Introduction
With this article, I want to share how to integrate the management of push notifications on your Drupal site using the Apple and Android notification services.
In this scenario, you have a personal or corporate App deployed in Apple (Apple Store) and Google (Google Play) App markets, and you want to send push notifications to the users of both Apps from your Drupal site.
In this example, the apps are developed with Titanium Appcelerator, so the App's code described in this solution will fit this requirement. If you are using native code (Objective C with iOS or Java with Android), just adapt the steps involving the client applications using the native API.
It's supposed that you know how to administer a Drupal 7 site, for installing modules, etc.
Background
Useful links to the technologies used in this integration are listed below:
Drupal: https://drupal.org/
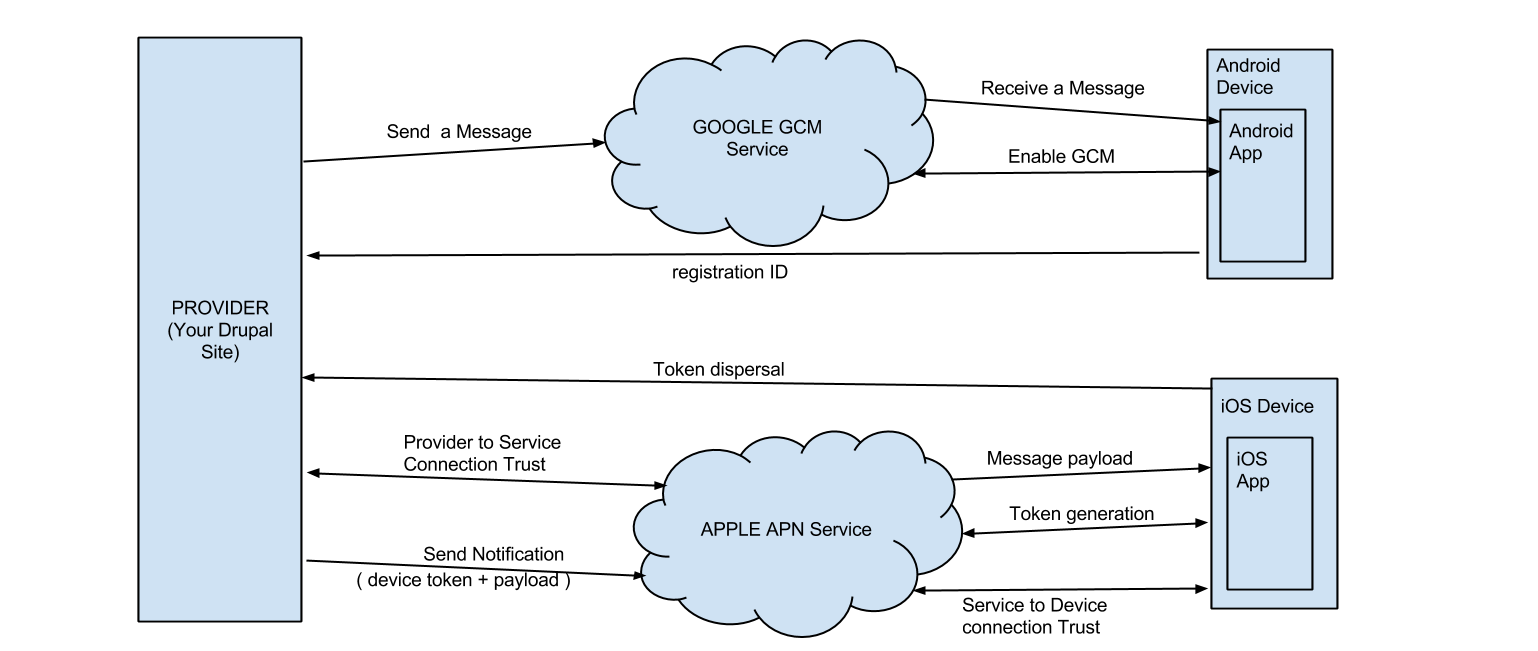
Architecture

Requirements
An iOS Developer Program Account. This is necessary to:
- generate the certificate that the provider (your Drupal 7 site) will use to send the notifications to the APNs
- generate the certificate, application ID and provisioning profile to be used to distribute the application that will receive the notifications
A Google Account. This is necessary to:
- create a Google API Project (generates a Project ID and a Project number)
- enable the GCM (Google Cloud Messaging) service for this project
- obtain a server API Key
A Drupal 7 site with some modules installed and configured:
- Push Notifications module: https://www.drupal.org/project/push_notifications
- Services module: https://www.drupal.org/project/services
- Libraries module: https://www.drupal.org/project/libraries
Description
In this scenario, you have a personal or corporate App deployed in Apple and Google App markets (Apple Store and Google Play) developed with Appcelerator Titanium, and you want to send push notifications to the users of both Apps from your Drupal site.
