Introduction
In the previous post, InfoPath Forms 2013-Part 3, I have demonstrated how to use the various controls in an InfoPath form. In this article, we will explore how to publish a form as Web browser based.
Web Browser Based Forms
InfoPath Forms Services is a server technology that allows users to fill out Microsoft Office InfoPath forms by using a Web browser. Users don't need InfoPath installed on their computers to fill out an InfoPath form, nor are they required to download anything extra from the Web.
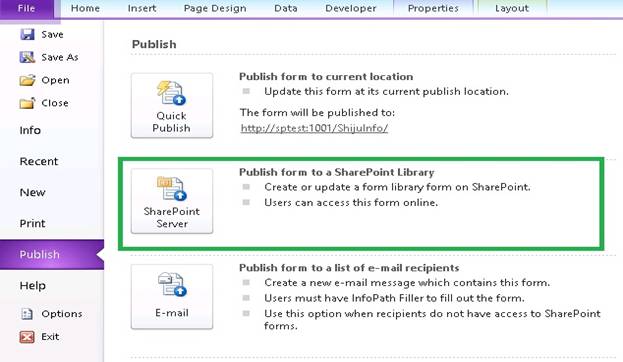
First, we need to publish the form as “Publish form to a SharePoint Library”.

Here, enter the location of your SharePoint or InfoPath Forms Services site.

In this wizard, enable two options:
- Enable this form to be filled out by using a browser.
- Administrator-approved form template (advanced)

Specify a location and file name for the form template.

If you need, create a new form library.

Type a name and description for this form library.

Select the fields which you need to display in the list/library.

Click on the publish button.

Your form template was published successfully.

How to Upload the Form into SharePoint
Open the central admin => General Application Setting =>Manage from templates

Here, we have the option for Upload form template.

Browse the form templates.

Before it's uploading, we can verify the status.

Once the form verification Status is Success, we can upload the form template.

Here we can select Site Collection.

And it’s listed under the Manage Form Templates.

Right click on the form and Activate to a Site Collection.

For Activating the form Site Collection Administration => Site Collection Features

Here, we can see the uploaded form and option for Activate.

Finally, we can see the published form in the site.

When we click on the Add new document, it will open in the browser.

Summary
In this article, we have explored how to publish the form as Web browser based.
