Tiles are the way Windows Store applications are represented on the home screen in Windows 8. These tiles can be of various sizes and display live content in response to notifications. The live content can be text, images or various combinations of the two. This article explains how live tiles can be created and how the TilesNotification Pack simplifies the process.
Using XML
Notifications sent to create live tile updates are XML documents that specify the notification template, its content and other various visual properties (such as the language or the branding scheme). However, in order to send notification to your tiles, you must do some additional work:
- Create a separate Windows Runtime Component to your application
- Implement the
IBackgroundTask interface to create a component that updates the application tiles - Update the application's package manifest and add a new background task declaration referring to the newly created background task
These details are beyond the scope of this article and are elaborated in MSDN: Quickstart: Update a live tile from a background task.
Live tiles can have various sizes: normal (150x150 pixels), wide (310x150 pixels) and large (310x310 pixels). There are various templates with combinations of text and images for each of these supported sizes (some of them have been deprecated in Windows 8.1 and may not be available in a future Windows release). A Windows Store application can support all these three live tile sizes, but can only define one template for each size.
To see all the available tile templates, check The tile template catalog.
The following code samples in C# show how to create notifications for a wide (310x150) tile. Notice that:
- You have to create a tile updater component for the application
- Create the XML document for the notification. This is usually done by retrieving the XML document for one of the available templates and then alter the DOM.
- Create a
TileNotification object from the tile XML and use it to update the tile
const string textElementName = "text";
const string imageElementName = "image";
var updater = TileUpdateManager.CreateTileUpdaterForApplication();
updater.EnableNotificationQueue(true);
updater.Clear();
var imgsrc = new string[] {
"ms-appx:///Images/image1.png",
"ms-appx:///Images/image2.png",
"ms-appx:///Images/image3.png",
"ms-appx:///Images/image4.png",
"ms-appx:///Images/image5.png",
};
for (int i = 0; i < 5; ++i)
{
try
{
var tileXml = TileUpdateManager.GetTemplateContent
(TileTemplateType.TileWide310x150ImageAndText01);
tileXml.GetElementsByTagName(textElementName)[0].InnerText =
string.Format("this is notification #{0}", i+1);
var image = tileXml.GetElementsByTagName(imageElementName).FirstOrDefault();
if (image != null)
{
var src = tileXml.CreateAttribute("src");
src.Value = imgsrc[i];
image.Attributes.SetNamedItem(src);
}
updater.Update(new TileNotification(tileXml));
}
catch (Exception ex)
{
Debug.WriteLine(ex.Message);
}
}
Creating the tile notifications this way is too explicit and becomes cumbersome when you want to support multiple tile sizes (which is usually the case) especially when the tile templates have many elements (some of them have more than 20 text and/or image elements). In this case, the visual element of the tile document must have multiple bindings. The next example shows how to create a notification for two tiles, a normal and a wide one.
var tileXml = TileUpdateManager.GetTemplateContent
(TileTemplateType.TileWide310x150ImageAndText01);
tileXml.GetElementsByTagName(textElementName)[0].InnerText =
string.Format("this is notification #{0}", i+1);
var image = tileXml.GetElementsByTagName(imageElementName).FirstOrDefault();
if (image != null)
{
var src = tileXml.CreateAttribute("src");
src.Value = imgsrc[i];
image.Attributes.SetNamedItem(src);
}
var squaredTileXml = TileUpdateManager.GetTemplateContent
(TileTemplateType.TileSquare150x150Text04);
squaredTileXml.GetElementsByTagName(textElementName)[0].InnerText =
string.Format("this is notification #{0}", i+1);
var binding = tileXml.ImportNode(squaredTileXml.GetElementsByTagName("binding")[0], true);
tileXml.GetElementsByTagName("visual")[0].AppendChild(binding);
updater.Update(new TileNotification(tileXml));
Using the TileNotifications Pack
The Tileotifications pack is an small open-source project available on Codeplex that provides a collection of .NET classes that enable developers to create tile notifications for Windows Store applications in a simpler and safer way than the one described above. Instead of creating or updating XML documents, you create objects and collections of objects in the object oriented manner you are used to.
The example below shows how to create notifications for tiles of normal, wide and large sizes.
var updater = TileUpdateManager.CreateTileUpdaterForApplication();
updater.EnableNotificationQueue(true);
updater.Clear();
var imgsrc = new string[] {
"ms-appx:///Images/image1.png",
"ms-appx:///Images/image2.png",
"ms-appx:///Images/image3.png",
"ms-appx:///Images/image4.png",
"ms-appx:///Images/image5.png",
};
for (int i = 0; i < 5; ++i)
{
try
{
var tiles = new TileCollection()
{
new TileSquare150x150Image() {
Binding = new TileBinding() { Branding = TileBranding.name },
Image = new TileImage() { Src = imgsrc[i], Alt = imgsrc[i] }
},
new TileWide310x150ImageAndText01(){
Image = new TileImage() { Src = imgsrc[i], Alt = imgsrc[i] },
Text = string.Format("this is notification #{0}", i+1)
},
new TileSquare310x310ImageAndTextOverlay02() {
Binding = new TileBinding() { Branding = TileBranding.none },
Image = new TileImage() { Src = imgsrc[i], Alt = imgsrc[i] },
Text = string.Format("this is notification #{0}", i+1),
Text2 = string.Format("and this is a description for notification #{0}", i+1)
}
};
updater.Update(tiles);
}
catch (Exception ex)
{
Debug.WriteLine(ex.Message);
}
}
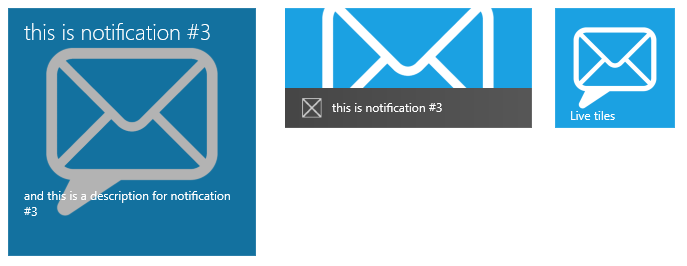
Here is how the live tiles may look like:

To use the pack, all you have to do is add a reference to assembly TileNotificationsPack.dll.
The pack defines:
- A collection of classes representing the available tile templates (such as
TileSquare150x150Image, TileSquare310x310ImageAndTextOverlay02, etc., all derived from a Tile class) - Classes for defining other visual attributes (such as
TileBranding) TileUpdater extension methods for updating the tile from a Tile or a collection of Tile objects.
Additional Readings
History
- 20th December, 2013: Initial version
