After a long time, I had a chance to update my blog.
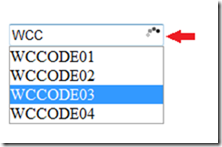
In this post, I’m going to show you how to display data fetching progress with AJAX Auto Complete extender.

This is very simple.
- Add ASP Text box to the page (
ID=TextBox1) - Add AJAX
AutoCompleteExtender - Insert the following JavaScript code to the web page:
function ShowImage() {
document.getElementById('TextBox1')
.style.backgroundImage = 'url(images/loader.gif)';
document.getElementById('TextBox1')
.style.backgroundRepeat = 'no-repeat';
document.getElementById('TextBox1')
.style.backgroundPosition = 'right';
}
function HideImage() {
document.getElementById('TextBox1')
.style.backgroundImage = 'none';
}
- Set
OnClientPopulating=ShowImage and OnClientPopulated=HideImage events of AutoCompleteExtender. The complete markup is as below:
<asp:AutoCompleteExtender ID="TextBox1_AutoCompleteExtender" runat="server"
DelimiterCharacters="" Enabled="True" ServicePath="WebService1.asmx" TargetControlID="TextBox1"
ServiceMethod="GetCompletionList" MinimumPrefixLength="2"
OnClientPopulating="ShowImage" OnClientPopulated="HideImage" />
