I very rarely ever work with the UITextView (more like ever) and this will be a quick post to go over what I am sure is probably a simple and widely known fix for some developers.
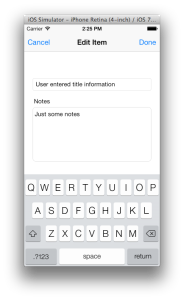
So in my current project, I have a need for the user to be able to enter multiple lines of text as a way of storing notes:

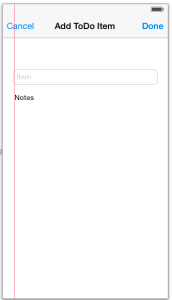
The screen looks simple and as such I assumed it would be easily laid out in the storyboard editor. Maybe that was my first mistake? The following picture gives you an idea of what it looks like in the storyboard and, without some code quick additions, what it also will look when run:

Are you thinking the same thing I was? Where is the border that intuitively tells the users they can click and enter some text on the screen?
I don’t know the reason behind this (maybe someone can explain it) but apparently the UITextView does not come with borders that you can control or define with the storyboard editor. There is also no way to enter Placeholder text, but I will leave that as a subject for a future post.
For now let's cover the solution of getting a border to surround the text area.
Make sure that you first include the QuartzCore.framework and then for your view, add the following include statement:
#include <QuartzCore/QuartzCore.h>
Then, in your views viewDidLoad method, add the following lines of code (make sure that you change the name to match):
- (void)viewDidLoad
{
[super viewDidLoad];
[[self.textViewNotes layer] setBorderColor:[[UIColor lightGrayColor] CGColor]];
[[self.textViewNotes layer] setBorderWidth:.4];
[[self.textViewNotes layer] setCornerRadius:8.0f];
}
Run it and there you go.
I am not going to go into details about what each line of code is doing because in this situation, I believe the code is doing a fairly good job at documenting itself.
Where did I get the numbers from, you ask?? I hate to say this but I applied no science in those numbers and it was just guess work and trying to find something that matched the UITextField already on the screen. I tried using the getters on my title field (it’s a UITextField) but that didn’t work. Probably a subject for another post at some other time.
For now, enjoy and as always happy coding!!
