Introduction
Traditional web applications ,few dacades earlier , consisted of mainly static web pages which were just a collection of html elements.User requested the web page and the server just returned the static web page from the server to the browser.This was the common scenario in the earlier web applications.
Web applications have changed drastically since then.Now web pages can not only display information to the user but can also perform complex functions like displaying videos ,animations ,performing validations.So if we want to develop web applications for the today's user we need to provide these features in our application as and when required.
We as developers are used to relying on third party libraries and plugins to perform these basic functions.We use flash, javascript , validation frameworks and other third party libraries to achieve this.
HTML5 inludes all these features out of the box,so when using HTML 5 we don’t need to revert to these different components.
We can formally define HTML5 as a set of HTML, CSS and JavaScript specifications which enables developers to build the next generation of Web applications.
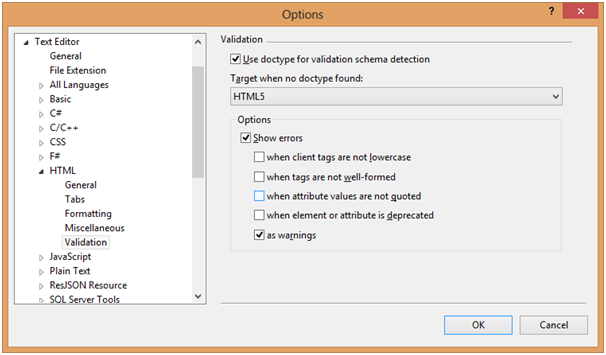
As Visual studio supports HTML5 so we can use the HTML5 features in visual studio editor and we will get the intellisense support for the new HTML5 tags


We will be discussing some of the new features provided by HTML5 .But first lets see the important changes at the page level.
Doctype declaration.
Doctype declaration is used to specify the html version used by the page.It is much simpler in HTML5.The doctype in HTML4 is decalred as
<!DOCTYPE HTML PUBLIC "//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
Infact HTML4 has 3 different types of doctype declarations strict,transitional and frameset for the different scenarios.
Contrast this with this simple declaration in HTML5
<!DOCTYPE html>
Type attribute in Script and Link tags
While using HTML4 we are used to add the type attribute to the link and script tags.But as we
<script type="text/javascript" src="Scripts/HTML5features.js"></script>
In HTML5 we can remove the type attribute so we can use the following
<script src="Scripts/HTML5features.js"></script>
Some of the interesting new features in HTML5 are:
- WebStorage
- WebWorker
- GeoLocation
- Placeholder
- New input tags.
One important thing to note is that different browsers support different features of HTML5.So one feature of HTML5 might be available in one version of IE but not in the older version.So it is important to check the browser support before trying to use any of the HTML5 feature.
Also how the particular feature will be implemented ,like how datepicker is displayed, varies between the browsers.
WebStorage
Native or thick client applications have advantages when storing the data as there are numerous facilities like file system or databases. If we are using HTML4 then we have the option to use cookies to store the data on the client side.But using cookies has few limitations like
- It is transmitted with every httprequest
- They are limited in size to 4kb
The data in cookie is unencrypted so it is not safe to transfer the data with every request unless the site is using SSL.But SSL has to be enabled at the site level.
Because of these limitations the developer prefers to store the data on the server instead of the client.But HTML5 provides another better alternative to store the data on the client.
HTML 5 provides the Web Storage object to store the page specific data in our application on the client.
The two of the advantages of using WebStorage over cookies are:
As we know that Cookies are transmitted with every httprequest while in the case of WebStorage We can transmit the data whenever required
In the case of Cookies the size limit is about 4KB while WebStorage Can be upto 5MB per domain
WebStorage can be of 2 types:
localStorage The data is stored with no expiration
sessionStorage The data is stored for a particular session only.The data is cleared when the session expires or when the user closes the web browser.
Before using the HTML5 feature we need to check if it supported by the browser. We can check this using any one of the following 2 ways:
Using the Modernizr
Modernizr is a JavaScript library that detects HTML5 and CSS3 features in the user’s browser.
var storage = window.localStorage;
if (!Modernizr.localstorage) {
alert("This browser doesn't support HTML5 Local Storage!");
}
Directly
if (typeof (Storage) !== "undefined") {
}
else {
}
So the first step in using any of the new HTML5 features is to first check if it is supported by the browser .If it is not supported by the browser then we should use any fall back mechanism like custom javascript or display an appropriate message to the user.
Now after checking the support for the WebStorage it is very easy to store values in WebStorage. WebStorage stores the values using key/value pairs.So storing values in WebStorage is as easy as setting the value of the key.
if (typeof (Storage) !== "undefined") {
localStorage.name = "My name";
var name = localStorage.name;
}
Similarly we can use the session Storage object as
if (typeof (Storage) !== "undefined") {
sessionStorage.name = "My name";
var name = "My name";
}
Please note that even thought the data is stored on the client we can transfer the data to the server programmatically whenever required.
Webstorage supported browsers.
IE 8.0+ Firefox 3.5+ Chrome 4.0+ Android 2.0+
WebWorker
All of us have been in situations while using the javascript when the web page becomes unresponsive when we are trying to perform some action on the page.The problem occurs because javascript is single threaded.So there is no direct and easy way to achieve asynchronous behaviour when using javascript.
HTML5 WebWorker is used to run background scripts in the web page but the UI script is not blocked.The WebWorkers uses messages for communicating the progress of the task like threads.
Following example demonstrates a simple WebWorker example.
startWorker();
function startWorker() {
if (typeof (Worker) !== "undefined") {
w = new Worker("HTML5features.js");
w.onmessage = function (event) {
alert(event.data);
};
}
else {
alert("No Web Worker support");
}
}
We have defined the script that we want to call in a javascript file called HTML5features.Please note that the browser versions are inclusive of the one mentioned.So 10+ means supported in version 10 and upwards.
Compatible Browsers
IE 10+ Chrome 10+ Firefox 10+ Android 4.4+
GeoLocation
We can identify the current geographical location of the user using the GeoLocationAPI.This location information can be used for different purpose’s like providing the nearby points of interests to the user or could be used to help the user with navigating the place.
One important thing to note about the GeolocationAPI is that different techniques are there which could be used to identify the location of the user like IP address ,WiFi or GPS.Each of these technique has a different level of accuracy.
Also the user must provide his consent before the GeolocationAPI can send the information of the user as this is related to the privacy of the user.
HTML5 provides navigator object which has a geolocation property which we can use to identify the location of the user.
The geolocation property has getCurrentPosition() method which is paased a single parameter “position” which has two properties cords and timestamp.The cords object contains the properties like latitude and longitude which are used to identify the location of the user.The timestamp property contains the datetime when the location was obtained.
get_location();
function get_location() {
if (typeof(navigator)!="undefined") {
navigator.geolocation.getCurrentPosition(get_lat_lon);
} else {
}
}
function get_lat_lon(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
}
The user is asked to provide his consent before his geographical location can be obtained by displaying a message box to the user.

