Introduction
In this article, we will see the below topics in detail with examples. By the end of this article, you should learn the basics of CSS and start applying styles to HTML document. Also you will learn various techniques, structuring and including CSS in HTML documents.
Background
If you are a beginner it is highly recommended to read my first article on
Beginner's Guide to HTML5 and CSS3 - Writing Your First Code (Series 1 of 12)
In the previous article, we have seen little about CSS and why do we need. Here we will discuss in detail about the CSS and it's usage in web document.
To recap, The CSS is used for styling a web page or document. When it comes to defining the appearance and formatting HTML, CSS is what we need to make use of. Remember, CSS is used for presentation and it can exist as inline within the HTML document or can exists on it's own as an external file. We take advantage of defining the style sheets separately as the same set of styles can be applied for multiple web pages or documents.
Let us now try to understand how we can structure the CSS and also the good practices of defining the styles at application level, module or page levels etc.
All application level styles can be defined with a style sheet named say “application.css”. It's a good practice to define all the application styles in a single file so it can be easily maintained.
There is no single way to define styles. Below you will see various approches that can be used to properly structure the styles so it can be reused and properly maintained. If we are separating the styles based on the tags etc. it can be easily maintained as you don't have to dig into one big CSS file to find or modify styles.
Below you can see how the styles are separated based on specific elements and other common and custom styles which holds at the application level.
body
layouts
common styles
custom styles
div specific styles
table specific styles
Below is how one can define the page specific styles.
home.css
products.css
orders.css
about.css
contactus.css
Now let us see how we can define module level styles. A module is said to be a piece or portion of the content which is either reused across several pages or can be treated as separate entity on its own.
Here's an example of a module level style. Say you wish to show RSS feeds in a document. You can apply some of the styles only for presenting feeds. You can think of it as a module.
Below are examples of module level styles.
rss.css
lists.css
comments.css
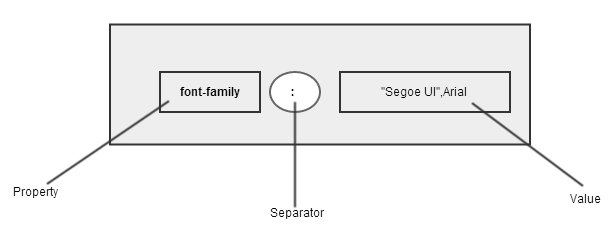
Let us now learn some of the basic syntaxes in CSS. The CSS consists of three parts. The selector, property and a value.
selector { property: value }
Selector is an X(HTML) element or a tag that you are interested in styling.
Property is the actual property name ex: background. You can have any number of properties defined for a selector.
Values is the value that you are interested in setting for a property. If you have multiple values then you will have to separate each of them with a comma.
Here is an example. Note below you can see multiple elements are combined with a comma between each of the elements.
body, p, h1, h2, h3, h4, h5, h6, li, tr, td, th
{
font-family: "Segoe UI",Arial,Sans-Serif;
font-size: 14px;
line-height: normal;
color: #111;
}
Here's the CSS declaration at high level.

Let us see how to include comments in CSS. Below is the general syntax. We have a selector, which can be either an Id or a class selector. We will be seeing next in detail about these selectors. In the below example, you can see the CSS comment in line one.
selector{
property1:value;
property2:value;
property3:value;
}
When it comes to an Id selector, it’s the Id attribute that will be used for specifying the styles. An Id attribute is something which should be unique for a document and the styles that we are defining using 'Id' selector will only apply for a single HTML element in a document.
Here's the syntax
#id_value { style properties }
Example:
#Id1
{
text-align:center;
color:blue;
}
An Id selector is defined with a '#' (hash) symbol followed by the Id of an HTML Element.
Example: You can see below the CSS style with an id selector is applied to the div element.
#top {
background-color: red;
padding: 10px
}
<div id="top">
some text here
</div>
Class Selector
Let us now try to understand what is a class selector is all about and it's advantages over Id selector
The class selectors are yet another way of defining reusable styles within or across documents. In order to use the class selector for a HTML element, one has to just refer to the class selector by using class = classelector for a given HTML element which you are interested in applying a class selector based styles.
Example:
.RedBold {
color: red;
font-weight: bold;
}
<p class="RedBold">Sample css class selector. Shows text in bold with Red color</p>
Here's an example of the usage of a class selector

