Introduction
In this article I will try to explain activating\starting second activity from MainActivity, which would be our Step1 and in second step we will discuss returning data from
second activity to main activity. I would be using MonoAndroid to build this application and for previous articles in series, please refer bottom part of article.
In this article, I will create Indian film star biography application, where main activity will contain ListView which will display small image and name of the film star
and on clicking on the item will new activity which will display information like age and brief biography of selected film star.
Step by step we move forward
- Create Android application by selecting New ->Solutions and
provide its name “
CallingSecondActivity” - Now do following changes in the the Main.axml file under Layout, after adding UI code, it looks something like this:
="1.0"="utf-8"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/lstFlimStars" />
</LinearLayout>
In this layout, i have added ListView, which i would fill with name and small image of filmstar's.
- Now add class by name
FlimStarInformationModal and inherit from abstract generic class Java.Lang.Object,
here is code for FlimStarInformationModal class.. Once added the code look like this:
[Serializable]
public class FlimStarInformationModal :Java.Lang.Object
{
public string FilmStarName {get;set;}
public int FlimStarImageID {get;set;}
public int FlimStarIconImageID {get;set;}
public string FilmStarBio {get;set;}
public string FilmStarAge { get; set;}
}
Each object of this model class will be used by listview and secondary activity to display data.
- Since we don’t have database or web-service to get data, I have created a method in
MainActivity, where we have hard-coded data for displaying it in different UI control.
void CreateProjectDS ()
{
_lstFlimStarInfo = new List<flimstarinformationmodal> ();
_lstFlimStarInfo.Add (new FlimStarInformationModal () {
FilmStarName = "Amitabh Bachan",
FilmStarAge = "71 Year Old",
FlimStarImageID = Resource.Drawable.ABSR,
FlimStarIconImageID = Resource.Drawable.ABSRIco,
FilmStarBio = "Amitabh Harivansh Bachchan (born 11 October 1942) is an Indian film actor.
He first gained popularity in the early 1970s as the \"angry young man\"
of Hindi cinema, and has since appeared in over 180 Indian films in a career spanning
more than four decades. Bachchan is widely regarded as one of the greatest and most
influential actors in the history of Indian cinema.So total was his dominance of the
movie scene in the 1970s and 1980s that the French director Francois Truffaut called
him a \"one-man industry\"." +
"shares with Kamal Hassan and Mammootty), a number of awards at international
film festivals and award ceremonies and fourteen Filmfare Awards.
He is the most-nominated performer in any major acting category at Filmfare,
with 39 nominations overall. In addition to acting, Bachchan has worked as a
playback singer, film producer and television presenter. He also had a stint
in politics in the 1980s. The Government of India honoured him with the Padma
Shri in 1984 and the Padma Bhushan in 2001 for his contributions towards the arts.",
});
_lstFlimStarInfo.Add (new FlimStarInformationModal () {
FilmStarName = "Shahrukh Khan",
FlimStarImageID = Resource.Drawable.SRK,
FlimStarIconImageID = Resource.Drawable.SRKIco,
FilmStarAge = "48 Year Old",
FilmStarBio = "Shahrukh Khan (born 2 November 1965), often credited
as Shah Rukh Khan and informally referred as SRK, is an Indian film actor.
Referred to in the media as \"Badshah of Bollywood\", \"King Khan\"
and \"King of Romance\", Khan has acted in 75 Hindi films in genres ranging
from romantic dramas to action thrillers.[4][5][6][7] His contributions to the film
industry have garnered him numerous achievements, including fourteen Filmfare Awards
from thirty nominations. His eighth Filmfare Best Actor Award win made him the most
awarded Bollywood actor of all time in that category, tied only with actor Dilip Kumar.
In 2005, the Government of India honoured him with the Padma Shri for his contributions
towards Indian cinema." +
"Khan is considered to be one of the biggest film stars in cinematic history,
with a fan following claimed to number in the billions; in 2011, the Los Angeles
Times called him \"the world's biggest movie star.\"[19] He has also
been regularly featured in the listing of the most powerful names in Indian Cinema
and in 2008, Newsweek named him one of the 50 most powerful people in the world.[5]
Khan has an estimated net worth of over US $600 million(INR25 billion).",
});
_lstFlimStarInfo.Add ( new FlimStarInformationModal () {
FilmStarName = "Hrithik Roshan",
FlimStarImageID = Resource.Drawable.HR,
FlimStarIconImageID = Resource.Drawable.HRIco,
FilmStarAge = "39 Year Old",
FilmStarBio = "Hrithik Roshan (born on 10 January 1974) is an Indian film actor
and professional dancer.[1][2] Having appeared as a child actor in several
films throughout the 1980s, Roshan made his film debut in a leading role in
Kaho Naa... Pyaar Hai in 2000. His performance in the film earned him Filmfare
Awards for Best Actor and Best Male Debut. He followed it with leading roles in Fiza
and Mission Kashmir (both released in 2000) and a supporting part in the blockbuster
Kabhi Khushi Kabhie Gham (2001)" +
"Following through with several unnoticed performances from 2002 to 2003, he starred
in the blockbusters Koi... Mil Gaya (2003) and its sequel Krrish (2006),
both of which won him numerous Best Actor awards.[3] Roshan received his
third Filmfare Award for Best Actor in 2006 for his performance in the action
film Dhoom 2, and his fourth for Jodhaa Akbar[4] for which he was also awarded
at the Golden Minbar International Film Festival. He later received further
acclaim for his work in Guzaarish (2010), Zindagi Na Milegi Dobara (2011)
and Agneepath (2012), his biggest commercial success so far. These accomplishments
have established him as a leading contemporary actor of Hindi cinema.",
});
} - Now, since we are using custom model class, we have to write custom adapter for
ListView to display data inside it. You can read more about creating custom BaseAdapater here.