Compatible browsers
IE 9+ Firefox 3.5+ Chrome 5.0+ Android 2.0+
Placeholder
Placeholder attribute defines the text that is displayed inside the input field as long as the field is empty.As soon as we start typing in the field the text disappears.So it is to help the user know what to enter in the field.


Browsers that don’t support the placeholder attribute will simply ignore it. So there is no harm in using it.
Compatible browsers
IE 10.0+ Firefox 4.0+ Chrome 4.0+ Android 2.1+
New Input types
While working with HTML forms all of us might have felt doing too much just for a small task like email field validation or phone number validation.One of the ways we achieved this was using jquery plugins or other javascript libraries.But with HTML5 these features are now a part of HTML and can be used directly without using any javascript library.
HTML5 introduces new input types like email,date,search ,range.These type removes the need for us to write custom javascript code for validation tasks.There are 13 new input types introduced in HTML5.Here we will look into some of the more useful types.
Different browsers have different support for these features but the good thing is that if the browser doesent support the input type than it is translated as type=”text” instead of throwing error or not recognizing the input type.
So let’s see some of the input types .
Email type
We can use email type as
<input type="email" name="email"/>
Now if we try to enter invalid email address we will get error message
Compatible Browsers
IE 10+ Firefox 4+ Chrome 6+
Number
Number type ise used to specify a numerical value.In chrome the number type is displayed as a spinner.We can use some of the attributes to customize the number we want the user to enter like min,max,step and value properties.
<input type="number" min="2" max="10" step="2" value="2" name="shoe-size"/>

Compatible Browsers
IE 9+ Firefox 15+ Chrome 25+
DateTime
This type is to let user select date and time on a given day.
<input id="entry-day-time" name="dob" type="datetime">
Compatible Browsers
Chrome 31+ Opera 20+ Android 4.4
Points of Interest
The Web Hypertext Application Technology Working Group (WHATWG) is a community of computer professionals dedicated to improving HTML.
In 2007 the WHATWG specification was adopted as HTML5.
You can use online sites like http://html5test.com/ to see which of the HTML5 features your browser supports.
