Introduction
This article is first in the series of 6 articles that will take us through learning HTML5 and CSS3.
This article is intended to introduce the basics of HTML, history of HTML. We will build a small HTML page using the commonly used HTML tags. The full list of tags could be found at W3Schools .
What is HTML (Hyper Text Markup Language) ?
History:
HTML and WWW (World Wide Web) have their beginnings at CERN, the European Labs for Partical Physics in Geneva, Switzerland. This is a unexpected place for beginnings of a technology like WEB and HTML.
Sir. Tim Berners-Lee was the inventor of WEB and HTML, he was working at computing services deplartment of CERN when he came up with the concept. The need was to link/reference different research works with in another, to mainly avoid downloading the research papers into individual computers. This led to a `web' of information held in electronic form on computers across the world. Tim's prototype Web browser on the NeXT computer came out in 1990. Since then HTML is the language that Browsers understand and HTML has gone through many updates and the latest being the HTML5.
Since more and more browsers were coming into market, there was a need to standardize HTML. If anyone does remember there used to be a browser named Netscape which was the leader then. They had tags like <marquee> and <blink> which only worked on their browser and not on any other. This is was one example of how important was standardizing the HTML. The W3C (World Wide Web Consortium) introduced HTML 2.0 in 1995 which gave a standard for the HTML that the developers and all browsers followed. The 2.0 was followed by 3.2 in 1997, 4.01 in 1999 and 5 in 2014.
What is HTML and CSS Used for:
As we saw earlier HTML is a common language that all browsers understand . So we use HTML to tell the browser what to display on the web page/web document and how to display the same is better told by another language call CSS (Cascading Style Sheets).
The CSS is designed to define the look and feel of your web document and keep the presentation part away from the content. CSS could be said to be the presentation layer of a web document which defines how to render and HTML is the structure definition of the document.
What do I need to get started ?
HTML could be edited in any editor which can edit text. Notepad being the most easily available editor lets use the same.
Below are some other editors that could be used too.
NotePad++
Microsoft Expression Web
Adobe Dreamweaver
More can be found here
Let's Start !!
What does a Web page contain ?
The HTML Page holds three important things
- Text to be displayed
- Images to be displayed
- And the Structure of the page which defines where and how to display the text and images.
Writing an HTML file is like composing the text you want to display and the way you want them to display. All HTML documents have a required structure that includes the following declaration and tags:
- Doctype - Used to instruct web browsers which version of HTML is being used and is placed at the very beginning of the HTML document.
- Html - Tags which signify the beginning and end of the document
- Head - Used to outline any meta data, the document title, and links to any external files. Any context included within the head tags is not visible within the actual web page itself
- Body - Content of the Webpage to be displayed
- p - Paragraph tag, this tag defines a paragraph.Browsers automatically add some space (margin) before and after each <p> element. The margins can be modified with CSS (with the margin properties).
Below is an example of a simple Hello World Page.
<!--These are comments-->
<!--This signifies that the document should be parsed as HTML-->
<!DOCTYPE html>
<!--Beginning of the HTML document-->
<html>
<!--Head of the HTML-->
<head>
<!--Title of the HTML Head - to be displayed as the page title-->
<title>Hello World Page</title>
</head>
<!--Body of the HTML page - This will be the content of the page-->
<body>
<p>Hello World!!</p>
</body>
<!--end of HTML page-->
</html> Tags have a simple structure. They begin with a < character, and end with a > character. Between the <> characters are the tag name, and maybe some attributes, depending on the tag. Most attributes take a value too. Some attributes are required, and some are optional. The general form of a tag is
<tagname attribute1="value1" attribute2="value2" ... >
Tag names and attribute names are not case-sensitive, but some attribute values are. The tag name must come first, but the order of the attributes doesn't matter. So you could also write this tag as:
<TAGNAME ATTRIBUTE2="value2" ATTRIBUTE1="value1" ... >
DOCTYPE, HTML, Head, Body, P are the examples of tags in the above code. These are some of the basic tags of a HTML page.
Saving and Viewing HTML page
Before looking at more tags lets see how to save this code and view the HTML page.
- Open a notepad instance and type/copy-paste the above code
- Save the file as HelloWorld.Html under your C drive
- Go to C drive on your computer and double click the HelloWorld.HTML
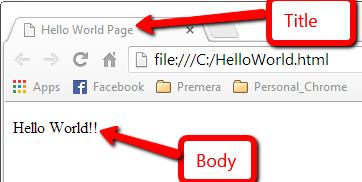
- Now the HTML file opens in your default browser, in my case it opens in Chrome as below.

