JFreeChart
A chart is a visual display of information. Charts help decision
makers to make quick and timely decisions. JFreeChart is a free open source
library for creating charts in Java. JFreeChart is the most widely used library
for creating charts as it provides a lot to features out of the box.
JFreeChart Features
The major features of JFreeChart library are:
- It is open source and 100% free. It is
distributed under GNU Lesser General Public License (LGPL), which permits its
usage in commercial applications without any cost.
- It comes with well documented API which makes it
quite easy to use.
- It supports a wide range of chart types like Pie
Chart, Line Chart, Bar Chart, Area Chart etc.
- JFreeChart is easy to extend and can be used in
both client-side and server-side applications.
- It supports multiple output formats like PNG,
JPEG, PDF, SVG etc.
- It allows extensive customizations of charts.
Prerequisites for Use
- Java 2: JFreeChart is written entirely in Java
and uses Java 2D API for drawing. The current version of JFreeChart would work
with JRE 1.4.2 or later.
- JFreeChart: For this tutorial version 1.0.15 of
JFreeChart is being used, which is the latest version available as of now.
Note: JFreeChart requires JCommon class library. It has
common classes used by JFreeChart to provide global utility functions.
Getting Started
Now we have got the basic understanding of what JFreeCharts
are, let’s create few demo charts to see how easy it is to create a chart with
JFreeChart. Creating charts with JFreeChart is a three step process.
- First
create a dataset containing the data to be displayed in chart. The type of
dataset varies with type of chart to be created.
- Next
step is to create a JFreeChart object for the particular type of chart we
wanted to create. We need to pass the dataset along with other parameters while
creating this object.
- The
last step is to initiate the process of drawing this chart on the target output
like panel, web page etc.
Installing JFreeChart
Before starting with the demos we need to configure the
JFreeChart library. It is very easy; we need to follow the following steps:
- Download the latest version of JFreeChart from http://www.jfree.org/jfreechart/download.html
- Unpack the downloaded file into directory of your choice. A new directory with
name jfreechart-<version_number> would be created.
- If you explore jfreechart-<version_number>
you will find a lib directory which contains jfreechart-<version_number>.jar and jcommon.jar.
- You need to have these two files in our classpath for
running the demos.
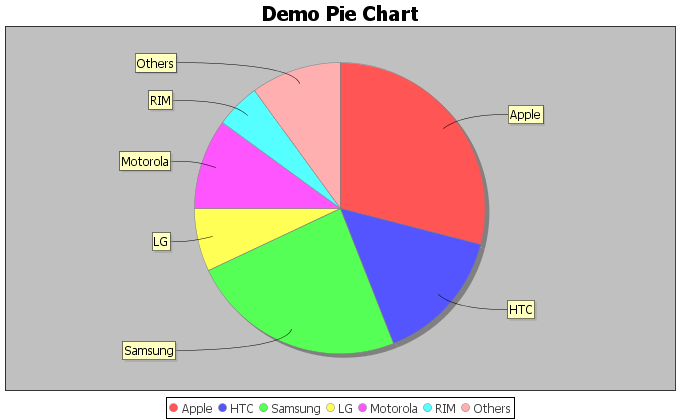
Pie Chart Demo
Pie charts are used to visually represent percentage of the
whole at a given point in time. The pie chart is a circular chart and has
sectors with size proportional to the data represented by that sector.
For this demo we will create a pie chart to represent the
market share of different mobile manufacturers in a particular quarter. The data
used here is not actual data, but fictitious data created for demo purpose.
Create Dataset
The first step in creating the chart, as we have already
discussed, is to create the dataset for the data to be displayed in chart. For
pie chart data we need the dataset that implements org.jfree.data.general.PieDataset interface of JFreeChart. JFreeChart
provides an implementation class for this interface which we will use. This
class is org.jfree.data.general.DefaultPieDataset.
Using this class we can create the data for pie chart like following:
DefaultPieDataset objDataset = new DefaultPieDataset();
objDataset.setValue("Apple",29);
objDataset.setValue("HTC",15);
objDataset.setValue("Samsung",24);
objDataset.setValue("LG",7);
objDataset.setValue("Motorola",10);
Create Pie Chart
The
next step is to create the pie chart. JFreeChart has provided a ChartFactory class that we use for
creating various types of charts. For creating we need to invoke createPieChart() method of this factory.
JFreeChart objChart = ChartFactory.createPieChart (
"Demo Pie Chart",
objDataset,
true,
true,
false
);
In the above
code we are passing a reference to the dataset object that we created. This is
used by JFreeChart to get the data while drawing the chart. There are many ways
of customizing the charts, those we will explore later. For this demo we have
used the default values for various attributes.
Displaying Chart
The
final step is to display the chart on the target source. For this demo purpose
we will display the chart in a frame on the screen. We need to do the following
for displaying chart this way:
ChartFrame frame = new ChartFrame("Demo", objChart);
frame.pack();
frame.setVisible(true);
The
ChartFrame class used here contains the logic required to display charts in a
frame. This class provides us a frame which contains chart within a ChartPanel.
The ChartPanel is a swing GUI component for displaying charts. It provides a
lot of controls to customize the charts.
Tip: If you right click the chart in frame,
ChartPanel displays a popup menu which can be used to change certain properties
for the created chart. It also provides printing, saving as PNG, zoom like
features.
Final Chart Output

Bar Chart Demo
Bar charts are used to provide visual representation of
tabular data. We can easily create the bar chart following the steps similar to
what we followed for creating above demo for pie chart.
Continuing with example that we used for pie chart let’s
assume we have market share data for two quarters and we wanted see how the
market share has changed for different mobile manufacturers from first quarter
to second quarter.
Create Dataset
The
dataset used by bar chart is of type org.jfree.data.category.CategoryDataset.
Similar to default implementation for pie chart dataset, there is default
implementation class for this dataset as well. The class is named as org.jfree.data.category.DefaultCategoryDataset.
This can be used as follows:
DefaultCategoryDataset objDataset = new DefaultCategoryDataset();
objDataset.setValue(29,"Q1","Apple");
objDataset.setValue(15,"Q1","HTC");
objDataset.setValue(24,"Q1","Samsung");
objDataset.setValue(22,"Q2","Apple");
objDataset.setValue(18,"Q2","HTC");
objDataset.setValue(25,"Q2","Samsung");
Create Bar Chart
Similar
to the pie chart creation method, ChartFactory has a method to create bar chart as well. The method name is createBarChart().
JFreeChart objChart = ChartFactory.createBarChart(
"Demo Bar Chart",
"Mobile Manufacturer",
"Market Share",
chartData,
PlotOrientation.VERTICAL,
true,
true,
false
);As we can see this method has few additional
properties. These are used to customize the bar chart.
Displaying Chart
Since
we are going to display this chart in frame as well hence the display part of
code would remain the same. We just has to pass the bar chart instance
reference instead of pie chart.
ChartFrame frame = new ChartFrame("Demo", objChart);
frame.pack();
frame.setVisible(true);
Final Chart Output

We can create other charts using the similar process.
The demos above shows the way of creating basic charts, but there are lot of
customizations possible to these charts like 3D display, customizing color of
pie chart arcs or bars in bar chart, customizing background color, saving
charts etc.
In the subsequent articles I will explore the other types of
charts as well as the various options to customize these charts.
