Introduction
The article explains a custom package, which enables fetching a Sharepoint page’s element xml. The package adds a few custom ribbon buttons on some characteristically chosen locations, which allows a developer like someone to get an element definition of page. This element definition in XML can be packaged using Sharepoint Module Features to provision the page on the same farm or some other subsequent farm.
Background
In order to understand what the package fetches with respect to a page, we need to first understand what I mean by an element definition of a Sharepoint page. In a traditional sense, when a developer develops a Sharepoint Page, (on a Development environment, let’s assume) needs to find some way to package it, with the intention to deploy it on any higher environment such as Testing or Production. In order to accomplish this there are many ways such as;
- Downloading the page from Sharepoint Pages library and exporting all the webparts on the page, as .webpart or .dwp files. Then uploading the page in the target environment and importing all the webparts from the exported files at the right webpart zones.
- Writing a Feature Event Handler to provision the page (and add webparts) using Sharepoint Server Object Model (SSOM) code. Using Feature, to write a Module Element to create the page in the any successive environment, along with all webparts on the page.
It is the third option that we are interested in for the sake of this article. To understand what a module element is, and how it provisions files or pages on a Sharepoint server, below are some references which I would recommend you to go through first;
http:
http:
A primitive definition for Module would be, Modules are containers for files in a SharePoint solution. When the solution is deployed, the files in the module are copied to the specified folders on the SharePoint server. In a nut-shell, a module for provisioning an aspx page on a Pages library requires a Module Element Definition which contains the page’s metadata on Sharepoint Pages Library and the webparts on it. It also requires a physical .aspx page to be deployed in the Pages Library.
Using the Solution
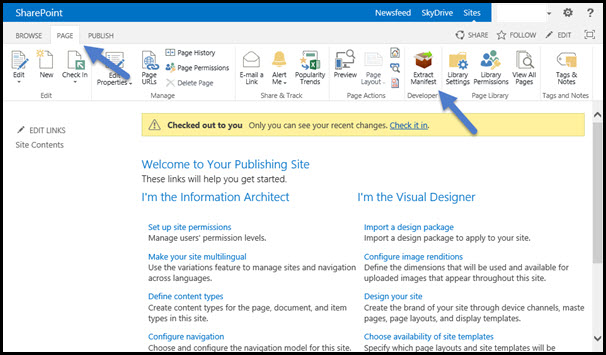
Once deployed you need to activate the feature "Page Manifest Extractor", which is a Web-Scoped Feature. This feature as mentioned earlier adds a few ribbon buttons on the Sharepoint Ribbon under the Group “Developer”. These specifically placed ribbon button are at
- Extract Manifest: Page Tab of a Wiki Page (Image: Wiki Page Button Below)
- All Manifests: Library Tab or Pages Library (Image: Pages Library Button Below)
Extract Manifest

[Image: Wiki Page Button]
The Extract Manifest button as pointed in the image above extracts the feature manifest for the Wiki Page in context. Once clicked this will open a Sharepoint Modal Pop up, which points to an application page which is of the url “http://<your-siteurl>/_layouts/15/PageManifestExtractor/PageManifest.aspx”. This application page in a Wiki-Page Context takes a query string parameter PageUrl which is either the full URL or a server relative URL of the wiki page or in other words, the page URL whose manifest needs to be extracted.
So for example, if you want fetch the Page Manifest for a page on a top level site collection who’s URL is "http://contoso.com/pages/WikiPage.aspx" , below would be page URL the modal pop up would open;
http:
Similarly for extracting Page Manifest of a page from a Sharepoint sub-site with url as "http://contoso.com/mySite/Pages/WikiPage.aspx", below would be the page URL of the modal pop up;
http:
NOTE: The page URL as mentioned in the PageUrl query string above can either be a server relative URL (as in the examples) or a Full Url as well such as below
http:
The modal popup as opened on the click of Ribbon Button display text in two tabs, i.e. Manifest and Content. By default Manifest tab is selected.

