Introduction
With the advent of client side technologies and the improvements in browser features built a new paradigm for the modern web applications. The basic of any new web application which is cross-platform with multi-device support is HTML5. HTML5 define the UI elements and the structure of your page and CSS3 makes it rich UI.
This will be the second article in HTML5 learning guide, which introduce:
- Semantic elements
- Comments
- Text emphasis tags
- Lists and Tables
- Images
- Hyperlinks
- Few other new tags
- Browser Support
Structural Elements
Structural elements define the layout of the page, which remove the ambiguity in different sections of the page. These elements improve the code quality and reduce the complexity in code maintenance. Moreover, proper usage of semantic tags makes the page more search engine friendly. Search Engine Optimization (SEO) uses the semantic tags of the pages for crawling different web pages for listing as part of the search result.
New Elements:
- <header> : This tag defines the header portion of the page
- <hgroup> : This tag is used to group multiple header element when the heading have multiple levels like main heading, sub heading, or tag lines
- <footer> : This tag defines the footer of the page
- <article> : This tag defines the main body of the page
- <section> : This tag defines different sections inside the body of the page or inside the article tag
- <aside> : This tag defines contents, which are not directly related to the content of the page
- <nav> : This tag defines the navigation inside the application
Comments
Readability of any code segment depends on the proper comments placed in the code snippets. Proper comments improve the maintainability of the page. The comment tag is
<!—This block defines the login form -->
Basics elements introduced in HTML5
There are many basic tags introduced in HTML5. Here, we will look into commonly used new tags and attributes.
Input Elements
HTML5 added lot of new Input types, which help the developer to define the fields accordingly. Most of the new input tags supported by major browsers and display the new type editor for the supported input elements. Moreover, if the browser supports a specific input type, it will do the validation of user data with respect to the type.
New input types are:
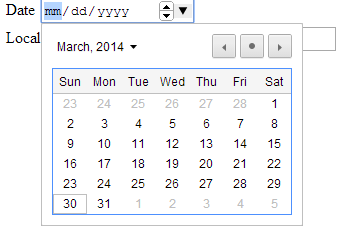
Date/datetime/datetime-local : defines an input tag, which can accept a date value as input
Date <input type="date" /> <br />
Local date time <input type="datetime-local" />
Result from Chrome:


Time : defines the input tag, which accept a time value
Month : defines input tag for month entry
Week : defines input tag for a week entry
Month <input type="month" /> <br />
Week <input type="week" />
Result from Chrome:
First screen
Month selection
Week selection
Number : defines an input tag for accepting numbers. We can define the min and max allowed values for the field.
Number <input type="number" /> <br />
Number 2 <input type="number" min="10" max="20" value="15" />
Result from Chrome

Range : defines a range of values, which will appear as a slider in the supported browsers
Range <input type="range" min="10" max="100"/> <br />
Result from Chrome

Color : defines the color entry
Color <input type="color" />
Result from Chrome

Apart from the above listed input elements, HTML5 introduced the input elements search, email, Tel and url for supporting various user input requirements.
Form Elements
Apart from the above listed input elements, there is various form elements added as part of HTML5. In this section, we will look into few new form elements.
Data list
Datalist specifies a list of pre-defined options for an <input> element or it specifies the auto complete feature for the input element
Days: <input list="days" />
<datalist id="days">
<option value="Monday" />
<option value="Tuesday" />
<option value="Wednesday" />
<option value="Thursday" />
<option value="Friday" />
<option value="Saturday" />
<option value="Sunday" />
</datalist>
Result from Chrome

Keygen
Keygen secures the way to authenticate user. It is a key-pair generator field, which generate private and public keys. Private Key will be stored locally and public key share to server
<form action="test.aspx" method="get">
Name: <input type="text" name="username">
Encryption: <keygen name="security">
<input type="submit">
</form>
Output
Output form element represents the result of an expression
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
Number One: <input type="range" id="a" value="50" /> <br />
Number Two: <input type="number" id="b" value="50" /><br />
Result: <output name="x" for="a b"></output>
</form>
Result from Chrome:

Change the value of Number One or Number Two fields and observe the change in the Result field.
Progress
Progress defines the progress bar
<progress value="20" max="100" title="Progress" />
Result from Chrome