CSS backgrounds are used to define background effects for an HTML element. The following are the background properties and it's usages.
Note - The below background properties are referenced from http://www.w3schools.com/cssref/css3_pr_background.asp
background - A shorthand property enables you to specify all background specific properties.
background-color - Used to specify a solid background color.
background-image - Used to specify a background image to use as a background for an element.
background-repeat – Indicates whether or not a background image should be repeated.
background-position – Indicates whether an image should be positioned.
Now we will see with some examples
Background color
h4 { background-color: red; }
p { background-color: #1078E1; }
ul { background-color: rgb( 200, 206, 145); }
Simple CSS background image
p { background-image: url(testPic.jpg); }
h1{ background-image: url(http:
}
Background image with repeat
p {
background-image: url(testPic.jpg);
background-repeat: repeat-x;
}
h1 {
background-image: url(testPic.jpg);
background-repeat: repeat-y;
}
Background image with position
h1 {
background-image: url(testPic.jpg);
background-position: 20% 20%;
}
Here's a sample HTML Background related CSS page.
You can notice a background image is applied to HTML Body and element H2. Also you can see the usage of background position and how to use background color etc.
<HTML>
<HEAD>
<style type="text/css">
body
{
background-image: url(http:
background-repeat:no-repeat;
background-position:right bottom;
}
h1 {background-color:gray;}
p {background-color:#e0ffff;}
div {background-color:#b0c4de;}
h2 {
background-image: url(http:
background-position: 10% 10%;
}
</style>
</HEAD>
<BODY>
<h1>Hello CSS Background </h1>
<h2>Background image with position </h2>
<p> CSS Background Image Sample</p>
<b class="simpleStyle">Here we will learn how to apply various CSS Background Image. </b>
</BODY>
</HTML>

Let us learn how to format text is CSS. More specifically Text Color, Transformation, Indentation and Decorations.
With HTML you can define a text with HTML elements. You can also apply HTML text formatting. With CSS, you can do a lot more like formatting text color, alignments, indentation, decorations, transformations etc.
Here's an example of how we can apply CSS Text color.
h1 {color:red;}
h2 {color:rgb(255,200,0);}
An example of CSS3 Text Shadow
h2
{
text-shadow: 2px 2px 2px #FF0000;
}
We will see some more interesting CSS Text Properties here.
When it comes to text decorations you can easily do with CSS like below by setting the text-decoration property.
text-decoration: value;
Here are the values
- none
- underline
- overline
- line through
- blink
Example:
<HTML>
<HEAD>
<style type="text/css">
.underLine {
text-decoration: underline;
}
.overLine {
text-decoration: overline;
}
.lineThrough {
text-decoration: line-through;
}
.blink {
text-decoration: blink;
}
</style>
</HEAD>
<BODY>
<h1>CSS Text Decorations </h1>
<p class="underline"> CSS Text Underline</p>
<p class="overLine"> CSS Text OverLine</p>
<p class="lineThrough"> CSS Text Line Through</p>
<p class="underline"> CSS Text Underline</p>
<p class="blink"> CSS Text Blink</p>
</BODY>
</HTML>