[Image: Manifest Pop Up]
The Manifest tab gives element definition for the page i.e. using a Module tag to create the page using a Sharepoint Feature. This Module tag essentially consists of two pieces, one is the Page’s metadata, which is attributed to the page’s item in the Pages Library and other is All Webparts on the pages, with the details of the Webpart Zone, Zone Index and Webpart Properties. This element tag can now be copied and pasted in a feature element file and hence can be used to create this page in any other environment.
The other tab contains the content of the aspx file, which for most wiki pages is the same, mostly because they are ghosted pages. Typically on these pages it is the webparts which vary and information for these webparts are not imprinted on the actual aspx file for a particular page. They are instead fetched from the content database. But nonetheless the Feature Element required for provisioning this page would actually require an aspx file like a placeholder to be deployed to the pages library. For that aspx file, contents of this tab can be copied and pasted.
All Manifests

[Image: All Manifest Button]
The All Manifests Button in the Library Tab of Pages Library opens a modal popup in exactly the same manner except for the URL it points to. In this case the url points to the same page as earlier however with a different query string parameter, i.e. in this case instead of PageUrl, the Parameter sent is ListId, which is the guid of list in context. So in essence if a page’s library has a GUID of “66769742-d599-448c-b5fc-3dbb18859141” the look of the url would be
http:
The resulting pop up fetches the Manifest XML in a similar manner, except for this time it fetches for all the pages in the library, including those in any folders in the library. The Manifest Tab, will give single Module node with multiple File node one for each page in the pages library. The Content tab will also give the Page Content for all the pages, which will be separated by a separator line, as highlighted in the screenshot below.

[Image: All Manifest Pop Up]
Use Case
As mentioned earlier the control is mainly a developer level tool. This can mainly be used in scenarios where developer has finished developing a page, and need to package it, for deployment to any further environments.
On other hand this can also be used in scenarios where there might have been cases where changes have been made in some higher environments such as Production and need to be replicated in the lower environments. Now instead of redoing all the changes at a per change basis, the tool can be used to fetch page XML, package and then deploy it back on the lower environments.
Logging
The solution package implements logging at different levels depending on which artifact it is trying to fetch.
Webparts: At the lowest level the solution tries to fetch a list of all webparts on a page, and if there is any un-handled exception in doing that, the message is logged on the Manifest definition i.e. on the modal pop up itself. An example of such an exception occurring can be seen in the screenshot below;

[Image: Webpart Error]
Page Level: In scenarios where tool is trying to fetch Manifest information for multiple pages, if there happens to be an exception for one of the pages, it will be highlighted at the top of the modal pop up in red. All the other pages’ definition (where there is no exception) remains to be available on the modal pop and is usable. The message is a generic message and the actual exception logged can be viewed in the Sharepoint logs using the guid mentioned in the log message.

[Image: Page Error]
Critical: This is the highest level of exception, where no proceed could be made by the tool. This is logged in red at the top of the modal pop up. The message is a generic message and the actual exception logged can be viewed in the Sharepoint logs using the guid mentioned in the log.

[Image: Critical Error]
One of the most common exceptions that occurs when using tool and has been found unavoidable, is the fact that webparts are set as un-exportable. That is each webpart has a security setting depending on which webparts information can be exported or is not allowed. This security setting can be seen in the screenshot below. So a recommendation to any developer using the tool to fetch a page’s information is to set the all the webparts setting exportable to be true. Else an exception is displayed in trying to fetch any webparts definition as in the image "Webpart Error" above.

[Image: Webpart Setting]
Future
As aforementioned, the tool is developed using Sharepoint Server Side object model code which uses Elevated Privileges and an application page and hence this package can’t be deployed as a Sandbox solution. However since this is a developer tool, I had a very strong resolve to develop this tool using Client Side Object Model, unfortunately couldn't because of restraints in doing a layout/application page using Sandbox solution. But in the upcoming enhancements the first order of improvement action would be to redo this as a Sandbox Solution.
Package
Both the code and WSP package for this tool has been uploaded in CodePlex
