Introduction
This article is a short 'fly-past' of the
considerations when migrating an ASP.NET forms website to an ASP.NET MVC website.
This article is intended to be a simple case study.
Background
There are some great articles (see references)
stating the differences between ASP.NET Forms and MVC.
I have a 'small business scheduling and payments
tracking' (or scheduling) website created using Visual Studio 2005 'forms' C#.
SQL Server stored procedures are used for most CRUD operations. An ADO.NET
approach is used for payments tracking.
There is too much to mention and so I have done my
best to summarise the key concepts, with a few code illustrations for emphasis.
The website that you are migrating could be of a
totally different nature. The concepts in this article should still apply, although
we can anticipate the detail to be perhaps a little less relevant. For example,
video/music or retail websites are not likely to use date based methods as much
as my scheduling site.
To give you a brief understanding of the context we
should include a brief raison d'être for the scheduling website. Small
companies often comprise experts who provide services to clients. Such experts
could be physiotherapists, plumbers, mobile hairdressers. It is likely that
there is a secretary taking bookings for a number of experts. So the core
processes are: 'Take the booking', 'Attend the appointment', 'Receive payment',
'Chase payment'. How many times does a plumber turn up to a job not knowing
what to expect? How unprofessional is it for the client to explain to the
receptionist and plumber what needs to be done? It's these kinds of questions
that this website is aimed at solving. Other benefits include squeezing out as
much efficiency as possible from our experts, and making certain past-due
invoices are paid in full. Small companies often cannot afford expensive IT
systems. A website approach enters the SaaS delivery model and allows IT to be
scaled/paid for as the company grows. The inter-operability nature of MVC (and
Azure) maximises the likelihood of using mobile devices throughout the business
cycle.
ASP.NET Forms to
ASP.NET MVC case study
Structure
A couple of diagrams illustrate the differences
between ASP.NET forms and ASP.NET MVC and the migration strategy used for the
scheduler website. A specific example with code snippets is then used to
illustrate the considerations.
ASP.NET forms/MVC differences and migration
strategy

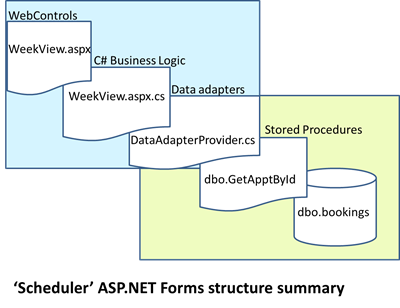
The ASP.NET forms approach shown above does not use
anything particularly trend setting. It follows a server based application
structure. The C# code page load in WeekView.aspx.cs fetches data using stored
procedures and assigns values to webcontrols.

The immediate things to notice are:
1) the (pink) view area represents a steep learning
curve to understand and then implement the required changes. This is where the
main differences are and straight away sets out the first part of our migration
strategy. We must understand what parts of WeekView.aspx.cs must be stripped
out and implemented in WeekView.cshtml.
2) the ASP.NET MVC Controller has no 'knowledge' of
the View controls. You must design the way you choose to fetch and bind data to
the View controls. The chosen approach for the scheduler website was to use the
JavaScript '$(document).ready which is very similar to .aspx.cs ' Page_Load'
because both functions start on page load. The JavaScript 'S(document). ready
function fetches data using Ajax/JSON and a call to Controller/Action to unchanged
Data Adapters, Stored Procedures and Database Tables.
3) The unchanged word above hints at the
chosen migration strategy of decoupling the web controls from .aspx /.aspx.cs
and into the .cshtml View. What we lose is the much loved drag/drop Visual
Studio designer and double click on a control to create the code behind
asp.control method stub.
4) CSS3, HTML 5, Razor, JavaScript, JSON, AJAX (not
to mention NuGet) should be considered as separate languages. So, instead of
having asp.contols syntax, event handlers and C# code behind, we now have a
very steep learning curve to overcome. At least to begin with, it is very
difficult to visualise a design when there are so many layers of different
'languages' to consider.
5) If you accept points 3 and 4 above then it must
also make sense, while exclusively focussing on getting the View working, to
ignore any improvements to the Control-to-Model side of things. Looking back at
the MVC structure summary figure above, we should note that Enterprise
Framework (EF) and LINQ/ORM are crossed out. It is good practice to note and
'car park' any suggestions and then to move on. The scheduler website's design
assumes a sparse matrix, which means that the database could have only a few
bookings for 250-something, 15 minute appointment slots. The available stored
procedures handle the CRUD operations and some simple scheduling rules.
The point is that some serious design, concept testing, and programming needs
to happen before EF or LINQ/ORM can be implemented.
6) Some of the business logic will need to move to
the view, whereas other parts will stay unchanged. For example, code that
searches for a particular Company's Experts should remain in the
Controller-Action/Data Adapter/Stored Procedure space. Code that receives the
data from the Controller-Action and then updates a <select> drop-down
list should be moved to the View's Javascript. In fact we will look at the
implementation of this as per the specific example section below.
A specific example
To begin with, let's mention some areas of pain.
Implementing the right and up-to-date javascript libraries is a pain.
NuGet definitely helps because it will maintain dependencies between libraries.
You will still have to get the libraries referenced/called correctly. It is
likely that you will use a 3rd party JavaScript library. 'jqueri-ui' is a very
popular library because it adds to the very basic controls shipped with Visual
Studio/Razor. The scheduler website implements the datepicker ajax jquery-ui
control.
Another area of pain is getting the
JavaScript/Ajax/JSON/Controller-Action link going. Simple things like missing
off [HttpPost] before the Action could mean that an unhelpful '500' pop-up is
shown. The biggest help is the keyword debugger; and then step through the
code. I have learned to copy Action stubs from existing ones rather than create
new ones.
Now to our specific example. Here is the code from
WeekView.aspx.cs that (on page load) deletes any existing options, gets the Company's
Experts data and updates the dropdown list for a Company's Experts:

The point is that the ExpertDropDownList asp
control may be easily updated by the code behind.
Now take a deep breadth because once you become
used to the View/JavaScript/Controller approach it becomes reasonably familiar:

In truth, the above View code is part of a larger
piece and so the closing tags might not be absolutely correct; although it is
thought to be correct. A gold star for anyone spotting any improvements. In
addition, comments about where to find great resources that describe CSS3, HTML
5, Razor, JavaScript, JSON, AJAX are welcome too.
Summary
After learning MVC (and Azure programming) until my
brain felt it was boiling, I decided to apply MVC principles to an existing
scheduling website.
As payback to the many forum threads and articles I
have used, here is my attempt at sharing my learning experience.
There is a steep learning curve switching from ASP.NET
forms to MVC. Razor has its own syntax. JavaScript, JSON, AJAX are also
mini-subject domains in their own right. Then there are the architectural and
design changes to consider. I remember one of the Microsoft ASP.NET gurus
saying that the best code in the world is code that is already written and can
be reused. The approach taken here follows this thought and keeps within Agile
definitions of 'quality'.
I hope this article contributes to our shared
knowledge base. I would have personally appreciated this article at the start
of my journey. I have searched and not yet found the same article anywhere. Now
I have said that I'm certain someone will show me where I should have looked.
Suggested Articles
http://www.codeproject.com/Articles/38778/ASP-NET-WebForms-and-ASP-NET-MVC-in-Harmony
http://www.codeproject.com/Articles/552846/Why-s-How-s-of-Asp-Net-MVC-Part
Document History
Version 1 6th April 2014.
