Introduction
In the previous post InfoPath Forms 2013-Part 2, I have demonstrated the different methods to fill a dropdown list in an InfoPath form. In this article, we will explore how to use the different controls in InfoPath form.
Types of Controls

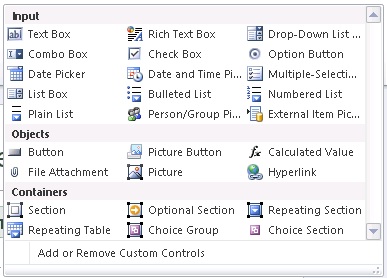
Input
Input controls include the controls that you typically associate with collecting and displaying information.
| CONTROL | ICON | DESCRIPTION |
| Text Box |  | The most commonly used control on a form. Users enter any type of unformatted text into a text box, such as sentences, names, numbers, dates, and times. Text boxes cannot contain formatted text.
|
| Rich Text Box |  | Can contain formatted text, including bold and italic text, and a variety of fonts, font sizes, and font colors. In addition, users can insert images, lists, and tables into a rich text box.
|
| Drop-Down List Box |  | Presents users with an expandable list of choices in a box. The choices can come from a list that you create manually, from values in the form data source, or from values that come from a data connection to an XML document, database, Web service, or SharePoint library or list.
|
| Combo Box |  | Presents users with a list of choices in a box from which users select the appropriate item or type a new value. The choices can come from a list that you create manually, from values in the form data source, or from values that come from a data connection to an XML document, database, Web service, or SharePoint library or list.
|
| Check Box |  | Allows users to set yes/no or true/false values by selecting or clearing a check box.
|
| Option Button |  | Lets users select from a set of mutually exclusive choices. A group of option buttons is bound to one field in the data source, and each option button saves a different value in that field.
|
| Date Picker |  | Contains a box where users can type dates and a button that displays a calendar which allows users to select a date.
|
| Date and Time Picker |  | Allows the user to type the date and time or select a date from a calendar display.
|
| Multiple-Selection List Box |  | Presents users with a list of choices that appear as a scrollable list of check boxes. Users can select as many check boxes as necessary, and may even be able to add custom entries, depending on how the form template is designed.
|
| List Box |  | Presents users with a scrollable list of choices in a box from which users select the appropriate item. The choices can come from a list that you create manually, from values in the form data source, or from values that come from a data connection to an XML document, database, Web service, or SharePoint library or list.
|
| Bulleted List |  | Allows users to add bulleted list items in the form. Bulleted list controls are a good way to include simple text that repeats, such as a list of action items in a meeting agenda form template.
|
| Numbered List |  | Allows users to add numbered list items in a form. Numbered list controls are a good way to include simple text that repeats and indicates some sort of order, such as a list of agenda items in a meeting agenda form template.
|
| Plain List |  | Allows users to add list items in a form. Plain list controls are a good way to include simple text that repeats, such as a list of attendee names in a meeting request form template.
|
| Person/Group Picker |  | Allows users to type or select a user from a SharePoint list. Users can search through the directory for a user if they do not know the name of the person or group they want to enter.
|
| External Item Picker |  | Allows users to type or select items from external systems through Business Connectivity Services.
|
Objects
Object controls include buttons, labels, and ways to insert attachments, pictures and hyperlinks when users fill out forms.
| CONTROL | ICON | DESCRIPTION |
| Button |  | Used to submit a form, switch views, or query a database. You can also associate a button with rules or custom code that runs when users click the button.
|
| PictureButton |  | Similar to the Button control, you can select any picture to use as the button.
|
| Calculated Value |  | Displays read-only text, displays the value of another control on the form, or creates formulas based on XPath expressions.
|
| Vertical Label |  | A read-only text label that appears at a 90-degree angle on your form template.
|
| File Attachment |  | Allows users to attach files to a form. Each file attachment control permits one file to be attached, and you can restrict the file type, if necessary. If your users want to attach multiple files, you can insert the file attachment control inside a repeating control.
|
| Picture |  | Allows users to insert a picture as part of the form. Picture controls can save the image in the form itself or point the picture to a URL or Web address (such as http://contoso.com) of an existing picture.
|
| Ink Picture |  | Users with a Tablet PC can create pictures using the stylus, either within the control itself or on top of a background picture.
