Introduction
This article gives you an introduction of Infragistic Ignite UI[which itself built on jQuery], how powerful features it has and how easily it can be used to achieve many of your requirements.

In this article you will be shown how to start and configure a jQuery combobox which will have Load On Demand, Auto Suggestion, Remote Filtering, Auto Complete and Picture in combo item features.
While working first time on the Ignite UI, I found it difficult to get resources which could show me the clear idea about the interaction between client and server sides. So a focus on this interaction will also be given in this article.
Why you choose Ignite UI
Well, probably you have already been working and been a fan of JQuery, Angular JS, Sencha/ExtJS etc tools/frameworks. So why you choose it? Well with my very little experience I found it very easy and interesting to achieve many complex functionalities in different type of controls. It take only few steps/lines of code. You just need to know how to configure it. If you want to learn more about it then Ignite UI tells it better way. Here I'm quoting two paragraphs from them:
"Fire Up Your Hybrid HTML5 & jQuery Development with the Leading Edge UI Toolset for Any Browser, Platform, or Device".
"The best HTML5 applications call for stellar Data Visualization and rocket-fast performance, and nobody else gives you the tools to deliver across every browser, platform and device better than Ignite UI (formerly NetAdvantage for jQuery). Prepare to launch modern UIs that deliver the versatility of HTML5 without sacrificing resources, time, or money. With Ignite UI, your apps will boldly go where no app has gone before.".
How to get started
This article assumes that you know how to use, load, run and integrate HTML, JS, PHP, SQL\DB files. So no doubt the first step is to download and install it from here. There have both trial and commercial versions, so choose whatever you want. Install it and please see any of the sample/demo and understand how the JS and CSS files are added/loaded to work with Ingite UI.
Now get back to this article on how to configure client and server code to implement the Load On Demand, Auto Suggestion, Remote Filtering, Auto Complete and Picture in combo item features in single combo box.
Below is a very simple HTML file which has a input field and this filed will be used to develop our desired combo. You can also use any div for this purpose.
Index.html file:
<!DOCTYPE html>
<html>
<head>
<title>Infragistics Combo: Auto Complete, Remote Filter & Load on Demand</title>
<!--
<link href="igniteui/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="igniteui/css/structure/infragistics.css" rel="stylesheet" />
<script src="js/modernizr.min.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<!--
<script src="igniteui/js/infragistics.core.js"></script>
<script src="igniteui/js/infragistics.lob.js"></script>
<!--
<script src="js/main.js"></script>
<style>
h1, h2 {
text-align: center;
}
</style>
<!--
<style>
#comboContainer
{
height: 100px;
}
.comboTemplates
{
text-align: center;
padding: 2px;
}
#comboHeaderTemplate
{
font-size: large;
font-weight: bold;
background-color: rgb(185, 9, 11);
color: White;
}
#comboFooterTemplate
{
font-size: small;
background-color: rgb(245, 245, 164);
}
.empImage
{
float: left;
width: 64px;
padding-top: 10px;
}
.empInfo
{
float: left;
padding: 5px;
width: 215px;
}
.empName
{
font-weight: bold;
}
.comboItemContainer
{
width: 290px;
white-space: normal;
}
</style>
</head>
<body>
<div id="container" style="width:1000px; height: 100px; background: #f8fff8; margin-left:auto; margin-right:auto;">
<div id="info">
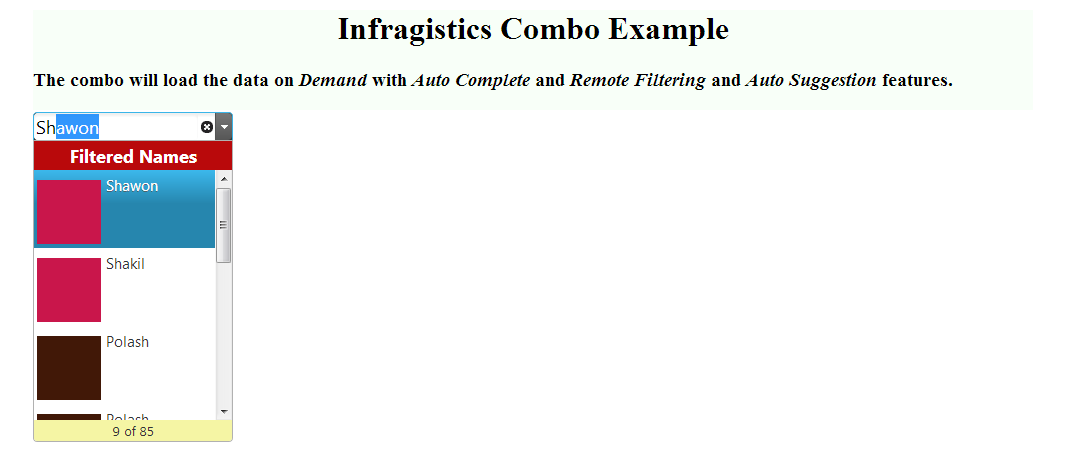
<h1>Infragistics Combo Example</h1>
<h3>The combo will load the data on <i>Demand</i> with <i>Auto Complete</i> and <i>Remote Filtering</i> and <i>Auto Suggestion</i> features.</h3>
</div>
<div>
<input id="combo">
</div>
</div>
</body>
</html>About the above file content:
The added comments on the file suggests the required JS and CSS files for Ignite UI. We are only interested in <script src="js/main.js"></script> which load our Js file that will have the combo configuration. The <input id="combo"> tell us that we will add combo to this field which has id="combo" [of course you can use any id name].
