Introduction
What is an ASP.NET Custom Control
In contrast to a user control, a custom control is boiled down into one compiled class. The interface (HTML and JavaScript) is written out programmatically instead of being visually created in an IDE. You can blend the richness of the .NET programming model in your code with as complex of an interface as need be. Because a custom control is contained in a class, you have access to all the functionality of the .NET Framework, properties can be defined, and functions can be implemented. In fact, the server controls that ship with ASP.NET and Visual Studio.NET are in essence, custom controls. They are compiled classes that when placed on a page, interact with each other, interact with the page (take advantage of events like OnLoad), emit HTML and script, and provide the power behind the ASP.NET technology.
The only difference between Microsoft's pre-built server controls and our custom controls is that they are pre-registered in the IDE for use (the System.Web.dll file is registered in the toolbox), and references in the HTML are implied (as discussed with user controls). Obviously, Microsoft's controls are very well thought out and are designed to work together efficiently. For instance, the SQLDataAdapter, DataSet, and DataGrid controls work very closely with each other. Your custom controls are more likely to focus on one particular piece of functionality and not worry about interaction to this degree. So let's get down to building our control, registering it with the IDE for use (we will even define an icon for use in the toolbox), and placing the control on a page for rendering.
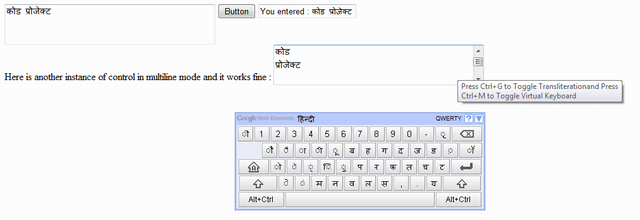
Here is the custom control built which uses the Google transliteration API and Keyboard API for transliterating the text from English to Hindi.
Creating a Hindi Transliteration Control in ASP.NET using Google transliteration API.
The complete source of the customcontrol is included along with the DLL in the bin.
Note: This control uses the Google transliteration API , so Internet connection is required to access the Google JavaScript libraries.
Using the Google transliteration API to Create a Transliteration Server Control in ASP.NET
You can use the control on a page. Open a new instance of the VS.NET IDE, click the New Project button, and select an ASP.NET Web Application in the Visual C# Projects folder. Name the project "UsingTransliteration" and click OK. The IDE will create a new Web project.
We now want to register our control in the toolbox, so we can simply drag it onto the designer. Right-click on the toolbox and select Customize Toolbox. Select the .NET Components tab (since our control is a .NET assembly, not a COM component) and click the Browse button. Navigate to the "TransliterateTextboxControl" project that we created and drill down into the bin/debug folder (if you built our custom control project in "release" configuration, you will see a "release" folder also). There you should find our TransliterateTextboxControl.dll component. Select the TransliterateTextboxControl.dll file and click OK. You should now see our control with our custom icon in the toolbox.
Drag the control on the body of the open Web form and click View In Browser. You should get a parser error stating that one of the dependencies was not found. This is because while we added the control to the toolbox, the code is unreachable by the CLR. We must set a reference to the component in our project and import the class. To do this, right-click on the References folder in the solution explorer and click Add Reference. The displayed list shows .NET components that are recognized by the IDE. Our component is not in this list yet, so click on the Browse button. Again, find the .NET component called TransliterateTextboxControl.dll that we discussed earlier. Click Open, click OK. We now have a reference to our control in the References folder. Refresh the browser see if the control renders (there is no need to recompile since the control is already compiled into a DLL file).
In the .aspx file, it will look somewhat like this:
<%@ Register Assembly="TransliterateTextboxControl"
Namespace="TransliterateTextboxControl" TagPrefix="cc1" %>
<cc1:TransliterateTextbox ID="TransliterateTextbox1"
runat="server" EnableKeyboard="true" KeyboardLayout="GUJARATI_PHONETIC"
DestinationLanguage="HINDI" Height="84px" Width="501px" Text="">
</cc1:TransliterateTextbox>
DestinationLanguage :: The destination Transliteration language is also made configurable, so you can select between the following supported transliterating languages.
