Introduction
In this article, you will learn how to a simple 2D XNA game using C# as the programming language. A PC version for this tutorial.
Requirements
If you're running Windows 7
- Microsoft Visual Studio 2010 or Visual C# Express 2010 (link)
- Microsoft XNA Game Studio 4.0 Refresh (link)
If you're running Windows 8 or Windows 8.1
- Microsoft Visual Studio 2010 or Visual C# Express 2010 (link)
- Games for Windows Marketplace Client (link)
- Microsoft XNA Game Studio 4.0 Refresh (link)
Concept
A game, to work, requires 4 basic methods.
Initialize();
LoadContent();
Update();
Draw();
Initializes all objects, variables and managers required at start up.
Pre-load images, sounds, fonts, etc. and assign variables.
Updates the game LOGIC.
Draw the images on screen.
Game
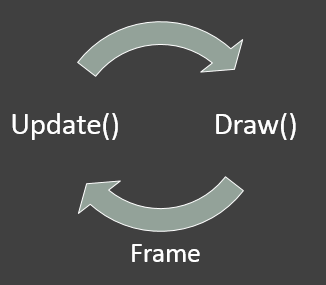
Game runs infinitely and specified by a TIMER.
Timer measures the time Update() and Draw() execute in a cycle.
We then TIME it how much it processes and LIMIT that to reach the maximum potential of our processors thus making the game run efficiently.
We measure a process by nano time and limit it by frames per second (FPS).

Game.TargetElapsedTime = (60 / 1000);
This code will run the game 60 Frames Per Second
Game State
Every program has a status of WHAT is currently happening.
- Intro
- Game Menu
- Loading
- Gaming
- Game Over
The program must know what is going on the screen (current state).
sample code
if(gameState == "Main Menu")
{
runMainMenu();
}
if(gameState == "In Game")
{
runGame();
}
if(gameState == "Settings")
{
configureSettings();
}
Like the “Main Menu”, it waits for user input as to what the user wanted to do in the menu. If the user wanted to play a game, it now go to the state “In Game” then Update()s and Draw()s the specific resources required to play the game.
That includes game logic, drawing of images, playing of sounds and what ever the game requires it to.
XNA Game Studio
XNA Game Studio 4.0 Refresh is a programming environment that allows you to use Visual Studio to create games for Windows Phone, Xbox 360, and Windows.
XNA Game Studio includes the XNA Framework, a set of managed libraries designed for game development based on the Microsoft .NET Framework.
The XNA Framework is designed to follow .NET Framework design patterns and idioms. With XNA Game Studio, you can use the capabilities of both the XNA Framework and the more general .NET Framework for game development.
MSDN
Creating a Project
When you create an XNA project. (Windows Game)
2 projects was added automatically
- The Game project
- The Content project
XNA automatically manages Content added to the game. These are the files processed as Texture.
We see what we want to see but we don’t care about how the program does it.
Let us name that project as HelloXNA
Step 1 : HelloXNA
I will show you how to FIRST display an image on the screen.
Add any image to the Content project, my image is “omnom.png”.


The omnom.png image I used

Step 2: Coding
Declare globally (must be declared outside any methods)
Texture2D omnom;
Vector2 position;
Next
omnom = Content.Load<Texture2D>("omnom");
position = new Vector2(100f, 100f); Put this inside
protected override void LoadContent()
- Assign omnom image to Texture2D “omnom”
- Assign any Vector 2D position to “position”
A programmer's perspective

Programmers see the coordinate plane like this.
The point of origin is at the upper left most corner of the screen
And as described, we use the 4th quadrant of the coordinate plane mostly.
We define points inside the screen as Vector2 for 2D position which is the XY coordinate plane
In XNA we call this the Viewport, it contains
Step 2 continuation
We draw the image using XNA’s SpriteBatch, manages the graphics drawn on screen.
spriteBatch.Begin();
spriteBatch.Draw(omnom, position, Color.White);
spriteBatch.End();
Put this inside
protected override void Draw(GameTime gameTime)
It first initialize the sprite batch to begin drawing, draws the processed image then flushes the sprite batch to restore the Game’s state.
Step 3: Run the game
After all coding try running the game. You’ll see the image drawn on screen.

Step 4: Movement
Now let's make Omnom move!
Declare globally (declare outside all other methods)
KeyboardState currentState;
Next
We now update the logic of simple movement using the cursor keys of our keyboard.
We then assign the currentState from the Keyboard’s current state
currentState = Keyboard.GetState();
Put this code inside
protected override void Update(GameTime gameTime)
Make sure currentState is on top of our game logic to ensure that user input is first captured before doing anything.
Next
We now modify the position of omnom as we tap the cursor keys of our keyboard.
protected override void Update(GameTime gameTime)
if(currentState.IsKeyDown(Keys.Up))
{ position.Y -= 5; }
if(currentState.IsKeyDown(Keys.Down))
{ position.Y += 5; }
if(currentState.IsKeyDown(Keys.Left))
{ position.X -= 5; }
if(currentState.IsKeyDown(Keys.Right))
{ position.X += 5; }
To move up we subtract a number to Y to move it UP;
Add to Y to move DOWN;
Subtract a number to X to move LEFT;
And add to X to move RIGHT.
Try running the game and see how Omnom moves.
Now you know the basics of 2D game programming. Try creating a simple game and post it in the comments. Also if you have questions, feel free to ask. =]