Now let see how to use the Ignite UI and create combo box as per our goal. Here is the content of the main.js file.
Main.js file:
$(document).ready(function() {
$("#combo").igCombo({
autoComplete : true,
autoSuggestion: true,
filteringType : 'remote',
dataSource : "infra_service.php",
responseDataKey : "response.data",
responseTotalRecCountKey : "response.totalRecordsInServer",
loadOnDemandSettings : {
enabled : true,
pageSize : 20
},
valueKey : "ID",
textKey : "Name",
headerTemplate : '<div id="comboHeaderTemplate" class="comboTemplates">Filtered Names</div>',
itemTemplate: '<div class="comboItemContainer"><div class="empImage"> <img src="images/${PIC_NAME}" width="64px" height="64px" alt="${Name}"/></div> <div class="empInfo"><span class"=empName">${Name}</span></div></div>',
footerTemplate : '<div id="comboFooterTemplate" class="comboTemplates" class="boxed"> {0} of {3}</div>',
nullText : 'No Result',
width: 200
});
}); About the above file
Yes, you have rightly identified the code syntax is just like jQuery and the
$("#combo").igCombo(...) tells the library that an Ignite UI combo will be created on an HTML element that has id="combo". I belive rest of the attributes are self explaroty but I'm describing few of them. Please see this page for complete reference and how to add configuration in various Ignite UI controls. Click on the igCombo and explore yourself. To know more about various data sources please read this page. You can also set the dataType and by default the type is JSON. So in this article we are talking about JSON dataType.
autoComplete : true,
autoSuggestion: true,
filteringType : 'remote'
"autComplete" and "autoSuggestioin" true menas the feature will be enabled and "filteringType" "remote" means the filtering will be done in server side. This has a sepcial effect in the given url calling. It will append a vatiable "$filter" in GET request. You can also set different type of filteringCondition but by default and when autoComplte is true then the condition is "startsWith" and you will see in server side that the "$filter" var has value like "startswith(Name,'a') eq true" where "Name" means the field name in combo item is "Name" and "a" means you type "a" in the combo input. For more information please see the filteringConditions from here.
dataSource : "infra_service.php"
It means our data will be loaded from "infra_service.php" url. There might be different type of data but in this articel we are talking about only the JSON type. This server page has very special effect and we will know it in the relevant section.
responseDataKey : "response.data"
It means when loading or interarcing the JSON data, it whould look for the "data" key of the JSON data which is wrapped insde "response" key.
responseTotalRecCountKey : "response.totalRecordsInServer"
For Load On Deamnd the combo should know whether it has completed all the data loading from server to client or not. So in our server side JSON response we will send the information under the key "totalRecordsInserver" and this is wrapped under "response" key. You can choose whatever you like.
loadOnDemandSettings : {
enabled : true,
pageSize : 20
} Yes you are right, the "enabled" is true means the combo will have the Load On Deman and "pageSize"=20 means the combo will load 20 records per request(scrolling to down, if more items left) . This has also another special effect. Whenever a server side request is sent for LoD then an two extra var will be added with the GET request to the "dataSource" url. The variable names are "$skip" and "$top". So it means you should skip the $skip number of rows among the top rows and then get only the $top number of rows from server, where $top means actually the pageSize you set. You will get better idea when we will talk about the server side infra_service.php file.
