![[DEMO] Cancel GridView Edit on Escape KeyPress](https://taditdash.files.wordpress.com/2014/03/demo-cancel-gridview-edit-on-escape-keypress.gif?w=800)
[DEMO] Cancel GridView Edit on Escape KeyPress
This is one interesting research resulting a
Trick to
Cancel the
GridView Editing Mode, when you press the
Escape Key. Many guys asked this question in forums and those are still unanswered. Let’s learn and explore.
Is there a Logic?
Ofcourse, there is and its really very simple. When GridView Default Edit Button is clicked on a particular Row, it shows one TextBox for each Cell and one Update and Cancel Button. So, we just need to find that Cancel Button and hit its Click Event explicitly, that’s hit.
Seems Simple, but How to?
With the help of jQuery, which always makes a Developer’s life easier.
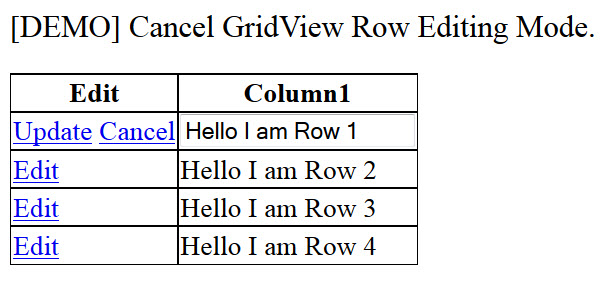
Okay, let’s click the Edit Button on First Row. You can see one TextBox, Update and Cancel Button appearing on the Row.

First Row in Edit Mode
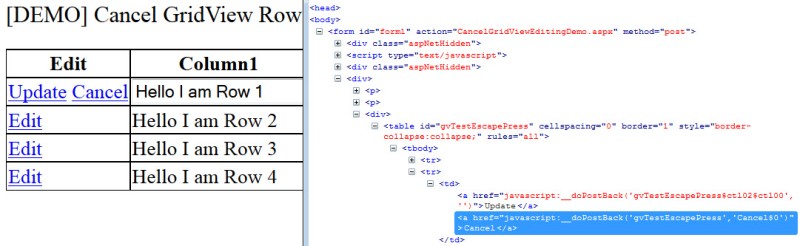
Referring to the generated HTML (following image), we can see that the
Cancel Button does not have any
Identity (
ID) attribute associated with it.
<a href="javascript:__doPostBack('gvTestEscapePress','Cancel$0')">Cancel</a>

First Row Cancel Button Source HTML
So, the only option here is to find the Button which has the Text as “
Cancel“.
Using the Code
For GridView Editing
I have added one CommandField for the Edit Button. You can also use AutoGenerateEditButton="true".
<asp:GridView ID="gvTestEscapePress"
runat="server"
OnRowEditing="gvTestEscapePress_RowEditing"
OnRowUpdating="gvTestEscapePress_RowUpdating"
OnRowCancelingEdit="gvTestEscapePress_RowCancelingEdit">
<Columns>
<asp:CommandField ShowEditButton="true" HeaderText="Edit" />
</Columns>
</asp:GridView>
To handle the Edit, Update and Cancel Events, we have declared the respective Events (OnRowEditing, OnRowUpdating and OnRowCancelingEdit) inside GridView Markup.
Now, let’s define these Events on Code Behind Page.
protected void gvTestEscapePress_RowEditing(object sender, GridViewEditEventArgs e)
{
gvTestEscapePress.EditIndex = e.NewEditIndex;
BindGrid();
}
protected void gvTestEscapePress_RowCancelingEdit(Object sender,
GridViewCancelEditEventArgs e)
{
gvTestEscapePress.EditIndex = -1;
BindGrid();
}
I am not writing the Update Event code here as it is not important in our discussion. You can refer see that Event in the Source Code by Downloading it.
For Escape Key Press
We will use the following code in order to check the Event KeyCode. If that is 27, it would refer to Escape Key.
<script type="text/javascript">
$(document).keyup(function (e) {
if (e.keyCode == 27) {
}
});
</script>
For Cancelling the GridView Edit Mode
- Here we are searching all
anchor (a) tags inside the GridView by .find('a').
- Then to get only the Cancel Button, we need to filter by
Text using .filter(function () { return $(this).text() === "Cancel" }). - Now it is just a matter of clicking the Button by
.click(). Before that, I am just showing one message and on .fadeOut() function, I am clicking the Button.
<script type="text/javascript">
$(document).keyup(function (e) {
if (e.keyCode == 27) {
var cancelButton = $('#<%= gvTestEscapePress.ClientID %>')
.find('a')
.filter(function () { return $(this).text() === "Cancel" });
if (cancelButton != null && cancelButton.length > 0) {
$("#lblShowMessage")
.html("You pressed Escape. Cancelling the GridView Edit...")
.fadeOut(3000, function () {
buttonClick(cancelButton[0]);
});
}
}
});
function buttonClick(button) {
button.click();
}
</script>
Did you like the post?
Feel free to comment. Please Like and Share the Blog, if you find it interesting.
CodeProject


