Providing icons of various sizes for application development can be a tedious task. The built in icon scaling code in Windows does not do a great job when downscaling icons from e.g. 32 to 16 pixel sizes. The ANKHOR FlowSheet application uses a variety of full colour icons with transparency for its user interface that have to be available in 32, 24 and 16 pixel sizes each.
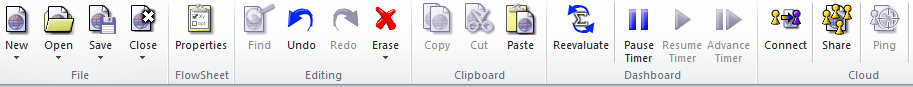
The basic size of icons in a ribbon bar is 32 by 32 pixels.

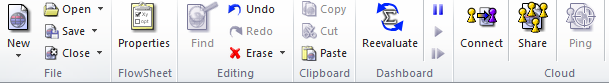
If the user scales down the application window, a smaller version is needed.

We tried various programs to automate the task of creating good looking icons in various sizes, but with not much success. The source artwork is usually available in PNG format, and has to be imported into an icon conversion program. This will then either need the other sizes as well, or generates them by scaling.
This mostly manual job has to be repeated, whenever an icon is added or changed. To save this manual work, we decided to automate this task using a FlowSheet. ANKHOR can read PNG files and write full colour windows icon files with multiple sizes and transparency.
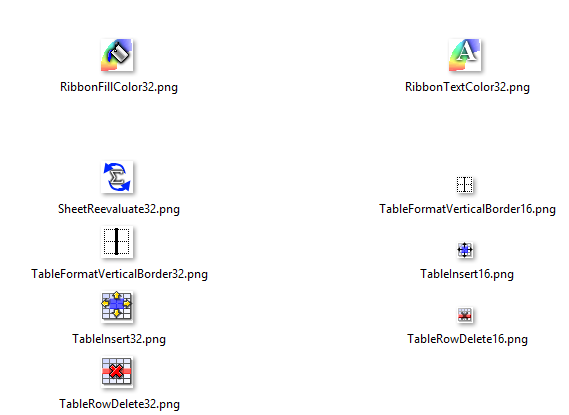
The general idea is to provide a source folder with all PNG images with at least a 32 pixel resolution. Smaller resolutions are optional. The filename determines the icon name and resolution:

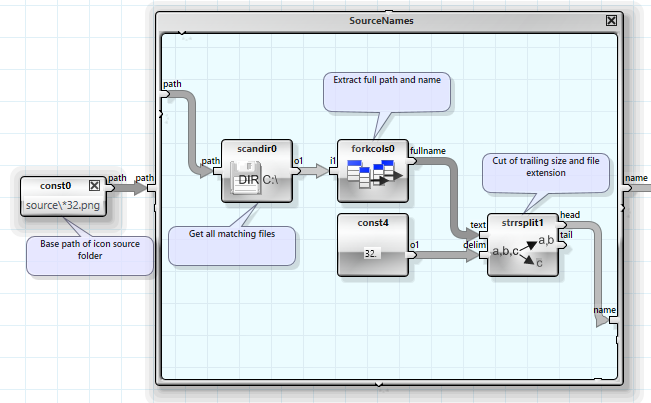
The first operation of the flowsheet is to find all icon files with a 32 pixel resolution and reduce the name to the prefix without size and type extension.

The result is a list of file name prefixes:

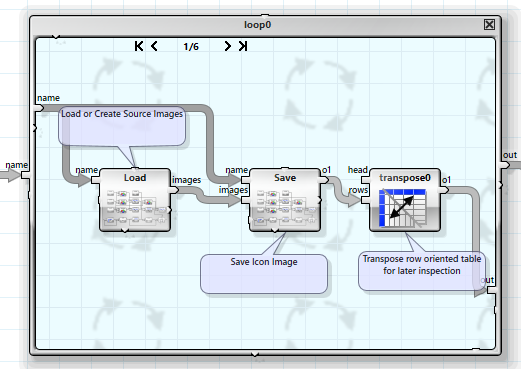
The FlowSheet then loops over these names, reads the available image files and generates the missing resolutions by scaling down the larger versions.

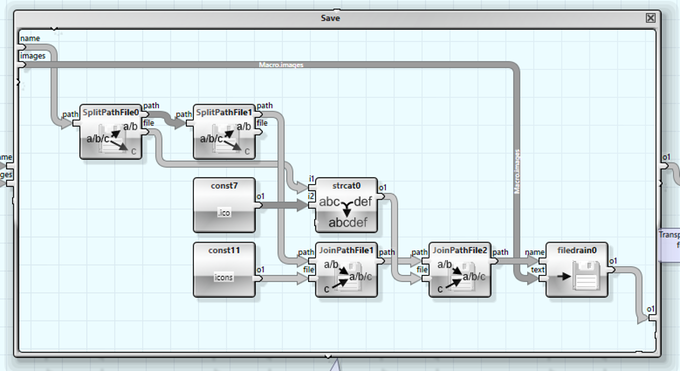
The resulting icon images are then stored into icon files. This job requires some basic path manipulation and string concatenation to generate the correct path and file name.

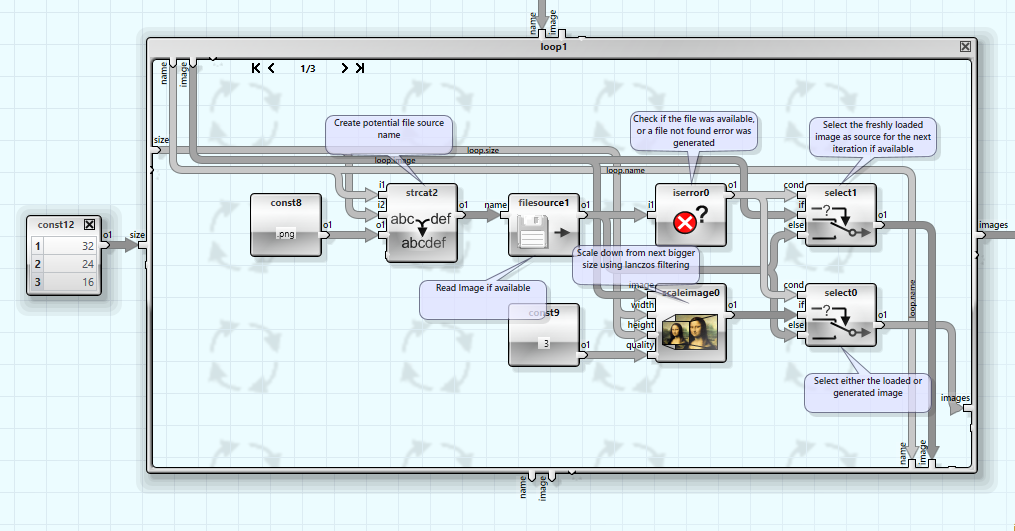
The actual scaling magic happens in a loop that runs over all required sizes, starting at 32 and ending at the smallest required size of 16.

The loop propagates the smallest loaded image into the next iteration. This avoids repeated scaling which would result in a lower quality and also guarantees that the actual or next larger size is used as source.
The FlowSheet shows all loaded and generated icons in the dashboard to allow direct visual inspection, whether the resulting images are of an acceptable quality or require a hand drawn scaled down version.

We usually trigger this FlowSheet by hand when icon source images change so we can check the resulting images. It could also be extended to check the file source and target dates to avoid changing the files that have not changed since the last run, thus providing even more automation by calling the sheet with the ANKHOR command line tool from within a make file.
CodeProject
