CodeProject
In yesterday’s blog posts, we have discussed a detailed example of Selecting Nodes by Tag Name in jQuery. If you didn’t read that, please read before proceeding this article. Here is the link jQuery – Selecting Nodes by Tag Name – Example. In this article, we will go over an example of Selecting Nodes by ID and Class Name in jQuery.
Before going to the example directly, let’s refresh the important points to ponder while selecting nodes by Tag Name, ID and Class Name.
select Nodes by ID in jQuery
The fastest type of Selector which we can use with jQuery is Id Selector. Normally, in JavaScript, we use document.getElementByID to find a specific Id. In jQuery, it is more compact than that.
- Use # character to select elements by ID
- Example: $(‘.myID’)
- The above selector will select <p Id=”myID”> element.
select Nodes by Class Name in jQuery
- Use dot(.) character to select elements by class name.
- Example: $(‘.myClass’)
- The above selector will select <p class=”myClass”> element.
Now let’s have an example of these. We will be using the same example which we have used in the previous article.
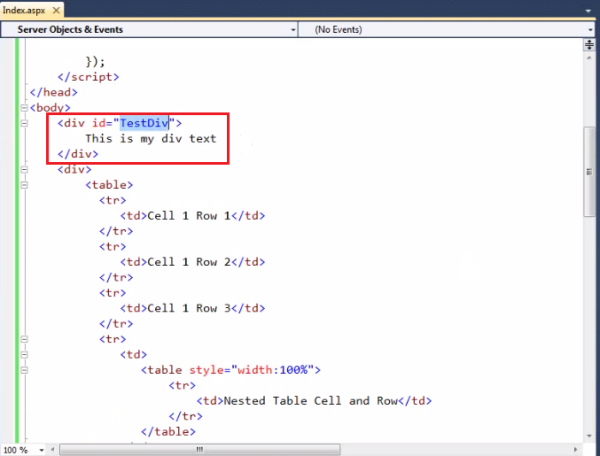
While looking at the our web page, we can find that there are no div tags with an Id. So let’s add a new one with an Id of TestDiv.

Then let’s grab the HTML inside the div and show it in an alert box using Selectors. We can select the div using its Id. That is, $(‘#TestDiv’).

Go ahead and run it. We can see This is my text message in the alert box as expected.

Then let’s try to select the form by Id. We have a form with an Id of form1 which contains a table with 3 rows.

Display the HTML inside the form in an alert box, using Selectors.

While running the application, we can see the HTML of all the elements inside the form like tables, table rows, etc. in an alert box.

Now let’s look at an example of Selecting Nodes by Class Names. In our web page, we have 2 different div – Blue div and Red div. Some classes are applied to these div elements as well.

Let’s try to find the Blue div by Class Name and change the border color to Red.

Just go on and run it, we can see the red border is applied to Blue div.

But the problem here is, the Class Selector doesn’t care about whether it is a div, span or anything else. To prove this point, let’s add a new span below Blue div.

While running the application, we can see that, both div and span are highlighted with red border, as both of them are using BlueDiv class.

Can I Specifically Target div or span?
Absolutely! To focus div only, modify the code like below, you can write like $(‘div.BlueDiv’).

Now you can see that only the Blue div is highlighted with the given style.

Final thing is, we can select multiple elements together by Class Name. After specifying one class, we can put a comma(,) and write other class. The code is the following:

While running the application, we can see that, red border is applied to all the elements which are using either BlueDiv or RedDiv classes.

You can specifically focus on div element as well, by writing the code as given below.

From the above examples, you can really find how easy to work with Id Selector and Class Name selector in jQuery than the traditional JavaScript.
Tomorrow
In tomorrow’s blog post, we will discuss in detail about Selecting Nodes by Attribute Value in jQuery.
Reference