More HTML Tags.
Let us look at more HTML tags that are commonly used and use them in our Hello World page.
As we saw earlier Head tag contains other tags that will not be displayed on the page. Below are some of them and their use.
- Title - As we used this in our sample above, this defines what your page header would display
- Style - This tag is used to define the style information of the HTML document. We will cover this tag in depth later in the series.
- Base - This tag specifies the base URL/target for all relative URLs in a document. There can only be one base tag in the whole HTML document.
- Link - This tag defines the link between the HTML document and external documents. Most commonly this is used to reference the stylesheets used in the HTML document.
- Meta - This tag provides the Meta Data information about the document. Even though this is not displayed on the page it is parsable by a machine. Meta elements are typically used to specify page description, keywords, author of the document, last modified, and other metadata. This is also used many a times by search engines to search for a related page.
Now lets look at some common Body Tags and Attributes :
- Body Attributes
- text - Sets the text color on the page
- bgcolor - Sets the background color of the page
- link - Sets the color of any link on the page
- vlink - Sets the color of a visited link on a page
- alink - Sets the color of active link (on-click) on a page
- Text Tags
- <pre> - Creates preformatted text
- <h1> - This is a tag which creates a heading with the largest Font Size, the sizes range from H1 to H6
- <b> - This tag created a bold text
- <i> - This Italicizes the text within the tag
- <font> - This tag take attributes like size, color etc and applies the same to the text within the tag.

- Links
- <a href="URL"></a> - Creates a Hyperlink
- <a href="mailto:EMAIL"></a> - Creates a mailto linka
- <a href="URL"><img src="URL"> </a> - Creates an image/link
- <a name="NAME"></a> - Creates a target location within a document
- <a href="#NAME"></a> - Links to that target location from elsewhere in the document

- Formatting
- <p></p> - Creates a new paragraph
- <p align="left"> - Aligns a paragraph to the left (default), right, or center.
- <br> - Inserts a line break
- <blockquote></blockquote> - Indents text from both sides
- <ol></ol> - Creates a numbered list
- <ul></ul> - Creates a bulleted list
- <li></li> - Precedes each list item, and adds a number or symbol depending upon the type of list selected
- <img src="name"> - Adds an image
- <img src="name" align="left"> - Aligns an image: left, right, center; bottom, top, middle
- <img src="name" border="1"> - Sets size of border around an image
- <hr /> - Inserts a horizontal rule
- <hr size="3" /> - Sets size (height) of rule
-


Now lets try to use the above tags in our Hello world Page.
- Below are some examples of Head tags and I have tried explaining them in the code using Comment tags.
<!--Head of the HTML-->
<head>
<!--Title of the HTML Head - to be displayed as the page title-->
<title>Hello World Page</title>
<!-- Base tag to define the base folder for images-->
<base href="C:/helloworld/images/" target="_blank" />
<!--Meta tags with Meta data information-->
<meta name="Author" content="Guru Prasad KB">
<meta name="keywords" content="HTML">
<meta name="description" content="HTML Beginners Guide">
</head> - Below are some examples of Body tags and I have tried explaining them in the code using Comment tags.
<!--Body of the HTML page - This will be the content of the page-->
<body text ="green" bgcolor ="lightBlue" link ="blue" alink ="red" vlink ="purple">
<br />
<!--Heading Tag-->
<h1> This is our main Heading</h1>
<!--Paragraph-->
<p>
Hello World!!
</p>
<!--:Line Break-->
<br />
<!--Heading 2-->
<h2> Link Tag Example</h2>
<a href=""> Code Project HTML CSS articles</a>
<br />
<!--preformatted tag - preserves the format-->
<pre>
Text in a this element tag
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks
</pre>
<!--Bold Tag and Italic Tag-->
<br />
<p>We are trying to Create a <b>Hello World</b> HTML page and this is really <i>FUN</i></p>
<!--Text font tags-->
<p><font size="25" color="red">I am some BIG sized text in RED Color</font></p>
<!--Block quote to indent the following content from left and right of the Margins-->
<blockquote>
<!--Link tags examples-->
<br />
<a href="http:\\Codeprpoject.com"> Let's go to Code Project site, click here!!</a>
<br />
<a href="mailto:someone@codeproject.com">to Mail Mr.Someone at Codeproject, click here!!</a>
<br />
<a href="http:\\Codeproject.com"><img src="CodeprojectBob.png" /></a>
</blockquote>
<!--Ordered List Example-->
<br />
<p>My favorite fruits in order (Ordered List Example)</p>
<ol>
<li>Apples</li>
<li>Oranges</li>
<li>WaterMelons</li>
</ol>
<!--Horizantal line with size 3-->
<hr size="3" />
<!--Unordered Lists-->
<p>States I have visited last year (UnOrdered List Example)</p>
<ul>
<li>Georgia</li>
<li>Oregon</li>
<li>Washington</li>
<li>Nevada</li>
<li>California</li>
</ul>
</body>
References:
http://www.w3.org/People/Raggett/book4/ch02.html
http://www.w3schools.com/html/DEFAULT.asp
http://www.w3schools.com/html/html_intro.asp
http://www.jmarshall.com/easy/html/