Drupal: Steps
- Install Services module, go to https://www.drupal.org/project/services, download the package and install it manually, or use the installing packages utility in the "modules" section of your Drupal site administration (Install new module). This module requires Chaos Tools module, so if it's not installed, install it before. https://www.drupal.org/project/ctools
- Enable Services module through Drupal's modules administration.
- Install and enable Push Notifications module, go to https://www.drupal.org/project/push_notifications, download the package and install it manually, or use the installing packages utility in the "modules" section of your Drupal site administration (Install new module).
- Enable Push Notifications module through Drupal's modules administration.
- Install and enable Libraries module, go to https://www.drupal.org/project/libraries, download the package and install it manually, or use the installing packages utility in the "modules" section of your Drupal site administration (Install new module).
- Enable Libraries module through Drupal's modules administration.
- When you have installed the Services module, another module is installed transparently, the REST Server module. The only thing you have to do is to enable this module too, through Drupal's modules administration.
- Now you have to create an http endpoint to be used for creating and deleting the device tokens that will be stored and used to send the push notifications. For example, if your site is published in https://www.mysite.com, and you want to call the endpoint "myendpoint", do this:
- Go to the Drupal module's administration page.
- Click on the link "Configure" of the Services module.
- Click on the link "Add" (adds a new endpoint), a form is shown.
- Fill the form with:
- Machine-readable name of the endpoint: write "myendpoint"
- Server: Select "REST"
- Path to endpoint: write "myendpoint"
- Click "Save" Button
When the endpoint appears in the endpoints list, configure push notifications resources to be attached to this endpoint. To do that:
- Click on link "Edit resources"
- In the resources list, select the check box of "push_notifications" resource, all the methods of this resource will also be selected (create and delete)
If your site is published in https://www.mysite.com, and the endpoint has been named "myendpoint", you can access this resources via https://www.mysite.com/myendpoint/push_notifications, and you will need to:
- Do a POST for creating a new device token.
- Do a DELETE for deleting a existing device token.
Backend Configuration for iOS Notifications: Steps
The most important thing in iOS environments to work with Push notifications is to generate correctly the certificates and provisioning profiles. You will need two certificates:
One for the App, used to distribute the application in the Apple Store, and used to generate a Provisioning Profile for distribution. To know more about client certificates, App IDs, Devices and Provisioning profiles (all necessary for the client side - app), you must know how iOS developer platform works, this is a resume:
- Generate a certificate (iOS App Development certificate for development environments or Distribution / AdHoc certificate for the production environment)
- Register an iOS App ID identifier for your App, with the Push notifications service enabled.
- If you work in a development environment and want to distribute the app for testing, you must enable the user's devices that will test adding the UUIDs of that devices.
- Generate a provisioning profile that will attach a certificate and an App ID in a file necessary to distribute the App.
One for the server, you will need another certificate for the Push notifications Server provider (your Drupal site that runs under Apache). These steps will help you to generate a development certificate, the steps for a production are the same but selecting distribution or production items. All these steps must be done in a MAC OS computer.
- Go to the iOs developer program web page, signin and access the "Certificates, Identifiers and profiles" section.