valueKey : "ID",
textKey : "Name"
"valuekey" it means the JOSN data will have field "ID"[ofcourse it is under response.data] shold be used as the ID of every combo item and the "textKey" means the item value shown in the combo is from "Name" field.
headerTemplate : '<div id="comboHeaderTemplate" class="comboTemplates">Filtered Names</div>',
itemTemplate: '<div class="comboItemContainer"><div class="empImage"> <img src="images/${PIC_NAME}" width="64px" height="64px" alt="${Name}"/></div> <div class="empInfo"><span class"=empName">${Name}</span></div></div>',
footerTemplate : '<div id="comboFooterTemplate" class="comboTemplates" class="boxed"> {0} of {3}</div>', When you run the demo then you will see ( see the image attached above) that there have header and footer in the combo and every comob item has pictue along with data. I think the attributes are self explarotary but you can also read their document. The $(PIC_NAM} means it is variable(actually the key in JSON response) and should be replaced on the item loading where PIC_NAME is the data field in the JSON response. And {0} and {3} means how many items are loaded among total number of server items.
If you understood the above configuration then I hope you will also be able to undersand the functionality of the server side "infra_service.php" file.
infra_service.php:
<?php
require_once 'dbconfig.php';
file_put_contents("test" . time() . ".txt", print_r($_GET, true));
$filter = isset($_GET['$filter']) ? $_GET['$filter'] : '';
$skip = isset($_GET['$skip']) ? $_GET['$skip'] : '';
$top = isset($_GET['$top']) ? $_GET['$top'] : '';
$limit = '';
if ($skip != '' && $top != '') {
$limit = " LIMIT " . $skip . ", " . $top;
}
$textName = "Name";
$start_text = "startswith(" . $textName . ",'";
$end_text = "') eq true";
$filter = str_replace($end_text, '', str_replace($start_text, '', $filter));
$select_query = 'SELECT ID, Name, PIC_NAME FROM ' . TABLENAME;
$count_query = 'SELECT COUNT(*) as totalRecordsInServer FROM ' . TABLENAME;
if ($filter != '') {
$select_query .= ' WHERE Name LIKE "%' . $filter . '%"';
} else {
$select_query .= " WHERE 1=2";
}
$select_query .= " ORDER BY ID ASC";
$select_query .= $limit;
$link = mysql_connect(DBSERVER, DBUSER, DBPASSWORD);
mysql_select_db(DBNAME, $link);
$select_result = mysql_query($select_query, $link);
$names = array();
if (mysql_num_rows($select_result)) {
while ($name = mysql_fetch_assoc($select_result)) {
$names[] = $name;
}
}
$count_result = mysql_query($count_query);
$count_data = mysql_fetch_row($count_result);
$count = $count_data[0];
$data = array("response" => array('data' => $names, "totalRecordsInServer" => $count));
header('Content-type: application/json');
$response = json_encode($data);
echo $response;
@mysql_close($link);
?>About the above file
I believe now you can relate the "$filter", "$top" and "$skip" that means the filteringType and pageSize, responseDataKey, responseTotalRecCountKey etc attributes. I won't explain anything about PHP/MYSQL/SQL. You can see from the $_GET variables I've extracted the pageSize, number of rows to be skiped and the remote filtering condition along with user's input value. The rest of the code is to just implement all those atrributes value to get data from server and set in appropriate keys as specified in igCombo configuration in JSON format. You can choose any language and any DB or logic in server side, but this is just an example. And when I was working on the Ignite UI then I felt a lacking of resources for serve side implementation. If you relate all the three files then I hope you will get the clear idea about the Ignite UI or igCombo.
Conculsion
I've tried to keep the source code and logic as simple as possible so that the main foucs only goes to Ignite UI that means igCombo configurations. The Ignite UI has many other controls and I hope if you understand the working procedure of igComob then rest of the controls will be easer for you.
By the way isn't it vey simple in client side to set only few attributes and get lots of rich features like Load On Demand, Auto Suggestion, Remote Filtering, Auto Complete and Picture in combo item features in client control?
