Introduction
Hello readers, in this article I’m going to tell you a very amazing thing. You can customize your website by many ways but have you ever thought of creating your own customized right click menu. Yes! I’m talking about right click menu or context menu. It’s very easy and in this article we will also develop one. It can be very useful in various situations like if user clicks on any image of your website and you want to show some different options other than default one’s then this article is what you should go for.
Logic behind the menu
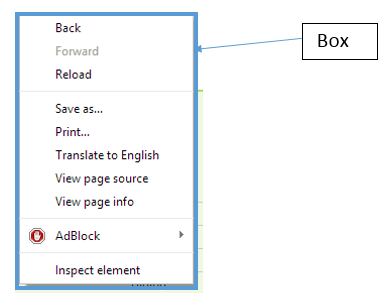
Well logic is quite simple, as I always say we need to examine the things carefully if we want to understand them. This logic is derived from that principle only. To understand the logic let us first analyse the default context menu. We can analyze it in a step by step manner:
- User perform right click on web page to open the context menu.
- After right click a new box opens up.

- That box contains some item list.

- On clicking those items following two things happen
- Box get hide and operation get performed.
- Other thing to notice is if one click somewhere else then also box get closed.
- If user perform another right click without closing the first one then first box automatically get closed and new one is opened.
- All the time the box opens only at the mouse location.
So after reading above analysis it is easy to understand the rest of the logic. So let’s go ahead for our jQuery based context menu logic
- The box is nothing but just a div. So we will create a div for representing that box.
- The items in the box are similar to lists we have in our HTML, the <LI> tag.
- Opening and closing can be performed by using Hide and Fade In functions.
- Item clicks can be processed by registering click event on list items.
- The minor optimization will be clear from the code itself.
Coding the Context Menu
It’s time to convert our logic into code. First we need to write the HTML. Just paste the below code snippet in html file.
<span id="op">Demo</span> // For showing output.
<div id=’cntnr’> // Context menu container.
<ul id=’items’> // List of items in context menu.
<li>Item1</li> // Items to show in context menu.
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
<li>Item5</li>
</ul>
</div>
To design our context menu we need some css as well. So here it is.
#items
{
list-style: none;
padding: 0px;
margin: 5px 0 0 5px;
font-size: 20px;
}
#cntnr
{
display: none;
position: fixed;
border: 1px solid grey;
width: 150px;
background: url("http://cdn.freebievectors.com/illustrations/12/d/
dynamic-brilliant-stereo-effects-figure-vector/small-thumb.jpg"Wink | ;) ;
box-shadow: 2px 2px 1px grey;
}
li
{
border-bottom: 1px solid grey;
border-bottom-style: dotted;
}
#items :hover
{
background: grey;
color: white;
}
It’s time to make the things realistic, it’s time to add some jQuery.
$(document).bind("contextmenu", function (e) {
e.preventDefault();
$("#cntnr").css("left", e.pageX);
$("#cntnr").css("top", e.pageY);
$("#cntnr").fadeIn(500, startFocusOut());
});
function startFocusOut() {
$(document).on("click", function () {
$("#cntnr").hide(500);
$(document).off("click");
});
}
$("#items > li").click(function () {
$("#op").text("You have selected " + $(this).text());
});
The above code is very simple. First we are binding context menu listener to document so that we can handle it.
startFocusOut() function is used for monitoring the focus lost or to monitor the off menu click. If that click is happened then context menu will be hidden. Click listener on list item is used to perform the selected operation.
Output
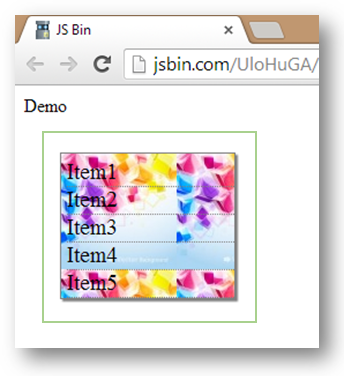
Opened Context menu

Closing context menu

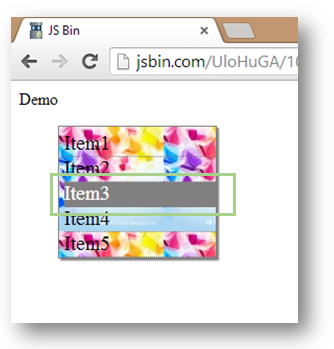
Selecting the item from context menu.

Performing the selected operation.

Summary
Thanks for reading my article. You can also have more than one context menu in the same page. How? Just think and comment with your solution. In case of any doubt, you can use the comment section.
Don’t forget to like and share this article.
