Introduction
In this article, we will learn how to create a treeview in jQuery. Treeview is used for representing hierarchy. You can use it for many purposes. So let’s create it.
Basics – Understanding Tree View
For creating treeview, we will use the following two methods:
Click()
It is used for binding click event handler on an element. Whenever user clicks on any element, it will be detected by using click handler. Syntax for click is:
jQueryObject.click(handler_function);
Toggle()
It is a jQuery UI method that is used for toggling the display property of an element with the animation effect as well. For our purpose, we will use toggle with fold effect. The syntax for toggle is:
jQueryObject.toggle("fold","effect_duration");
In HTML, we will use the following tags:
UL – Unordered List
It is used for declaring unordered list.
<ul> List items </ul>
LI – List Item
It is used for declaring list items.
<li> Item name </li>
Logic behind the JavaScript Tree View
First, we need to prepare the HTML.
In treeview, we have Parent Nodes, Child Nodes, Nodes.
To create nodes, we will use the LI and UL tags of HTML.
To represent the parent node, we will use one LI tag just above the UL.
To represent the child node, we use the UL tag just below the LI tag.
Coding the Treeview
It’s time to turn our dreamed Treeview into reality.
To create treeview items, add the following HTML snippet in your HTML file.
<ul>
<li id="m1">Main 1</li>
<div id="l1cover">
<ul>
<li>1</li>
<li id="inLst">2</li>
<div id="inCt1">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<li>3</li>
</ul>
</div>
</ul>
<ul>
<li id="m2">Main 2</li>
<div id="l2cover">
<ul>
<li id="inLst2">1</li>
<div id="inCt2">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<li>2</li>
<li>3</li>
</ul>
</div>
</ul>
Now to make your treeview work, just add the following jQuery snippet:
$("#m1").click(function () {
$("#l1cover").toggle("fold", 1000);
});
$("#m2").click(function () {
$("#l2cover").toggle("fold", 1000);
});
$("#inLst").click(function () {
$("#inCt1").toggle("fold", 1000);
});
$("#inLst2").click(function () {
$("#inCt2").toggle("fold", 1000);
});
Summary
To summarize, we just learned how to create the treeview in jQuery. Here the important point is not about creating the treeview but how to use the power of jQuery smartly. You can check my other articles on jQuery for more details on how to use it.
Thanks for reading and don’t forget to comment and like this article.
Output
Live demo
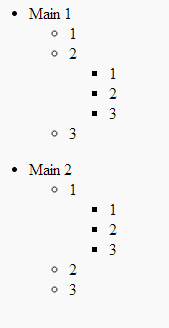
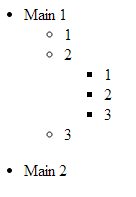
Full Tree View

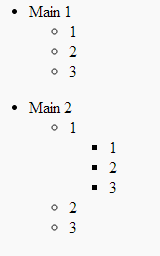
Minimized 1st sub node

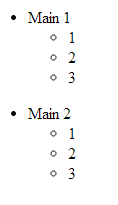
Minimized 2nd child node

Minimized child nodes

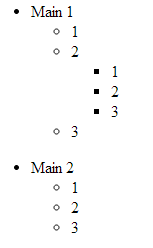
Minimized 2nd node

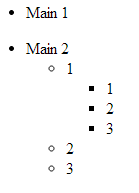
Minimized 1st node

All nodes minimized

Filed under: CodeProject, jQuery