- Add a new certificate - Development - and select the "Apple Push Notification service SSL (Sandbox)" option. Click on the "continue" button.
- Select the App ID of the application that will receive push notifications via this certificate. Click on the "continue" button.
- To manually generate a Certificate, you need a Certificate Signing Request (CSR) file from your Mac. To create a CSR file, follow the instructions of the page that appears to create one using Keychain Access.
- Upload the CSR file saved on your MAC computer.
- Download the certificate to your Mac, then double click the .cer file to install in keychain access (used to be apns_development.cer).
- Export that certificate (.cer) to .p12.
To export the certificate to .p12 is necessary to have the private key used to generate the certificate (when you first generated your certificate, you first had to create a CSR (certificate signing request) with Keychain - steps 4 and 5) . This puts the private key in your Keychain. You then submit the CSR to the Apple Developer portal, which would give you the certificate back).
In the Keychain Access tool, select the category "My certificates", and select the certificate and the private key - both!, this is very important - and right click to show the menu, click on "Export 2 items".

- Convert the .p12 certificate to .pem: For this step, you need to install openssl utility, if it's not installed in your OS (Linux, Mac). The command to convert is:
openssl pkcs12 -in apns_development.p12 -out apns_development.pem -clcerts -nodes - Deploy the .pem file to the "certificates" folder of your Drupal's site Push Notifications module (this is the default configuration of the module). For example, /var/www/yoursite/sites/all/modules/push_notifications/certificates
Titanium - iOS Application
In this case, we have developed the iOs App using Titanium Mobile Development Environment http://www.appcelerator.com/titanium
There aren't too many Titanium modules developed to manage both push notifications services, GCM (Google Cloud Messaging for Android apps) and APN (Apple Push Notifications) at the same time. The best solution actually is to use the Titanium Network API to manage iOS push notifications, and an external module for Android Push Notifications.
The steps to configure and manage the push notifications in an iOS Titanium App are:
Create a JavaScript module (for example, m_push_notifications.js) with a public method that will be called when we'll want to initialize the push notifications. This initialization involves:
- Register the App for push notifications. This calls the APNs service that will give us a device token. The device token is analogous to a phone number; it contains information that enables APNs to locate the device on which the client application is installed. APNs also use it to authenticate the routing of a notification.
- Implement the callback that will manage the device token received after the registering. In this case, we must call our Drupal's backend API to register the device token in the Provider.
- Implement the callback to manage device token error receptions.
- Implement the callback to manage the reception of a push notification message. We receive the message in a JavaScript object.
exports.initPushNotifications = function() {
if(Alloy.isIos)
{
var iosDeviceToken = null;
Ti.Network.registerForPushNotifications({
types: [
Ti.Network.NOTIFICATION_TYPE_BADGE,
Ti.Network.NOTIFICATION_TYPE_ALERT,
Ti.Network.NOTIFICATION_TYPE_SOUND
],
success: iosDeviceTokenSuccess,
error: iosDeviceTokenError,
callback: iosReceivePush
});
function iosReceivePush(e) {
customAlert(e.data.aps.alert);
}
function iosDeviceTokenSuccess(e) {
payload ={
token : e.deviceToken,
type : 'ios'
};
client = Ti.Network.createHTTPClient({
onload : function(e) {
console.log("OK : " + e.text);
},
onerror : function(e) {
console.log("ERROR : " + e.error);
},
timeout : 3000,
validatesSecureCertificate: Alloy.CFG.VALIDATE_SECURE_CERTIFICATE
});
client.setRequestHeader("Content-Type", contentType);
client.open("POST", 'http://yourserverurl/endpoint/push_notifications');
client.send(payload);
}
function iosDeviceTokenError(e) {
customAlert('Failed to register for iOS push notifications! ' + e.error);
}
}
}
Backend Configuration for Android Notifications: Steps
In this case, it's very simple. You only need to have a Google account, create a project related to your App, activate the GCM Service and create an API key to be used as the configuration of your Drupal's Push Notification module. Follow these steps:
1) Create the Project
- Sign in to your Google account.
