Introduction
Every Website looks fancy by using latest features coming and updating day by day.
Different website designers follows different types of Attention Grabbers some use flash players some use background music and some use custom animations on the webpage for example :
When i right click on website the font color changes to bright or some fancy rain falling on your website . Which looks good.
In this article I am specifyng usage for Media elements in your HTML code and cmbining it with some basic CSS.
1. HTML5 Audio Tag
2. HTML5 Video Tag
Background
Users feel good if you come up with background music or a sample video what is your blog or site which describe about your website.It will be useful to grab the users attentions towards your site or blog by adding Audio and Video to your Web Page.
Lets Do it :
Coming to html you have to follow some basic step by step process to get your job done.
every page in html have some basic tags should be included in it.
Without these basic tags it will work but you have to follow for good response from your Browser.
For a Good programmer or Good Designer you shold commenting your code is good practice.
in html comments done by using
<!-- This is Simple Comment "Which is not visible on your browser"-->
How to Use HTML5 Audio tag :
Codesnippet 1 :
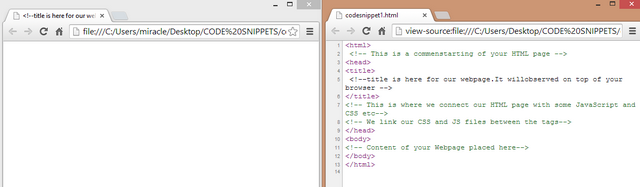
Observe this Screen Shot in this you will observe the basic tags of HTML like
html,head,title and body tags with writing comments in your HTML page.
<head> <title>Title is Given Here</title> </head>

Codesnippet 2 :
Now you lnow what is basic requirement to get a HTML page now you are ready to add different tags and elements in it.
Observe this screen shot with Audio tag in it.

---
Here we used Audio tag which has to starts with <audio> and ends with </audio>.
Audio tag requires the source file. You have to give the source file path by using your file path in your website location or the file location in your system.
You can observe the passing parameters to "<src " tag in the screenshot which i placed here.
You don't have any control to change the width and height here but in video tag you have width and height for your video.
How to Use HTML5 Video tag :
Codesnippet 3 :
In this screen shot you can observe the Video Tag you can observe the new controls in it like width and height and source is common just like Audio tag you observed in the above screen shots.

Note :
You can observe " Audio Tag not supported" and "Video Tag not supported" in the HTML code but its not visible to the user on Desktop.
If your browser not supported for this tags you will see this message on your browser. its just an intimation for the users.
Example on These Concepts :
Codesnippet 4 :

Source Code for this HTML PAGE :
<html>
<pre> <!--
<head>
<style>
table,th,td
{
border:2px solid black;
}
</style>
<title>
<title>HTML5 audio tag</title>
</title>
</head>
<body>
<h1>This is Simple Audio Tag</h1>
<table>
<tr border="1">
<th>Song Name</th>
<th>Play Me</th>
</tr>
<tr>
<td>Song 1</td>
<td><audio width="320" height="240" controls>
<source src="C:\Users\miracle\Desktop\CODE SNIPPETS\TEST.mp3" type="audio/ogg">
"AUDIO TAG NOT SUPPORTED"
</audio></td>
</tr>
<tr>
<td>Song 1</td>
<td><audio width="320" height="240" controls>
<source src="C:\Users\miracle\Desktop\CODE SNIPPETS\TEST.mp3" type="audio/ogg">
"AUDIO TAG NOT SUPPORTED"
</audio></td>
</tr>
<tr>
<td>Song 1</td>
<td><audio width="320" height="240" controls>
<source src="C:\Users\miracle\Desktop\CODE SNIPPETS\TEST.mp3" type="audio/ogg">
"AUDIO TAG NOT SUPPORTED"
</audio></td>
</tr>
</table>
</body>
</html>
You can observe the Style tag in the above HTML document which apply the Styles for your HTML document in this same way we can make this style available by using a CSS file.
Connecting HTML and CSS :
How can we do it ... we already discussed about tags in <head></head> here we place the link of your CSS file.
Observe this Example :
I am using Same Scenario but linking the style by using a CSS file.
HTML Document Source Code :
<html>
<!-- This is a commenstarting of your HTML page -->
<head>
<link rel="stylesheet" type="text/css" href="C:\Users\miracle\Desktop\CODE SNIPPETS\stylesheet.css">
<title>
<title>HTML5 Audio and Videotag</title>
</title>
</head>
<body>
<h1>This is Simple Audio AND Video Tag</h1>
<table>
<tr border="1">
<th>Song Name</th>
<th>Play Me</th>
</tr>
<tr>
<td>Song 1</td>
<td><audio controls>
<source src="C:\Users\miracle\Desktop\CODE SNIPPETS\TEST.mp3" type="audio/ogg">
"AUDIO TAG NOT SUPPORTED"
</audio></td>
</tr>
<tr>
<td>Video 1</td>
<td><video width="320" height="240" controls>
<source src="C:\Users\miracle\Downloads\New folder\ee\BIRTHDAY WISH.mp4" type="audio/ogg">
"VIDEO TAG NOT SUPPORTED"
</video></td>
</tr>
</table>
</body>
</html>
CSS File Source Code :
table,th,td
{
border:2px solid black;
}
audio
{
border:5px solid blue;
background-color:red;
}
video
{
border:2px solid yellow;
background-color:red;
} Final Output :

Note : Observe link tag in ths Source code which maps the HTML document with the CSS.
Thanks for reading my article
