Introduction
Content Query Web
Part (CQWP) is used to display
SharePoint content from another site within the same site collection. This web
part is rather nifty and it has many cool features. With the CQWP, you
can now control how the content is displayed. We can use html tables to format
the display however we wish. This article explains how to customize the
CQWP using SharePoint 2010 without any code and deployment.
Steps
- Inserting Content Query Web Part to the home page of parent site.
- Customizing the Content Query Web Part to display Vendor List
columns of the sub-site.
- Updating the Content Query Web Part properties to include Vendor
List columns.
- Modifying the Style Library Itemstyle.xsl file to include the Vendors
List fields in HTML Table with Headers.
- Change the CQWP Style with
VendorCustomStyle to render multiple
columns with Headers
Inserting
Content Query Web Part to the home page of a parent site
- Open
SharePoint 2010 home page and click Site Actions, and then click Edit
Page. The page will displayed in edit mode.
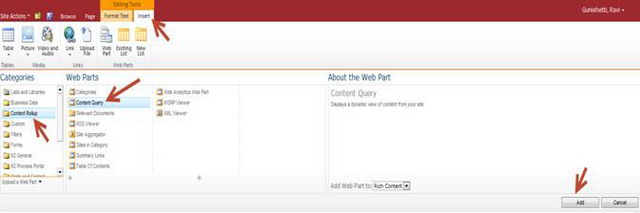
- In Editing Tools chose insert Web Part and click Content Rollup
Category and select Content Query and click Add button. Refer the below
screen shot.

Customizing
the Content Query Web Part to display Vendor List columns of the sub-site
- Edit the webpart properties and under query section, select Show
items from the following list and click browse button and navigate to the sub
site and select the vendor Custom list located. Refer the below screen shot.

- Now select the following additional settings in the web part,
which are as per your requirement and click ok to save the changes to the CQWP
and it will display title column in the webpart.

To
display multiple fields, follow the below steps
Updating
the Content Query Web Part properties to include Vendor List columns
- In the CQWP click and chose Export option and save the .webpart
file to your desktop location. Refer the below screen shot.

- Open the exported .webpart
file in notepad and before editing the properties refer the following
instructions.
- All the column names should be specified as SharePoint internal
names. Sharepoint field internal name is different than the display name. As
an example, if the column name contains any space, the internal will be encoded
with _x0020_
- The values in these fields are very sensitive and a space or
semi-colon in the wrong place will break it.
- Do not include any extra spaces between tags in the file.
Finding the Internal Column names of Vendor List Fields
Navigate to Vendor List and go to List settings and click one by
one column and check the URL QueryString. In the query string you will see the
following:
Example 1
_layouts/FldEdit.aspx?List=%7B04013F36%2D9F2D%2D4A5E%2DBE29%2D2CE6EE2E50FC%7D&Field=Vendor%5Fx0020%5FDescription
Here we need to consider the Field= part which would be Vendor%5Fx0020%5FDescription
Here %5F represents '_'. Hence the internal field name would be Vendor_x0020_Description and the Field title
would be Vendor Description
Example 2
/_layouts/FldEdit.aspx?List=%7B37920121%2D19B2%2D4C77%2D92FF%2D8B3E07853114%7D&Field=Go%5Fx002d%5Flive
Here the internal field name would be Go_x002d_live and the Field title would be Go-live
Example 3
_layouts/FldEdit.aspx?List=%7B04013F36%2D9F2D%2D4A5E%2DBE29%2D2CE6EE2E50FC%7D&Field=IT%5Fx0020%5FHelpDesk%5Fx0020%5F%5Fx0023%5F
Here the internal field name would be IT_x0020_HelpDesk_x0020__x0023_ and the Field title would be IT HelpDesk #
I hope the above examples will save lot of your time!
- Now
we need to update the value of the
CommonViewFields
property. The CommonViewFields
property is used to display desired fields in the CQWP. Find the CommonViewFields
property in the .webpart file, which look like the below.
<property name="CommonViewFields" type="string">InternalColumnNameGoesHere, FieldType</property>
Now we need to include all our Vendor List fields as per the
below.
<property name="CommonViewFields" type="string">VendorID, Number;Title,
Text;Vendor_x0020_Description, Text;Vendor_x0020_Country, Choice;Vendor_x0020_Date,
DateTime;Author, User</property>
Here
Field Type is the type of the respective column. Also it is very important that
the field type listed is the correct, if it is wrong, webpart will not display
the data. Below are list of data types for various fields.
- Text
- Note
- Number
- Currency
- Integer
- Boolean
- DateTime
- Threading
- Lookup
- Choice
- URL
- Counter
- User
- Save the .webpart file and upload it back to the home page by
clicking insert and select upload a web part option and click browse to upload
the updated file. Refer the below screen shot.