Now code for our custom base adapter by name FlimStarAdapater looks like this:
internal class FlimStarAdapater:BaseAdapter<FlimStarInformationModal>
{
Activity _mainActivity;
List<FlimStarInformationModal> _lstFlimStarInfo;
public FlimStarAdapater (Activity mainActivity,
List<FlimStarInformationModal> lstFlimStarInfo)
{
_mainActivity = mainActivity;
_lstFlimStarInfo = lstFlimStarInfo;
}
#region implemented abstract members of BaseAdapter
public override long GetItemId (int position)
{
return position;
}
public override View GetView (int position, View convertView, ViewGroup parent)
{
var currentObj = this [position];
if (convertView == null)
convertView =_mainActivity.LayoutInflater.Inflate (
Android.Resource.Layout.ActivityListItem,null);
convertView.FindViewById<TextView> (Android.Resource.Id.Text1).Text = currentObj.FilmStarName;
convertView.FindViewById<ImageView>
(Android.Resource.Id.Icon).SetImageResource(currentObj.FlimStarIconImageID);
return convertView;
}
public override int Count {
get {
return _lstFlimStarInfo != null ? _lstFlimStarInfo.Count : -1;
}
}
#endregion
#region implemented abstract members of BaseAdapter
public override FlimStarInformationModal this [int index] {
get {
return _lstFlimStarInfo != null ? _lstFlimStarInfo[index] : null;
}
}
#endregion
}
Now our baseadapter is ready, data source is also ready, we can use following code to attach custom adapter to ListView in MainActivity.cs file.
var lstvwObject = this.FindViewById<ListView> (Resource.Id.lstFlimStars);
if (lstvwObject != null) {
lstvwObject.Adapter = new FlimStarAdapater (this, _lstFlimStarInfo);
lstvwObject.ItemClick += OnFilmStarListViewClickSA;
}
The OnFilmStarListViewClickSA method will called when we click on item present in listview. Here we have written code for passing information
second activity and starting it. FullInformationActivity is name of second activity class which will handle data sent by main activity.
void OnFilmStarListViewClickSA (object sender, AdapterView.ItemClickEventArgs e)
{
Intent myIntent = new Intent (this, typeof(FullInformationActivity));
var cItem = _lstFlimStarInfo[e.Position];
myIntent.PutExtra ("FilmStarName", cItem.FilmStarName);
myIntent.PutExtra("FlimStarImageID", cItem.FlimStarImageID);
myIntent.PutExtra("FilmStarBio", cItem.FilmStarBio);
myIntent.PutExtra("FilmStarAge", cItem.FilmStarAge);
StartActivity(myIntent);
} - Now, add layout by name FullInformationLayout.xaml, which will act as UI frontend for FullInformationActivity.cs, add following code to it:
="1.0"="utf-8"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="25px"
android:minHeight="25px">
<RelativeLayout
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:id="@+id/relativeLayout1">
<TextView
android:text="Name"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="121.5dp"
android:layout_height="wrap_content"
android:id="@+id/lblName"
android:layout_marginLeft="14.2dp"
android:layout_marginTop="10.0dp"
android:textColor="#FF00FF" />
<TextView
android:text="Age"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="121.5dp"
android:layout_height="wrap_content"
android:id="@+id/lblAge"
android:layout_marginLeft="14.2dp"
android:layout_marginTop="10.0dp"
android:layout_below="@+id/lblName" />
<ImageView
android:src="@android:drawable/ic_menu_gallery"
android:layout_width="96dp"
android:layout_height="120dp"
android:id="@+id/imageView1"
android:layout_toRightOf="@+id/lblName"
android:layout_marginLeft="35.0dp"
android:layout_marginBottom="4.0dp" />
<ScrollView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/scrollView1"
android:layout_marginLeft="14.2dp"
android:layout_below="@+id/imageView1"
android:layout_above="@+id/btnGoBack">
<TextView
android:text="Biography"
android:textAppearance="?android:attr/textAppearanceSmall"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lblBiography"
android:layout_marginRight="4dp"
android:layout_weight="1"
android:textColor="#FF0000" />
</ScrollView>
<Button
android:text="Go Back!"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:id="@+id/btnGoBack"
android:layout_alignParentBottom="true"
android:layout_marginTop="8.0dp" />
</RelativeLayout>
</LinearLayout>
UI Creation step is as follow:
- Add
RelativeLayout - Add
TextView by id "@+id/lblName" inside RelativeLayout - Add another TextView by id "@+id/lblAge" and set
RelativeLayout dependency property android:layout_below
"@+id/lblName", placing below name textview - Add
ImageView by id "@+id/ imageView1" and set RelativeLayout dependency property
android: layout_toRightOf="@+id/lblName", placing right side of name textview - Place button by id "@+id/btnGoBack" and set a
ndroid:layout_alignParentBottom = "true", so that it gets placed
at the bottom of the layout. - Add
ScrollView as chances of biography extending the screen are greater. Here I have set two RelativeLayout dependency
android:layout_below="@+id/imageView1" and android:layout_above="@+id/btnGoBack",
for placing ScrollView between ImageView and Button - Last, but not the least, add
TextView by id "@+id/lblBiography", which will display the filmstar biography - I have set UI control layout margin, to make UI looks good.
