Recently, I’ve been working on and evaluating different JavaScript frameworks for the next big project I’ll be involved in, we want to build Single Page Application (SPA) while depending on a solid JavaScript framework, so I decided to get my hands dirty and try to build a demo application using one of the solid JS frameworks, and the decision was AngularJS!
I called the demo app “Foursquare Explorer”. It is built using Twitter Bootstrap, Web API, Foursquare API, and for sure AngularJS. I was amazed how fast I was able to produce functional and neat app.

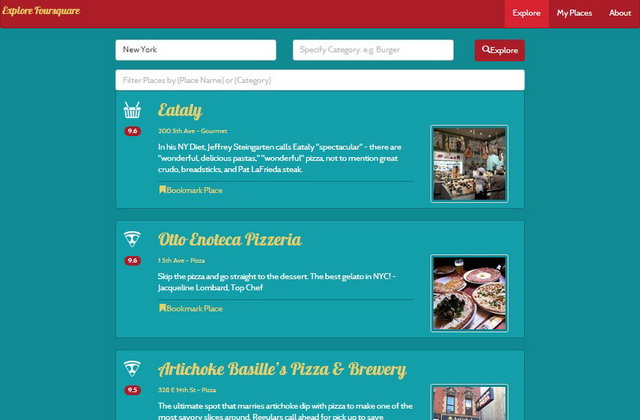
Foursquare Explorer Web Application
At the beginning of the learning phase, I tried to read different articles and blog posts about Angular but I got lost and confused, until I watched this short 60 minutes tutorial done by Dan Wahlin, You won’t regret watching it if you are new to Angular.
Before discussing what we’ll build during this tutorial, I would like to talk about some of the features and concepts of Angular.
Two-Way Data Binding
AngularJS templating engine binds the data in two ways, this means that it auto-magically synchronizes the data between the view and the model, so if you updated the view, then the model is updated and vice versa. This feature will cut out lot of the code needed to update your DOM. You can check this out using this plunker live demo.

Declarative v.s Imperative User Interface
AngularJS uses HTML to define user interface via Directives, those directives are responsible for setting event handlers behind the scene (Directives detail below). So you have to question yourself when you start setting IDs for html elements and try to manipulate the DOM using JavaScript or jQuery.
Models are POJO
Data models in AngularJS are just “Plain Old JavaScript Objects” without any setters or getters. Any changes done on the view are immediately pushed back to the model, thanks to the two–way data binding and the “scope” object.
Scopes
Scopes in AngularJS can be considered the glue between the controller and the view, controller should not know anything about the view, and the view can know about the controller via the scope object.

Controllers
Controller in AngularJS is a function with two main responsibilities, they are implementing business logic, and manipulating the scope, not the HTML DOM for sure.
Directives
Directives in AngularJS will let you teach HTML DOM elements what to do, you will be able to enhance the capabilities of DOM elements by creating your custom directives and promote code reuse.
Services
Services in AngularJS are singleton objects, they are responsible for the heavy lifting in your app. Most of the time, they provide methods responsible to push/pull data from the back-end server or services. As well, you can use services to share common logic between different controllers.
Filters
Filters will enable you to filter the data before it is projected on the view, it might involve something straight forward such as date or numbers formatting, or you can implement your own custom filters such as filtering data source.
I believe you are confused with those new concepts! But do not worry, we’ll cover those concepts in depth during this tutorial while we are building the app.
What We’ll Build in this Tutorial?
I’m a big fan of Foursquare, I’ve been always using their iPhone app for finding cool places with good rating; so I decided to build a sample web application which allows us to explore places by providing your city i.e.(Amman) and optional category, then you will be able to bookmark places you like to visit them later!
Use Cases We Will Cover in this Web App
- Explore places based on City (Mandatory) and Places Category (Optional)
- Display 10 places on the view and enable server side pagination so we keep our app snappy
- Displaying the top 9 image thumbnails of the place as a popover
- Allow users to bookmark the place for future visit (For the sake of simplicity, we will use username without password and if you refreshed the page, the user context is flushed)
- Displaying the bookmarked places for users
- Finally, we want cool UX and UI which will adopt to different screen sizes (Response Design) so we will use bootstrap UI as it plays nicely with AngularJS
I’ve decided to breakdown this series to three posts, posts are:
Update (2014-May-5) New post which covers adding GulpJS as Task Runner for our AngualrJS application:
We’ll build this app incrementally so we will add feature by feature, the source code for this series is available on GitHub, feel free to download it locally or fork it, I’m open to ideas and suggestions to add more features to this app, Foursquare API is great and we can build many features on top of it. As well, you can try a demo of the app.
If there is nothing clear or ambiguous, please drop me a comment and I’ll do my best to reply to your questions.
To get the best of this tutorial, I recommend you to follow the posts one by one. Hope you’ll enjoy coding with AngularJS as much as I enjoyed it. 
The source code is available on GitHub. The demo application is hosted on WindowsAzure.