Now we will have two CQWPs on the home page and we can remove
the old one.
Modifying
the Style Library Itemstyle.xsl file to include the Vendors List fields in HTML
Table with Headers
Edit the webpart and navigate to Style section to view the Style
Properties which will look similar to the below screen shot. Here Item Style
dropdown will show all the default styles, which need to be customized by
following the below steps.

CQWP uses ItemStyle.xsl file which is located in the site
collection's Style Library. By editing the ItemStyle.xsl file, we can add a
custom item style, which can be selected from CQWP to show all the Vendors List
fields with headings.
Editing the ItemStyle XSLT file in SharePoint 2010
- Open the site collection URL
- Replace the /SitePages/Home.aspx with /Style%20Library/Forms/AllItems.aspx
to open the Styles Library.
- Now it will show the following list of folders. Open the XSL
Style Sheets folder to view the Itemstyle.xsl file.

- Download the ItemStyle.xsl file to your computer
- Open
it in a notepad and Scroll down to the bottom of the file. Now Copy the following code block and paste it
above the closing
xsl:stylesheet tag. Here the first HTML Table
row represents the column headings and the second HTML table row represents the
actual data.
<xsl:template name="VendorCustomStyle" match="Row[@Style='VendorCustomStyle']" mode="itemstyle">
<html>
<table width="100%">
<xsl:if test="count(preceding-sibling::*)=0">
<tr>
<td width="8%" valign="top"><div class="item"><b>Vendor ID</b></div></td>
<td width="12%" valign="top"><div class="item"><b>Vendor Name</b></div></td>
<td width="50%" valign="top"><div class="item"><b>Vendor Description</b></div></td>
<td width="10%" valign="top"><div class="item"><b>Vendor Country</b></div></td>
<td width="10%" valign="top"><div class="item"><b>Vendor Date</b></div></td>
<td width="10%" valign="top"><div class="item"><b>Created By</b></div></td>
</tr>
</xsl:if>
<tr>
<td width="8%" valign="top"><div class="item"><xsl:value-of select="@VendorID" /></div></td>
<td width="12%" valign="top"><div class="item"><xsl:value-of select="@Title" /></div></td>
<td width="50%" valign="top"><div class="item"><xsl:value-of select="@Vendor_x005F_x0020_Description" disable-output-escaping="yes" /></div></td>
<td width="10%" valign="top"><div class="item"><xsl:value-of select="@Vendor_x005F_x0020_Country" /></div></td>
<td width="10%" valign="top"><div class="item"><xsl:value-of select="@Vendor_x005F_x0020_Date" /></div></td>
<td width="10%" valign="top"><div class="item"><xsl:value-of select="@Author" /></div></td>
</tr>
</table>
</html>
</xsl:template>
The field names in these are very sensitive and if we miss _x005f
in the field name will break it. Make sure to include the correct field names,
which is different from internal name.
Refer the below examples for various fields.
| Field Name | XSL Field Name | Internal Name |
| Vendor Description | @Vendor_x005F_x0020_Description | Vendor_x0020_Description |
| Go-live | @Go_x005F_x002d_live | Go_x002d_live |
| IT HelpDesk # | @IT_x005F_x0020_HelpDesk_x005F_x0020__x005F_x0023_ | IT_x0020_HelpDesk_x0020__x0023_ |
Use this in an itemstyle to output a
header:
<xsl:if test="count(preceding-sibling::*)=0">
</xsl:if>
Use this in an itemstyle to output footer:
<xsl:if test="count(following-sibling::*)=0">
</xsl:if>
- Save
the file, go to the Style Library folder and upload the updated file to XSL
Style Sheets folder and click save button. Now right click the ItemStyle file
and publish a Major Version. This step is very important, without publishing
the major version it will not reflect the changes in the itemstyle.

Change the
CQWP Style with VendorCustomStyle to render multiple columns with Headers
- Open the Home Page of
the site and click Site Actions, and then click Edit Page.
- Now on the CQWP click edit and then click
Modify Shared Web Part and expand the Presentation category. In the Styles
section select
VendorCustomStyle from Item style box. Refer the below screen
shot.

- Now click OK in the Web Part pane to apply
the Custom Style.
- Now the Content Query Web Part uses
VendorCustomStyle
and renders multiple columns with the headings in the web part.
- Here is the output with Headings.