- Go to the Google developers console, https://console.developers.google.com/

- Click on "Create Project" button.
- Fill in the form with your desired data: Project Name and Project-ID

- Click on the "Create" button. This will generate the Project and will redirect you to the Project Dashboard page.
2) Activate the GCM Service for Android
- In the Project Dashboard, click on the "APIs" link under the "APIs & auth" menu.
- This will show you a list of Google APIs (enabled or not). Search for the "Google Cloud Messaging for Android" service and enable it, clicking on the "OFF" button.

3) Create an API Key for Your Server
- In the Project Dashboard, click on the "Credentials" link under the "APIs & auth" menu.
- Click on the "Create new Key" button.
- Click on the "Server Key" button. Select the IP's range or addresses for receiving requests (the public IP of your Drupal server, or none if you want to use this service from anywhere)
- Click on the "Create" button.
- A Key for servers information will appear. Select the API KEY generated and copy it.
4) Configure your Drupal's Push Notifications Module to use this API KEY
- Go to the Drupal module's administration page.
- Click on the link "Configure" of the Push Notifications module.
- Click on the "CONFIGURATION" tab.
- In the GOOGLE CLOUD MESSAGING section, fill the text box "Google Cloud Messaging API Key" with the key provided in the last step.
- Click on the "Save Configuration" button.
That's it! Easier.
Titanium - Android Application
In the case of integrating the push notifications with the Android platform using Titanium, we need an external module to solve this. I recommend you two modules:
- IamYellow's GCM Push Notifications Module for Titanium (https://github.com/iamyellow/gcm.js) , http://iamyellow.net/post/40100981563/gcm-appcelerator-titanium-module
- Liccowee's GCM in titanium: https://github.com/liccowee/Google-Cloud-Messaging--Titanium-
All the code explained here is done with the second one (Liccowee's).
The steps to configure and manage the push notifications in an Android Titanium App are: In the created JavaScript module m_push_notifications.js, in the public method created that inits push notifications add the code that manages Android's ones. This involves:
- Configure the tiapp.xml configuration file to enable GCM push notifications.
<property name="com.activate.gcm.sender_id" type="string">XXXXXXXXX</property>
<property name="com.activate.gcm.icon" type="int">2130837504</property>
<property name="com.activate.gcm.component" type="string">
com.entelgy.telemadrid.haztutele/com.entelgy.telemadrid.haztutele.HaztuteleActivity
</property>
The property sender_id value (in this case XXXXXXXXXX) must have the project id value of the project generated in the Google developer console.
- Import the module gcm.
- Register the App for push notifications. This calls the GCM service that will give us a Register ID.
- Implement the callback that will manage the Register ID received after the registering. In this case, we must call our Drupal's backend API to register the device token in the Provider.
- Implement the callback to manage Register ID error receptions.
- Implement the callback to manage the reception of a push notification message. We receive the message in a JavaScript object.
gcm = require('com.activate.gcm');
if(Alloy.isAndroid){
var hostURL = 'http://urlmyhost/endpoint/push_notifications';
gcm.registerC2dm({
success:function(e){
var regId = e.registrationId;
var payload = {
token : e.registrationId,
type : 'android'
};
client = Ti.Network.createHTTPClient({
onload : function(e) {
Ti.API.info("Register device token in CMS success");
},
onerror : function(e) {
Ti.API.error("Register device token in CMS error");
},
timeout : 3000,
validatesSecureCertificate: Alloy.CFG.VALIDATE_SECURE_CERTIFICATE
});
client.setRequestHeader("Content-Type", contentType);
client.open("POST", urlPushProvider);
client.send(payload);
},
error:function(e){
Ti.API.error("Error during registration : " + e.error);
var message;
if(e.error == "ACCOUNT_MISSING"){
message = "No Google account found;
you will need to add on in order to activate notifications";
}
else{
message = e.error;
}
},
callback : function ( e ) {
processAndroidNotification(e);
}
}
);
}
History
- 6th May, 2015: Initial version