Here's an example of CSS text transformation. Say you are interested in transforming a text to lower, upper etc.
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
Now let us see how text indentation can be done. All we need to do is define a css style with
text-indent: value;
You can set the values to any of the below ones
length
percentage
Example:
p { text-indent: 10px; }
<p>This text is indented 10px pixels. </p>
Now let us learn somethings about CSS fonts
Here's some of the basic font properties
Note - The below font properties are referenced from http://www.tutorialspoint.com/css/css_fonts.htm
font-family - Used to change the face of a font.
font-style - Used to make a font italic or oblique.
font-variant - Used to create a small-caps effect.
font-weight - Used to increase or decrease how bold or light a font appears.
font-size - Used to increase or decrease the size of a font.
font - Used as shorthand to specify a number of other font properties.
Example:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: normal;
font-variant: small-caps;
font-style: italic;
line-height: 150%;
}
In short you can define as below
body {
font: font-style font-variant font-weight font-size/line-height font-family;
}
There are three different ways how we can include css styles.
1. Internal – The Intenal styles are page specific styles. When it is defined , the styles can used through out the page. The scope is specific to only page level only.
2. External – The External styles are global and can be applied across multiple web document and hence one can reused define and reuse the styles. The styles are applied by defining an external link to CSS within the web page. The scope is global
3. Inline – The Inline styles are specific to the HTML element or tag. The scope is only specific to the tag level. There is no way you can reuse the styles within or across the web document.
Let us see how a styles can be included with in a HTML document. Here's how we can embedded the inline styles in a web document. We can make use of these styles only with in the page where it is included.
<style type="text/css">
body {background-color:orange;}
H1 {color:red;}
</style>
Here's the pictorial representation of how to define an Internal Style

When you want the styles to be applied for multiple page, then we can include the styles in one file and include the same in web document. Here is how we can include the styles in head tag. The below one is called external styles as we are including styles from an external CSS file.
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
You could also use @import to import an external style sheet. Here's an example
<style type="text/css" media="screen">
@import url("styles.css");
Other CSS styles
</style>
Below is the pictorial representation of how we can include an External Style Sheet

Now let us see how we can define a inline style. Below is an example of how we can define an inline style. Note the below style is applicable only for this div tag with in the web document.
<div style="background: red;"> The inline styles for this div should make it
</div>
Here is a pictorial representation of an Inline style

Now let us see some real world CSS usages with an example.
Here's the sample CSS you can make use of it to layout your homepage with header, footer, left, right and content.
<HTML>
<HEAD>
<style type ="text/css">
body {
margin: 0px;
padding: 0px;
}
#header {
background: orange;
width: 100%;
}
#left {
background: gray;
float: left;
width: 20%;
height: 500px;
}
#right {
background: gray;
float: right;
width: 20%;
height: 500px;
}
#content {
background: white;
float: left;
width: 59%;
height: 500px;
}
#footer {
background: #aba;
clear: both;
width: 100%;
}
</style>
</HEAD>
<BODY>
<div id="header">
Header
</div>
<div id="left">
Left
</div>
<div id="right">
Right
</div>
<h1>CSS Layout </h1>
3 Column Layout With Header , Footer and Content
<p>
The 3 column layout is common these days. The following HTML and CSS enables you to create a flexible 3 column layout.
</p>
<div id="footer">
Footer
</div>
</BODY>
</HTML>
Here's how it looks

