attention instantly. Questions came to mind about the styles applied to the page, the colors used for header, footer and content containers. As while creating the app, I have not specified any styles. Well, welcome to jQuery mobile themes.
The framework provides 5 default basic color schemes called "color swatches". They are named a, b, c, d and e. And by default, swatch a is used when you create a page. This provides combination of white and black colors, as seen in the previous screenshot.
Now, you must be thinking how I should change the theme? Well, you can change the color swatch of your page and header/footer by using the data-theme attribute.
<div data-role="header" data-theme='b'></div>
You can also define different themes for different containers.
<div data-role="header" data-theme='b'>
</div>
<div data-role="content" data-theme='c'>
</div>
<div data-role="footer" data-theme='b'>
</div>
Let's change the theme to our demo and see how it looks.
Along with these 5 predefined themes, jQuery mobile also allows you to create custom theme using ThemeRoller.
Now, let's modify the demo and add a button in header section. For now, on click of this button, we will redirect user to Home.html. Although the page doesn't exist, but for demo it's fine.
Defining a button is quite simple. Buttons are coded with standard HTML anchor and input elements, then enhanced by jQuery Mobile to make them more attractive and useable on a mobile device. Use anchor links (a elements) to mark up navigation buttons, and input or button elements for form submission. Let's define a navigation button in header section.
<div data-role="header">
<a href="Home.html">Home</a>
<h1>Welcome!!!</h1>
</div>
You can also define icons for the button using predefined icon set provided by jQuery Mobile. To define an icon, use "data-icon" attribute.
<a href="Home.html" data-icon="home">Home</a>
Summary
I hope you find this post useful and good enough to start with jQuery mobile. By now, you must have an idea about creating single page, changing themes and defining buttons. In the next post, I will show more about creating multiple pages and navigation between pages.
Feel free to contact me for any help related to jQuery, I will gladly help you.
CodeProject