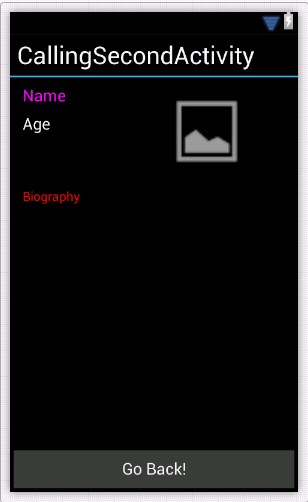
Once created, UI looks like this
| Called Activity UI |

|
- Now add activity class by name
FullInformationActivity, which will backend for
FullInformationLayout.
Here I have added method for updating sent data from MainActivity:
void UpdateActivityWithInformation ()
{
var txtFilmStarInfo = FindViewById<TextView> (Resource.Id.lblName);
var txtage = FindViewById<TextView> (Resource.Id.lblAge);
var txtFilmStarBio = FindViewById<TextView> (Resource.Id.lblBiography);
var ivFilmStar = FindViewById<ImageView> (Resource.Id.imageView1);
txtFilmStarInfo.Text = this.Intent.GetStringExtra("FilmStarName");
ivFilmStar.SetImageResource(this.Intent.GetIntExtra("FlimStarImageID",-1));
txtFilmStarBio.Text = this.Intent.GetStringExtra("FilmStarBio");
txtage.Text = this.Intent.GetStringExtra("FilmStarAge");
}
Following is code for btnGoBack, where I will call Finish() to close the activity.
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.FullInformationLayout);
Button btnGoBack = FindViewById<Button> (Resource.Id.btnGoBack);
if(btnGoBack!=null)
btnGoBack.Click += (object sender, EventArgs e) =>
{
SetResult(Result.Ok);
Finish();
};
}
- Now Build and Run the application:
| Initial Screen | On Clicking ListView item | On Clicking Go Back Button |
 |  |  |
- Here is small flowchart diagram to explain what we have done above:
| Flowchart I |

|
- Now, let’s work on step 2 now, returning data from the called activity. For that we need to
StartActivityForResult API
passing intent data as it is as we used StartActivity API previously and one unique request code to indentify request coming back:
const int MY_RESULT_CODE = 101;
StartActivityForResult(myIntent,MY_RESULT_CODE);
- Now modify
btnGoBack click code, to return data from called activity, you have to create Intent, put data inside it and using
SetResult, push data back to main activity.
Button btnGoBack = FindViewById<Button> (Resource.Id.btnGoBack);
if(btnGoBack!=null)
btnGoBack.Click += (object sender, EventArgs e) =>
{
Intent myIntent = new Intent();
myIntent.PutExtra("returnData", this.Intent.GetStringExtra("FilmStarName"));
SetResult(Result.Ok,myIntent);
Finish();
};
- You have used
StartActivityForResult to start activity and also have returned the data from called activity. For that you have
to override OnActivityResult for handling returned data. It has three parameters
requestCode, resultCode,
and IntentData. requestCode contains requestCode sent at the time of Starting Activity,
resultCode
and intentData contain value set in SetResult API from called Activity.
protected override void OnActivityResult(int requestCode, Result resultCode, Intent data){
if (requestCode == MY_RESULT_CODE) {
switch (resultCode) {
case Result.Ok:
Toast.MakeText (this, data.GetStringExtra ("returnData"), ToastLength.Long).Show ();
break;
default:
break;
}
}
}
- Build and Run again
| Initial Screen | On Clicking ListView item | On Clicking Go Back Button |
 |  |  |
You can see Toast visible in third image, showing data returned by called activity.
- Here is small flowchart diagram to explain what we have done above:
| Flowchart II |

|
Points of Interest
I have used MonoAndroid for C# and Xamarin Studio to build this tutorial. Watch out,
if I continue learning it, you can expect more articles coming soon.
Though Xamarin Studio is proprietary software, however they provide free starter
version to built, test and publish android application. I am using same for my learning.
Articles in this series!
Tips/Tricks in this Series
History
- 10-Oct-2013: First version.
- 05-Nov-2013: Updated article in series
- 22-Nov-2013: Updated other article section