[ENGLISH, AMHARIC, ARABIC, BENGALI, GREEK, GUJARATI, HINDI, KANNADA,
MALAYALAM, MARATHI, NEPALI, PERSIAN, PUNJABI, RUSSIAN, SANSKRIT, SERBIAN,
TAMIL, TELUGU, TIGRINYA, URDU]
KeyboardLayout :: Also if the virtual keyboard is enabled, you can configure the layout of the virtual keyboard to the following possible layouts.
[ALBANIAN,ARABIC,ARMENIAN_EASTERN,ARMENIAN_WESTERN,BASQUE,BELARUSIAN,
BENGALI_PHONETIC,BOSNIAN,BRAZILIAN_PORTUGUESE,BULGARIAN,CATALAN,
CROATIAN,CZECH,CZECH_QWERTZ,DANISH,DARI,DUTCH,DEVANAGARI_PHONETIC,
ENGLISH,ESTONIAN,ETHIOPIC,FINNISH,FRENCH,GALICIAN,GEORGIAN_QWERTY,
GEORGIAN_TYPEWRITER,GERMAN,GREEK,GUJARATI_PHONETIC,GURMUKHI_PHONETIC,HEBREW,
HINDI,HUNGARIAN_101,ICELANDIC,ITALIAN,KANNADA_PHONETIC,KAZAKH,KHMER,
KOREAN,KYRGYZ,LAO,LATVIAN,LITHUANIAN,MACEDONIAN,MALAYALAM_PHONETIC,MALTESE,
MONGOLIAN_CYRILLIC,MONTENEGRIN,NORWEGIAN,ORIYA_PHONETIC,PAN_AFRICA_LATIN,
PASHTO,PERSIAN,POLISH,PORTUGUESE,ROMANI,ROMANIAN,RUSSIAN,SANSKRIT_PHONETIC,
SERBIAN_CYRILLIC,SERBIAN_LATIN,SINHALA,SLOVAK,SLOVAK_QWERTY,
SLOVENIAN,SOUTHERN_UZBEK,SPANISH,SWEDISH,TAMIL_PHONETIC,TATAR,
TELUGU_PHONETIC,THAI,TURKISH_F,TURKISH_Q,UIGHUR,UKRAINIAN_101,
URDU,UZBEK_LATIN,UZBEK_CYRILLIC_PHONETIC,UZBEK_CYRILLIC_TYPEWRITTER,
VIETNAMESE_TCVN,VIETNAMESE_TELEX,VIETNAMESE_VIQR]
Now you can use the control as normal textbox as it inherits all the members of the basic textbox control in ASP.NET.
You can also dynamically create an instance of TransliterateTextbox.
You can get the transliterated text by:

You can enable/disable the transliteration by pressing Ctrl+g.
You can also show/hide the virtual keyboards by pressing Ctrl+m.
We can also have multiple instances of this control on the same page, each with different destination transliterating languages and different Virtual Keyboard layouts.
The layout of the virtual keyboard will change respectively on focus of each textbox.
Points of Interest
The reason the control wasn't working for multiple instances was that every time a new control was instantiated, the JavaScript registered for the previous instance was overridden.
To resolve the problem, I selected the way to concatenate the script identifier and the independent JavaScript functions with the clientID of the control.
init_script.Append("function OnLoad_" + this.ClientID + "() {");
...
..
RegisterStartupScript(Type.GetType("System.String"),
"init_" + this.ClientID,init_script.ToString(), true);
...
..
So the overriding of the appended JavaScript and the ClientScriptManager generated JavaScript was avoided.
You can also easily make this code configurable to operate with different languages for transliteration. In a similar way, we can also create the translation control using the Google API for translation.
Thanks to Google.....
The next update for this control will be making the languages configurable... ... keep a watch! You can easily make the languages configurable by adding a property in the control and appending the related language code to the API function.
History
After a long gap, I was again able to devote some time this month for the enhancement of this control.
This is a update to my previous article.The major updates include:
- Fixed the issue of multiple instances of control on the same page
- Added the provision for onscreen virtual keyboard
- Made the Destination transliteration language configurable
- Provision for configurable virtual keyboard layout