|
| Hyperlink |  | Used to enter a URL. For example, a form template that displays information about a list of products can include hyperlinks to product information Web pages. Hyperlink controls can point to any Web server on either an intranet or the Internet.
|
| Signature Line |  | Allows users to digitally sign the form.
|
Containers
Container controls help organize form design by allowing other controls to be placed inside them. They also provide a way to allow multiple instances of a set of controls (repeating) or to allow the controls to be optional.
| CONTROL | ICON | DESCRIPTION
|
| Section |  | Container for other controls. Sections can include any of the controls from theControls gallery.
|
| Optional Section |  | Container for other controls and is useful for including extra information that is not necessary for all users to fill out. When filling out a form that includes an optional section, users can choose whether to include the optional section or not.
|
| Repeating Section |  | Container for other controls and is useful for presenting repeating data, such as employee database records. When filling out the form that includes a repeating section, users can add additional occurrences of the repeating section.
|
| Repeating Table |  | Displays repeating information in a tabular structure. Each item appears in a new row in the repeating table. When filling out a form, users can add or delete rows in a repeating table as necessary. Repeating tables can contain other controls.
|
| Scrolling Region |  | Contains other controls, retains a fixed size, and includes scroll bars so that users can scroll to see information that is out of view. Scrolling regions are particularly useful when a section of a form contains a lot of data, and users do not need to see it all at once.
|
| Horizontal Region |  | Can be placed side-by-side on a form template which contains other controls.
|
| Repeating Recursive Section |  | Contains other controls and can be inserted within itself. You can use repeating recursive sections to create hierarchical content, such as an outline.
|
| Horizontal Repeating Table |  | Displays repeating information in a tabular structure. Each item appears in a new column in the repeating table. When filling out a form, users can add or delete columns in a repeating table as necessary. Horizontal repeating tables can contain other controls.
|
| Master/Detail |  | A set of repeating controls that are directly related to one another. The master control is always a repeating table, and the detail control can be either a repeating table or a repeating section. Master/detail controls help organize large amounts of data. For example, if your form template displays employee database records, you can specify that only a subset of information about each employee should appear in the master control. Then, when a user selects a record (row) in the master control, the detail control can display more detailed information about the employee.
|
| Choice Group |  | Allows the user to choose a section to include in the form. When filling out a form, users can replace the default section with a different section, as necessary. For example, on an employee information form template, the user can replace home address information with work address information.
|
| Repeating Choice Group |  | Displays two or more choice sections in a repeating structure. When filling out a form, users can add, delete, or replace additional repeating choice groups, as necessary. For example, on an employee information form template, you can use a repeating choice group to let users enter multiple emergency contacts. For each contact, the user can replace home address information with work address information.
|
| Choice Section |  | Inserts a section within a Choice Group. Each section can contain one or more controls. When filling out a form, users can replace the default section with a different section.
|
Example for File Attachment Control
Create one filed for attachment control:

Choose the control type as File Attachment:

After that, we need to click the preview the control shows like this:

Click on the attachment and select the file:

Example for Button Control
Insert a button control to the form:

Right click on the button control and change the Label:

And click on the submit option:

Enable the Allow user to submit the form and select the drop down value as SharePoint document Library:

Add new data connection for submit:

Or we need create new connection from here and select the option submit data:

Please select the option To a document library on a SharePoint site:

Enter the site URL here:

Give the name for new data connection here:

Here, we can show all the connections which we created:

After that, publish the form:

Your form template was published successfully and click ok button:

Finally, we can update the data into the SharePoint list:

Reference
Summary
In this article, we have explored the different controls and how to use them in the InfoPath forms.