Text Emphasis Elements
There are various text emphasis elements in HTML5. In this section, we will discuss about the most commonly used text emphasis elements.
<b> : This element is used to define a text as bold
<strong> : Another way to define the text as bold. This tag will highlight the specified text using bold.
<mark> :This element is used to highlight the text
<blockquote>: This define the text as a block quote
<small>: small element redefined as small print
<b>Bold</b> <br />
<blockquote>The six-week contest is made up of a series of weekly mini-contests where authors compete to produce the best article from a list of pre-defined topics. During the first couple weeks we'll cover the barebone basics of learning to code HTML and CSS and as the challenge progresses we'll move into some more advanced topics. The overall goal of the contest is to produce a 12-article series that constitutes CodeProject's Beginner's Guide to HTML5 and CSS3.</blockquote> <br />
<small>Small redefined</small> <br />
Heighlight the <strong>element</strong> using strong element <br />
Another way to <mark>heighlight</mark> is to use mark element <br />
Result from Chrome:
<i> : Mark the text as italics
<u> : Underline the specified text
<strike>: Mark the specified text as strikethrough
<sub>: Subscript the text
<sup>: Superscript the text
This mark the <i>text </i>as italics <br />
This mark the <u>text </u> as underline <br />
This mark the <strike>text</strike> as strike through <br />
Superscript: 22<sup>nd</sup> August <br />
Subscript: H<sub>2</sub>O is water <br />
Result in Chrome:

<code>: This element defines the enclosed text as code snippet
<cite>: Citation information will be properly marked using this element
Normal text <br />
<code> Code Snippet will be enclosed here</code> <br />
<cite>Author information</cite>
Result in Chrome:

Images
<img> tag is used for defining an image element in HTML5. We can define the width, heigh and alternate text as part of the img element.
<img src="sampleimage.jpg" width="275" />
HTML5 stops supporting some of the attributes like align, hspace, and so on.
In HTML5, <figcaption> element is introduced along with <figure> element for associating a caption with an image.
<figure>
<img src="sampleimage.jpg" alt="About image" width="300" />
<figcaption>
<p>Image of tulips. </p>
</figcaption>
</figure>
Result in Chrome:

Effective usage of CSS3 filters along with the img tag provides different views of the same image. We will discuss more about the CSS3 filters latter.
Different kinds of hyperlinks
<a> element defines the hyperlink in HTML5. Apart from the attributes supported in previous versions of the HTML, HTML5 added few new attributes to the <a> element like download, type and media.
Download specifies the filename of target will be downloaded when the user clicks the link. Type defines the mime type and media specifies the device/media he linked document is optimized for.
<a href="TestPage.html">First link</a><br />
<a href="sampleimage.jpg" download="myimage.jpg">Second link</a>
Result in Chrome:

Both links look identical. When you click on First link, it navigates to the TestPage.html. But, when you click on the Second link, it downloads the sampleimage.jpg with the name myimage.jpg.
Lists
HTML5 supports different lists like ordered list using <ol> and unordered list using <ul>. Ordered list support new reversed attribute, which define the descending order for the list
Ordered List 1
<ol>
<li>Monday</li>
<li>Tuesday</li>
<li>Wednesday</li>
</ol>
<br />
Ordered List 2
<ol reversed>
<li>Monday</li>
<li>Tuesday</li>
<li>Wednesday</li>
</ol>
Result from Chrome:

Unordered list is supported by the <ul> element. But the type and compact attributes of the unordered list is not supported in HTML5.
UnOrdered List
<ul>
<li>TV</li>
<li>Mobile</li>
<li>AC</li>
</ul>
Result from Chrome:

Tables
<table> element defines the table. HTML5 doesn’t support the table element attributes defined in previous version of HTML like border, bgcolor, cellpadding, etc.
<table>
<thead>
<tr>
<th>Roll No</th>
<th> Name</th>
<th>Mark</th>
</tr>
</thead>
<tbody>
<tr>
<td>100</td>
<td>Anu</td>
<td>90</td>
</tr>
<tr>
<td>101</td>
<td>Binu</td>
<td>85</td>
</tr>
</tbody>
</table>
Result from Chrome:

<shape id="Picture_x0020_22" o:spid="_x0000_i1025" style="height: 70.5pt; visibility: visible; width: 150.75pt;" type="#_x0000_t75"><imagedata src="file:///C:\Users\Ambily\AppData\Local\Temp\msohtmlclip1\01\clip_image020.png">
Browser support
Not all modern browsers support HTML5. Most of the browsers support the features partially. Understanding the browser compatibility is key to develop cross platform web applications. There are many online tools, which provide the browser support information for both HTML5 and CSS3.
- HTML5please is an online tool, which provides more detailed information about HTML5 and CSS3 features. Moreover, the site recommend the usage of each feature like whether you can use the feature right now as is, with fallback option or need to avoid.
http://html5please.com/
- HTML5Test is an online tool to evaluate the HTML5 features against browsers
http://html5test.com/
- CSS3Test is an online tool to evaluate the CSS3 support for your browser
http://css3test.com/
HTML5 introduced other features like video, audio elements, Geolocation features, web storage, fieldset, etc, which will be discussed in next articles.
Conclusion
HTML5 introduced many new elements and attributes, which enable the web developers to define rich UI, which is cross-platform supported.