Now we will see little more interesting things on how to apply font styles, include cascading style and applying various CSS Styles that we had learnt.
We shall build a simple HTML and CSS demo page and include styles.
Here's the navigation bars that we are using. You can see some links to CodeProject Website. Also you can notice the class selector "navbar" being applied here. We will see more about styles in a short time.
<!-- Site navigation menu -->
<ul class="navbar">
<li><a href="http://www.codeproject.com/">CodeProject Home Page</a>
<li><a href="http://www.codeproject.com/script/Articles/Latest.aspx">Latest Articles</a>
<li><a href="http://www.codeproject.com/script/Answers/List.aspx?tab=active">Question Answers</a>
</ul>
Below are some contents for our demo HTML. We have a Welcome div with font effects, an image and a HTML table with class selector style applied.
<!-- Main content -->
<h1>CodeProject HTML & CSS Demo</h1>
<div class="font-effect-shadow-multiple">Welcome to CodeProject!<div>
<img id="Logo" tabindex="1"
title="CodeProject" src="http://s.codeproject.com/App_Themes/CodeProject/Img/logo250x135.gif"
alt="Home" style="height:135px;width:250px;border-width:0px;">
<table id="stat" class="our-stats">
<tbody>
<tr valign="top">
<td><div class="value">47,291</div><div class="title"><a href="https://workspaces.codeproject.com">Workspaces</a></div></td>
<td><div class="value">10.5 Million</div><div class="title"><a href="http://www.codeproject.com/lounge.aspx">Members</a></div></td>
<td><div class="value">3 Billion</div><div class="title"><a href="http://www.codeproject.com/script/Articles/Latest.aspx">Article views</a></div></td>
</tr>
</tbody>
</table>
Now we shall apply some body styles. Below is the sample code snippet for the same. We shall define all these styles in a separate *.css file and we will include the same in HTML page.
Note - The below styles for HTML body and navigation bar are modifed and reused from http://www.w3.org/Style/Examples/011/firstcss
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: orange;
}
We shall define some styles for navigation bar. You can see below the navigation bar "li" background is set to White and some other styles are also being applied.
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em
}
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black
}
ul.navbar a {
text-decoration: none
}
We shall apply some styles for our demo HTML and CSS Table.
table.our-stats {
background-color: #f7f7f7;
border: 1px dotted #ccc;
margin: 10px 0 27px 6px;
width: 50%;
}
Now we will apply styles for our demo HTML page. We will have to include the styles in HTML head like below. You can notice the font style is being referenced from an external site. Also we have demoCss.css file that we have created. You can download the demo sample code to get this style sheet.
<head>
<title>My first styled page</title>
<link href="Style/demoCss.css" rel=stylesheet type="text/css">
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Rancho&effect=shadow-multiple">
<style>
body {
font-family: 'Tangerine', serif;
font-size: 28px;
}
</style>
</head>
Here's the final HTML will look like.
<!DOCTYPE html>
<html>
<head>
<title>My first styled page</title>
<link href="Style/demoCss.css" rel=stylesheet type="text/css">
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Rancho&effect=shadow-multiple">
<style>
body {
font-family: 'Tangerine', serif;
font-size: 28px;
}
</style>
</head>
<body>
<!-- Site navigation menu -->
<ul class="navbar">
<li><a href="http://www.codeproject.com/">CodeProject Home Page</a>
<li><a href="http://www.codeproject.com/script/Articles/Latest.aspx">Latest Articles</a>
<li><a href="http://www.codeproject.com/script/Answers/List.aspx?tab=active">Question Answers</a>
</ul>
<!-- Main content -->
<h1>CodeProject HTML & CSS Demo</h1>
<div class="font-effect-shadow-multiple">Welcome to CodeProject!<div>
<img id="Logo" tabindex="1"
title="CodeProject" src="http://s.codeproject.com/App_Themes/CodeProject/Img/logo250x135.gif"
alt="Home" style="height:135px;width:250px;border-width:0px;">
<table id="stat" class="our-stats">
<tbody>
<tr valign="top">
<td><div class="value">47,291</div><div class="title"><a href="https://workspaces.codeproject.com">Workspaces</a></div></td>
<td><div class="value">10.5 Million</div><div class="title"><a href="http://www.codeproject.com/lounge.aspx">Members</a></div></td>
<td><div class="value">3 Billion</div><div class="title"><a href="http://www.codeproject.com/script/Articles/Latest.aspx">Article views</a></div></td>
</tr>
</tbody>
</table>
</body>
</html>
Here's our final css demo styles sheet.
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: orange;
}
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em
}
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif
}
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black
}
ul.navbar a {
text-decoration: none
}
a:link {
color: red
}
a:visited {
color: blue
}
table.our-stats {
background-color: #f7f7f7;
border: 1px dotted #ccc;
margin: 10px 0 27px 6px;
width: 50%;
}
Here's the snapshot of the page when viewed in browser. You must be feeling exciting by now :)

Points of Interest
I really enjoyed writing this article. I hope the readers will learn something new or refresh their skills. CSS Styling though it's not that difficult, you must be really skilled in designing stuffs with HTML and CSS to make it professional and this will not come on day one. Design comes with experience :)
References
http://www.w3.org/Style/Examples/011/firstcss
http://www.w3schools.com/cssref/css3_pr_background.asp
History
Version 1.0 - Initial Creation on Styling your first web page - 04/03/2014
Version 1.1 - Added articles references - 08/05/2015
