This gotcha is about the Load Testing tool called JMeter. JMeter is a real nice open source tool from Apache to load test Web Apps. You can set it up as a proxy and capture web pages and then customize the scripts in the GUI to build powerful Load testing scripts. I will be posting more about JMeter in separate post(s) later.
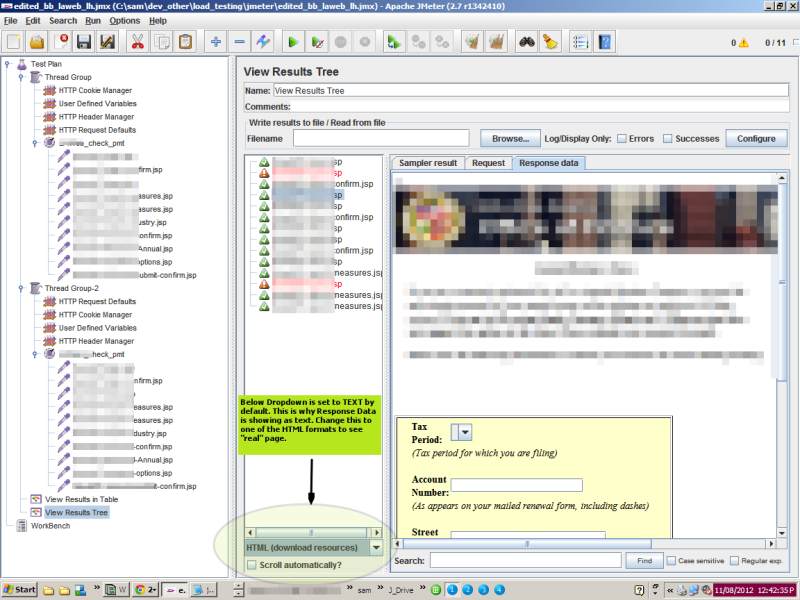
For those who are familiar with JMeter, this tip may be helpful. When you look at the results in a “View Results Tree” (See image below), the Response Data typically comes out as Text (HTML source). I was looking at these text HTML for a bit, baffled what to make out of it. I recently (accidentally) found out that you can change that. There is a drop-down below the tree (list) of pages visited. This is normally defaulted to “TEXT”. If you change it to “HTML” or “HTML (download resources)”, then bingo! the HTML page is displayed. “HTML(download resources)” downloads images, etc. so the page looks much more like the original web page. There are other options like XML, etc.
This choice (drop-down) is kind of away from the response view, so I didn’t pay attention to it. Moral of the story is to click on every button and drop-down on a GUI!! (or read the documentation fully!)

JMeter Response View Gotcha
Filed under: CodeProject, tools
Tagged: JMeter, Load Tests 






